
구텐베르그
본 테마는 워드프레스 5.0 부터 기본 제공하는 구텐베르그(Gutenberg) 에디터로 제작 되었습니다.
별도의 에디터 플러그인(엘리먼트, 스펙트라 등)의 에디터를 사용하지 않기 때문에 가볍고 빠른 속도가 특징입니다.
기본적인 구텐베르그 에디터 이용방법은 직접 학습 하셔야 합니다.
다국어 지원
Gtranslate플러그인(유/무료) 사용으로 다국어를 지원하고 있기 때문에 사이트의 내용을 언제든지 실시간 번역하여 제공할 수 있습니다.
자체테마
유/무료의 범용 테마가 아닌 커스텀 된 자체 테마로 제작 되었기 때문에 테마 업데이트 유지를 위한 년간 비용이 발생하지 않습니다.
사이트에 꼭 필요한 스크립트와 스타일 사용으로 전반적인 사이트의 접속 속도가 빠르며 안정적인 것이 큰 특징입니다.
다양한 제품 리스트 템플릿
3가지 형태의 제품 리스트를 숏코드 형식으로 제공하고 있기 때문에 사이트의 성격에 맞는 디자인을 선택하여 노출 할 수 있습니다.
최소한의 플러그인
백업 플러그인을 제외하고 3~4개의 플러그인으로만 제작되었기 때문에 업데이트 시에 안정적인 환경을 제공합니다.
관리자 접속

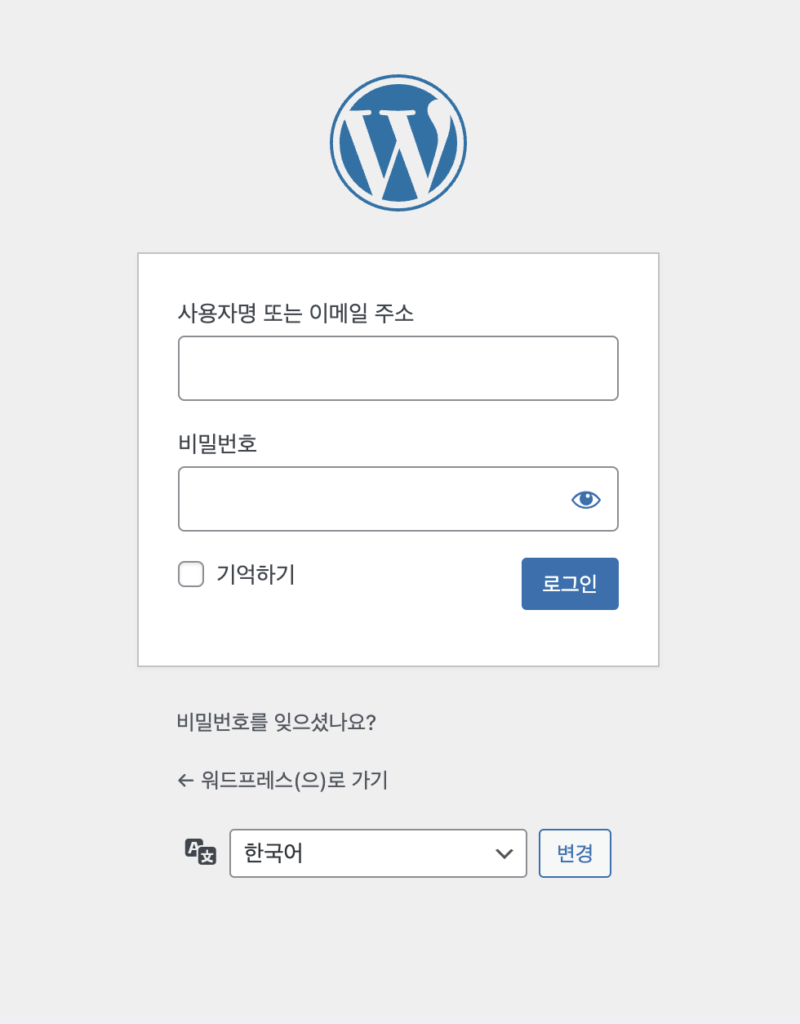
관리자 접속을 위해서는 기본 도메인 주소 뒤에 /wp-admin/을 입력 하여 접속 할 수 있습니다.
예를 들어 도메인이 abc.com 일 경우 https://abc.com/wp-admin이 기본 관리자 접속 주소이며 아래와 같은 화면에 아이디와 비번을 입력합니다.
관리자 화면

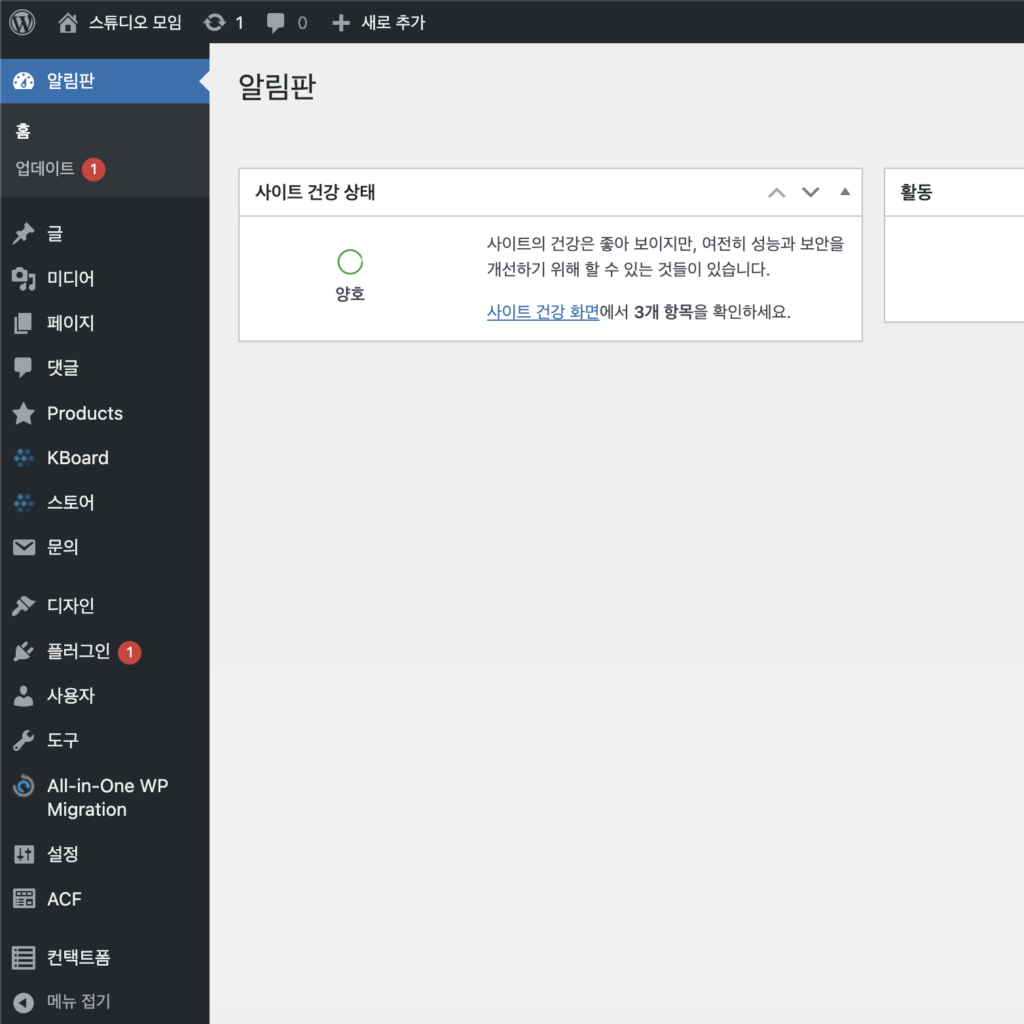
기본 관리자 화면입니다.
테마에 따라 메뉴의 구성이나 순서가 다를 수 있으며 이는 플러그인 및 추가적인 기능에 따라 달라 집니다.
코어 파일이나 플러그인의 업데이트가 요구될 때 위와 같이 업데이트 / 플러그인 메뉴에 알림 표시와 함께 숫자가 표시 됩니다.
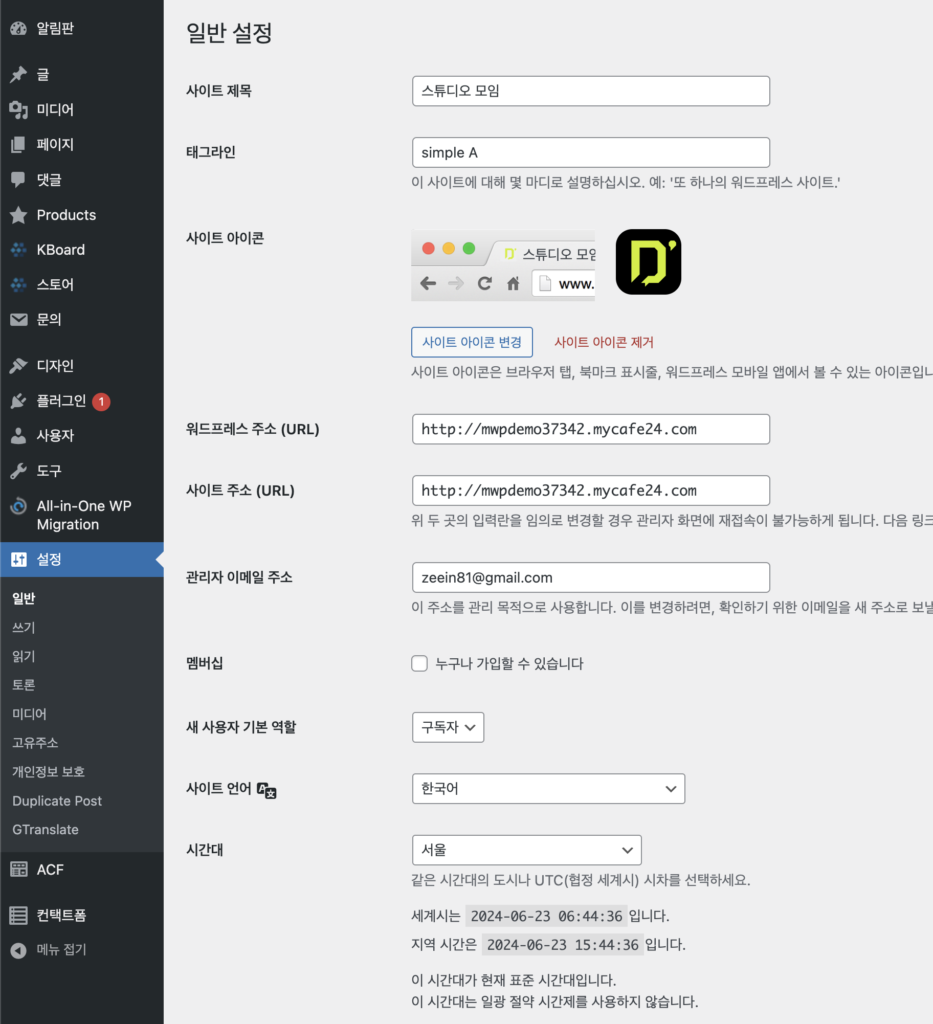
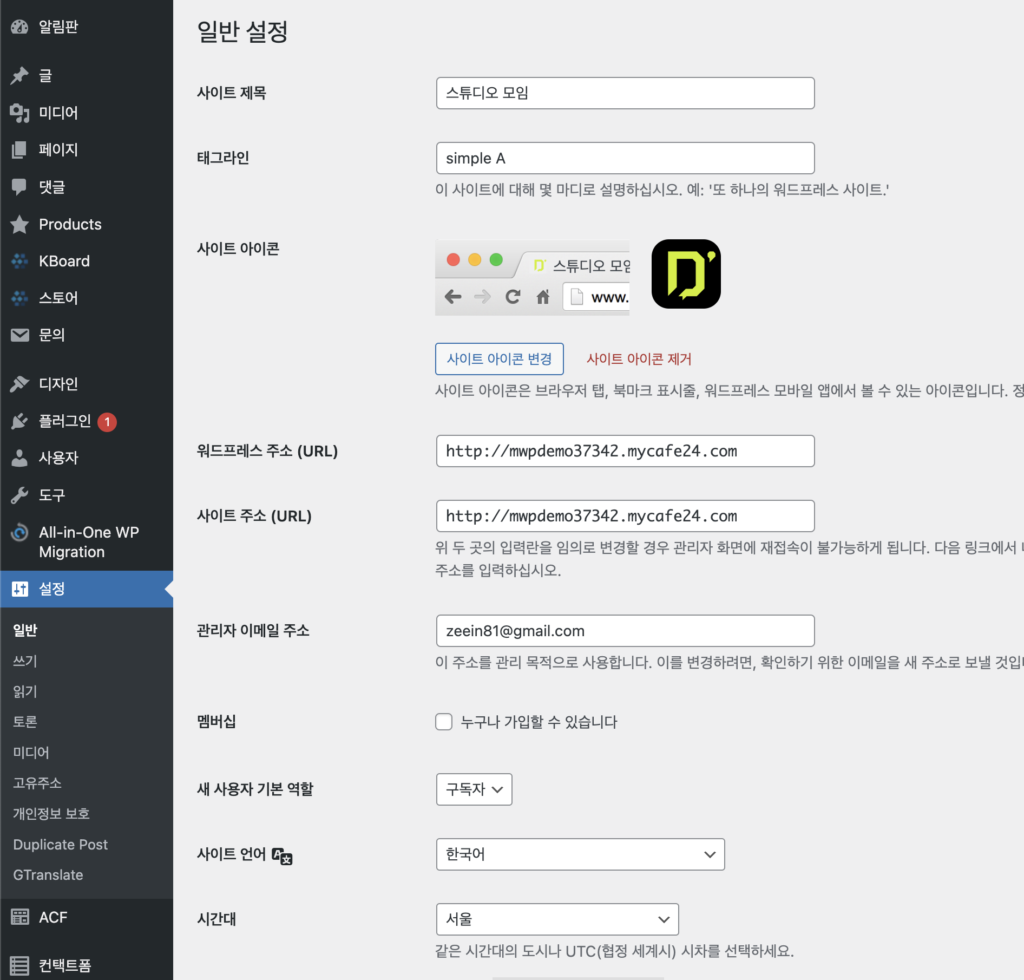
설정 > 사이트 주소, 태그라인
워드프레스에서 사이트 제목과 태그라인은 SEO(검색 엔진 최적화)에 중요한 역할을 합니다. 사이트 제목과 태그라인은 검색 엔진 결과 페이지(SERP)에서 사이트를 설명하는 기본 텍스트로 사용되므로, 이들은 사이트의 주제나 목적을 명확하게 전달해야 합니다.

설정 > 워드프레스 주소, 사이트 주소
카페24등의 매니지드 호스팅을 이용한 경우 해당 부분은 cafe24의 기본 주소로 세팅 되어 있습니다.
카페24의 대시보드에서 보유중인 도메인을 대표 도메인으로 연결하고 동일하게 수정하여 사용하시기 바랍니다.

※ 해당 부분을 수정할 때는 특별히 주의가 필요합니다. 잘못된 설정을 할 경우 사이트 접근이 불가능할 수 있으므로, 변경 전에는 호스팅 사에서 기본적으로 제공하는 백업을 수행하고 변경 사항을 적용하시기 바랍니다.
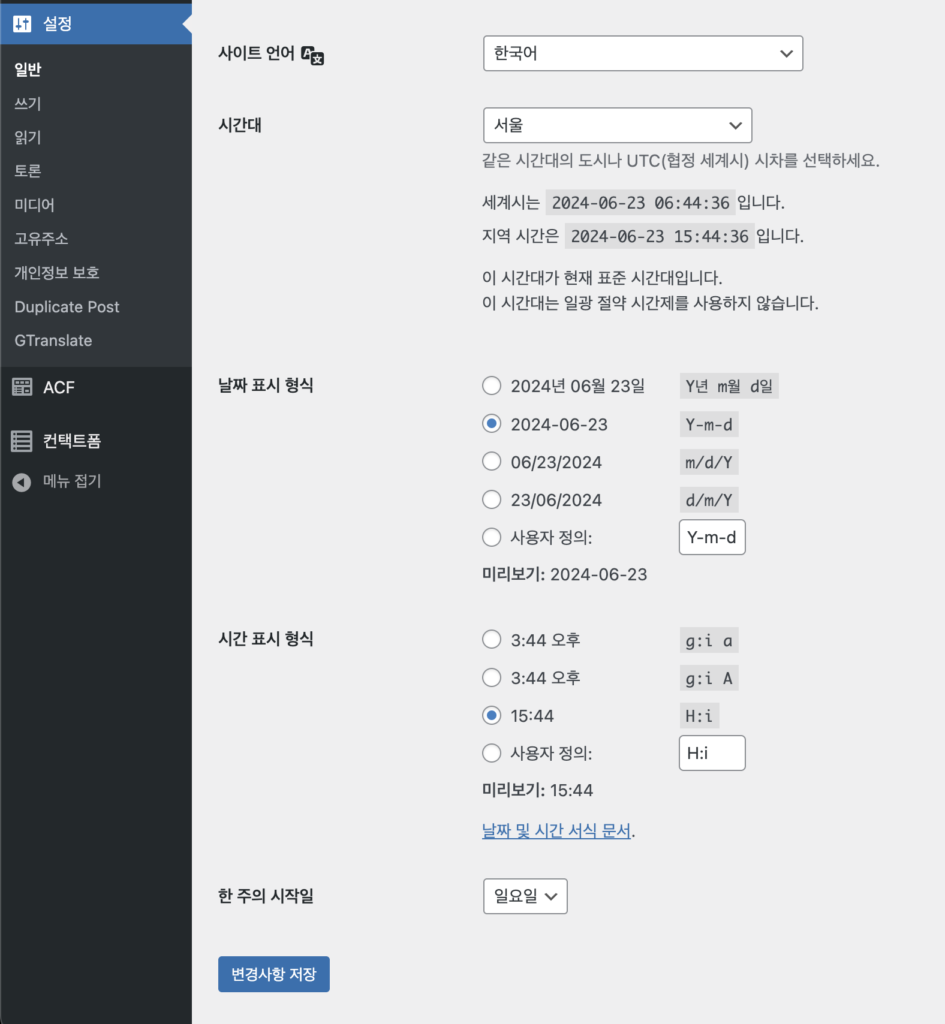
설정 > 시간대 및 날짜, 시간 표시 형식
사이트 언어는 국문 사이트일 경우 반드시 “한국어”로 지정해야 하며 시간대로 “서울” 로 설정하여 저장합니다.
날짜 및 시간은 상황에 따라 변경하여 사용합니다.

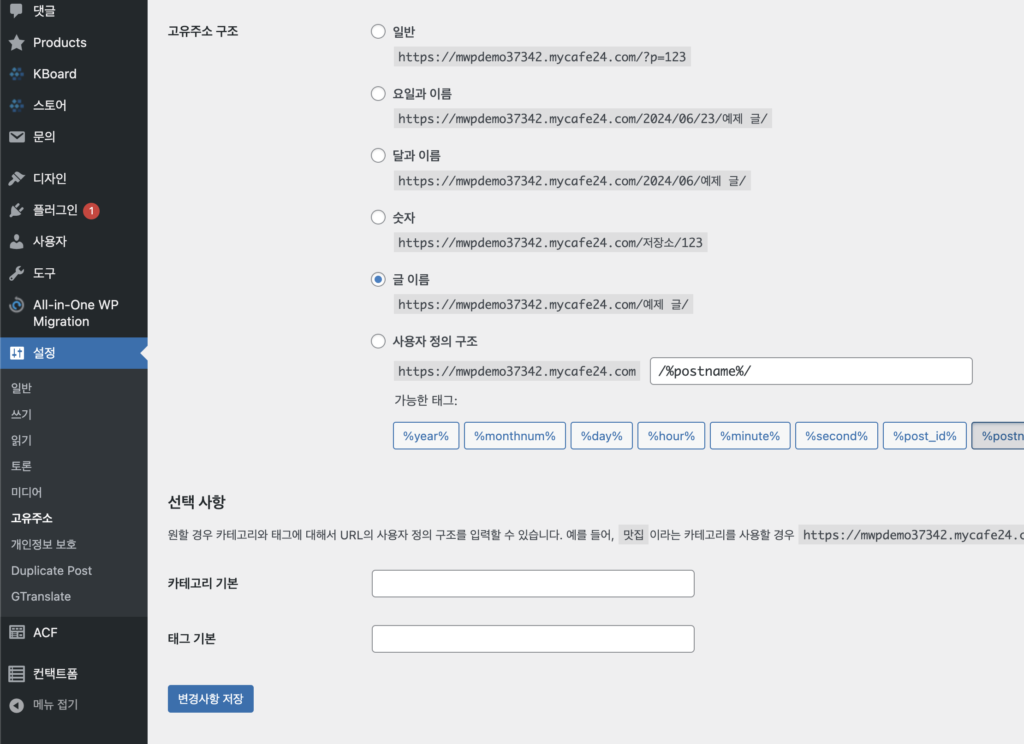
설정 > 고유주소
고유주소는 “글 이름”으로 선택하고 사용하여야 사이트 주소가 정상적으로 노출됩니다.

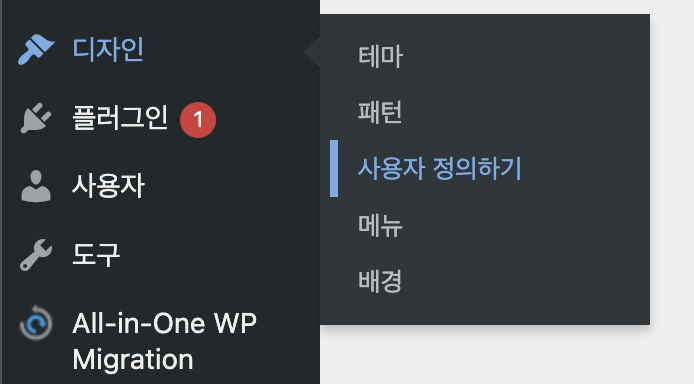
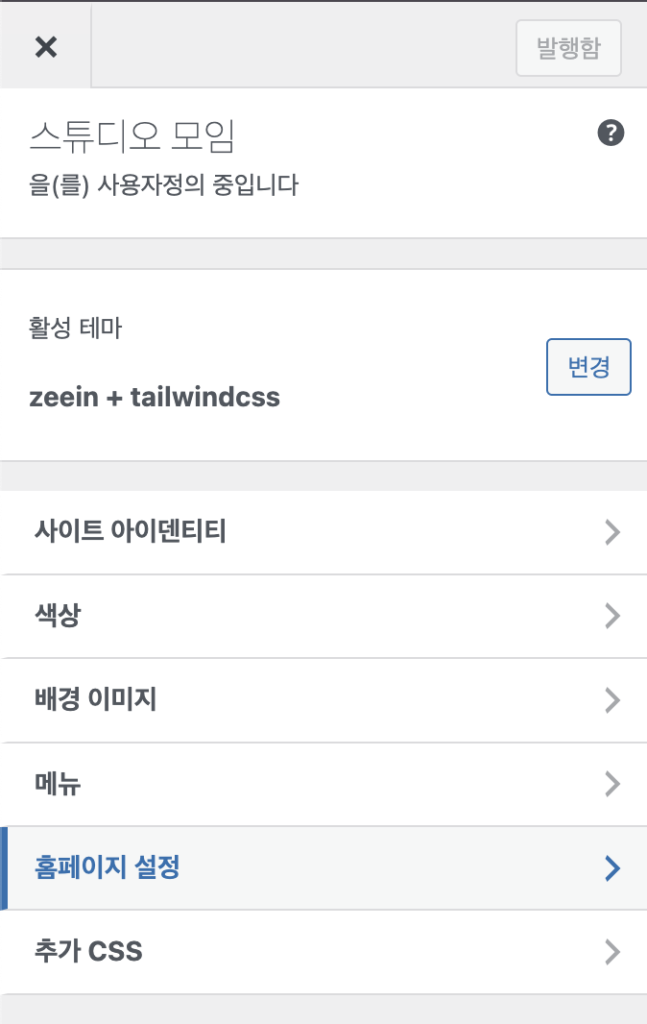
① 사용자 정의하기 메뉴 진입
사이트 로고를 변경하기 위해서 관리자의 [디자인 > 사용자 정의하기] 메뉴를 클릭 합니다.

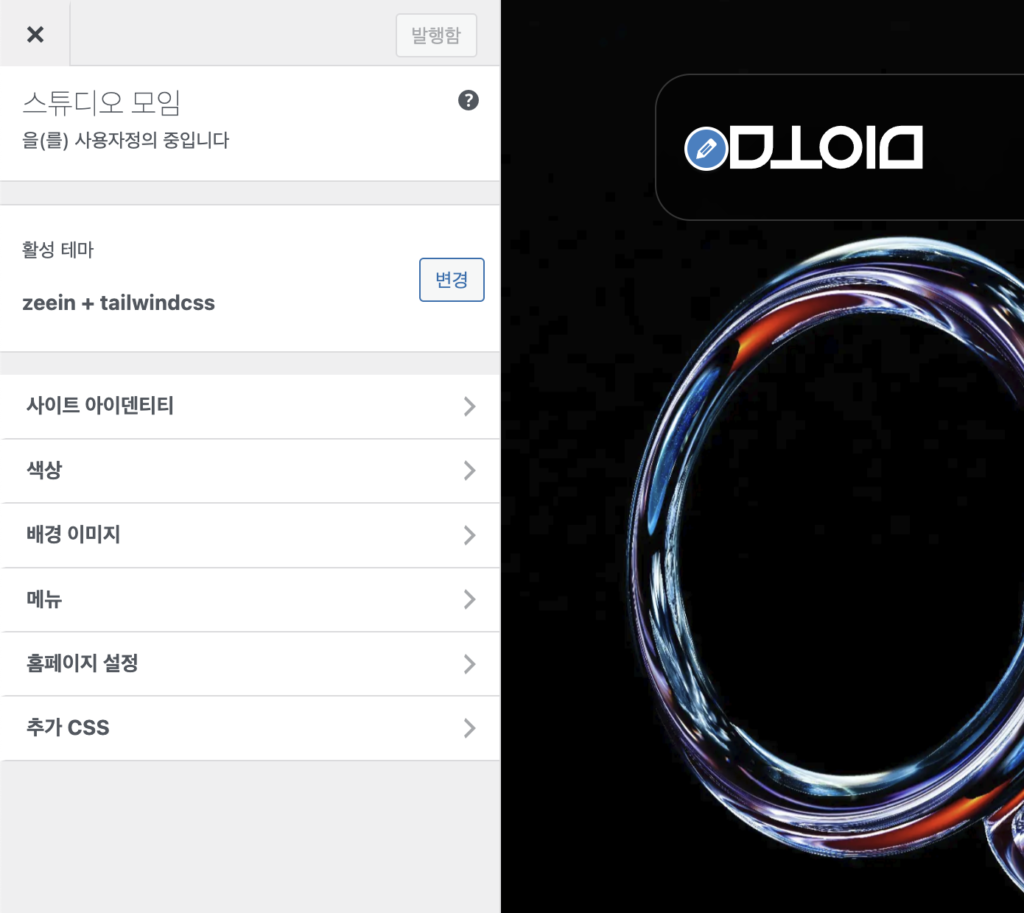
사용자 화면이 기본적인 사이트 정보를 세팅할 수 있는 화면으로 변경이 되면 [사이트 아이덴티티] 메뉴를 클릭 합니다.

② 로고 변경
기본적으로 사이트에 사용 될 로고를 등록 해 줍니다.
png, webp, svg 파일등을 권장합니다.
※ 테마 특성에 따라 Secondary Logo를 등록해야 할 수도 있습니다.

③ 사이트 아이콘
워드프레스에서 권장하는 최소 512×512 사이즈 png, webp 등의 파일로 아이콘을 등록 해 줍니다.

④ 로고 사이즈 변경
등록된 로고의 사이즈를 변경해야 할 경우 기본적으로 제공하는 [추가 CSS] 에 커스텀 CSS를 추가하여 변경할 수 있습니다.

.custom-logo {
height: 20px;
}위와 같이 입력할 경우 로고의 높이를 20px로 하고 좌우는 비율대로 자동 조절 됩니다.
입력 후 반드시 [공개] 를 클릭하여 저장 합니다.
대표 컬러 변경
사용자 정의 메뉴에서 대표 컬러를 변경 할 수 있습니다.
테마에 따라 해당 값을 변경 할 경우 버튼과 주요 컬러들이 자동 변경 됩니다.
테마에 따라서 보조컬러(Secondary color)가 사용되는 경우도 있습니다.

배경 컬러 변경
배경 컬러 변경시 실시간으로 사이트에 적용되는 것을 확인하실 수 있습니다.
변경 후에는 [발행함]을 클릭해서 꼭 저장해야 사이트에 적용 됩니다.

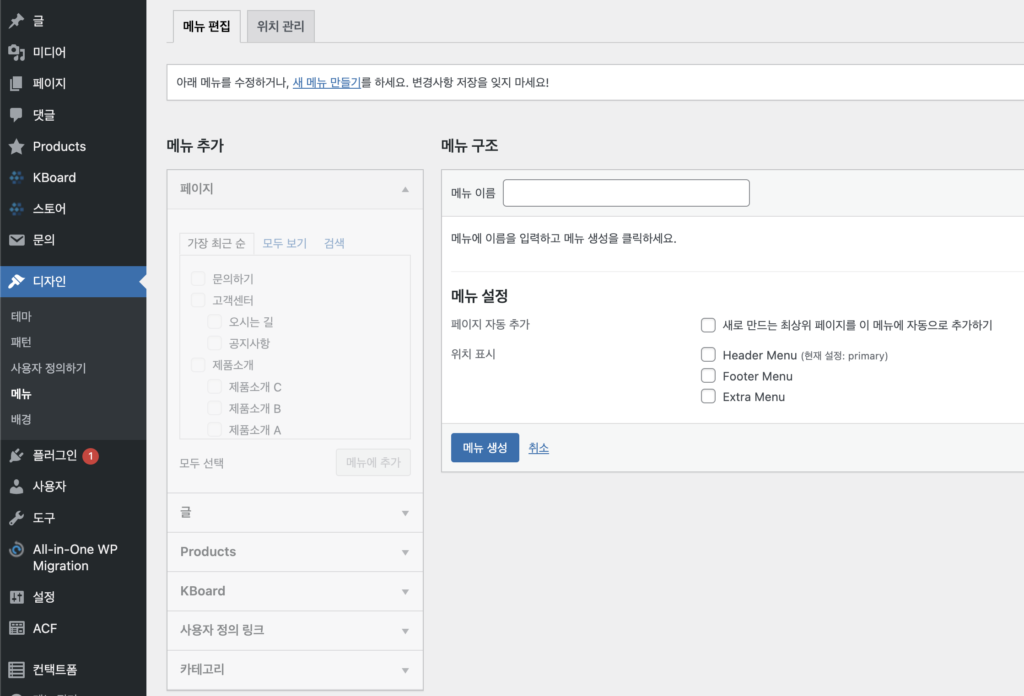
메뉴 추가
제공하는 테마는 3개의 메뉴로 구성되어 있습니다.
Header Menu가 주 메뉴로 사용되고 Footer Menu, Extra Menu 등은 필요에 따라 추가적으로 구서하여 사용할 수 있습니다.
메뉴 부분에는 페이지, 글, 사용자 정의 링크 등 다양한 메뉴를 추가할 수 있습니다.

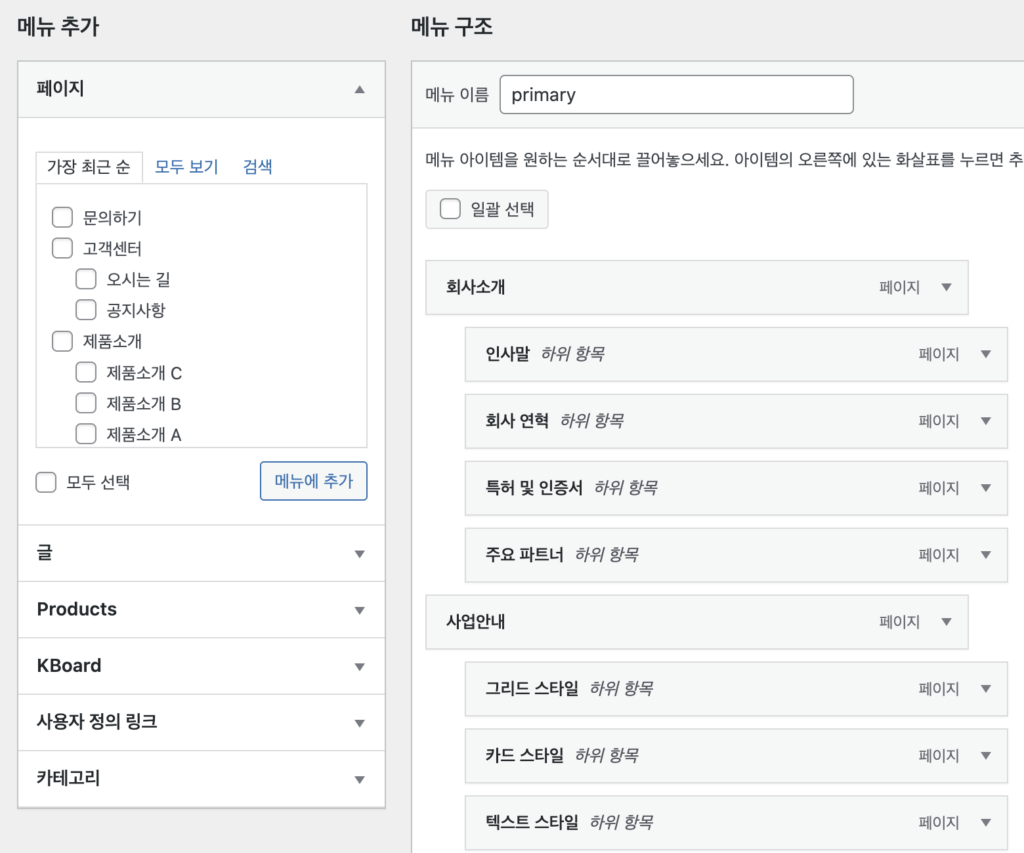
primary 메뉴
기본 메뉴는 primary 메뉴이며 계층 구조(Tree)로 메뉴가 구성되어 있습니다.
사이트 url에 계층 구조에 맞도록 구조화 하여 설계하여야 SEO와 관리에 유리할 수 있습니다.

하단 공통영역(Footer)
사이트에 공통 영역으로 해당 부분은 사용자 정의하기에서 수정하실 수 있습니다.


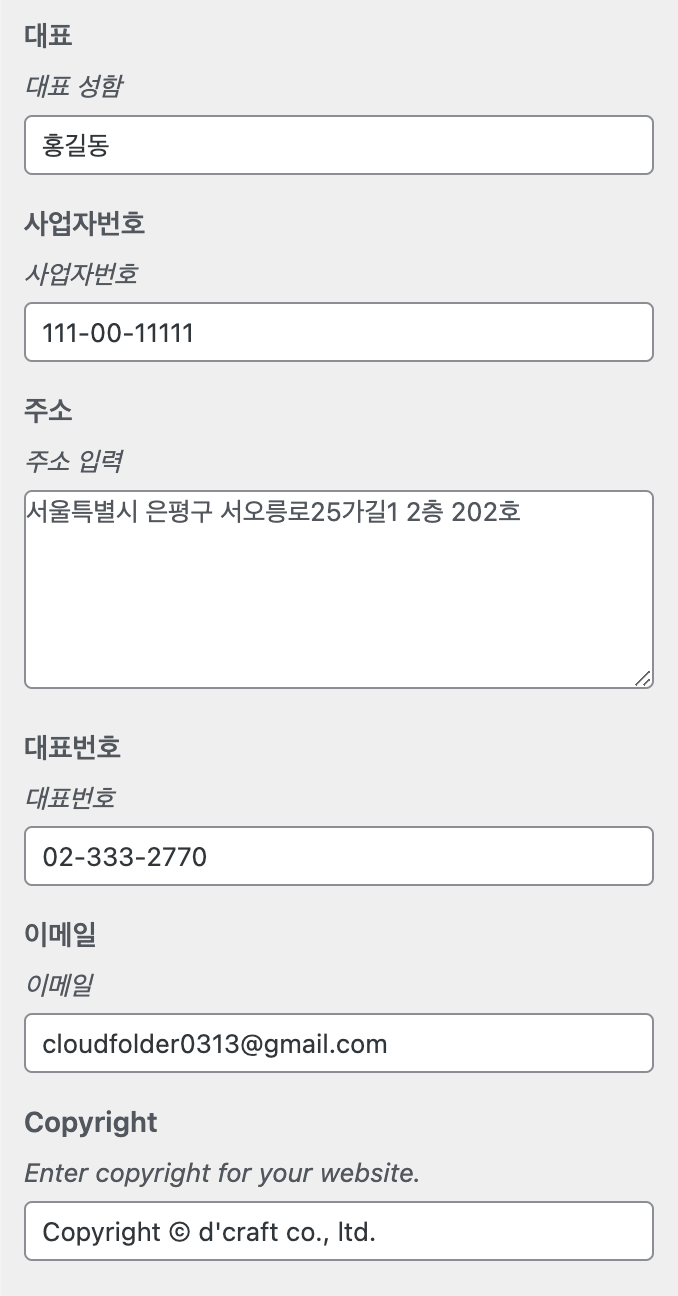
정보 수정
사용자 정의 > 홈페이지 설정 부분에서 수정하실 수 있습니다.

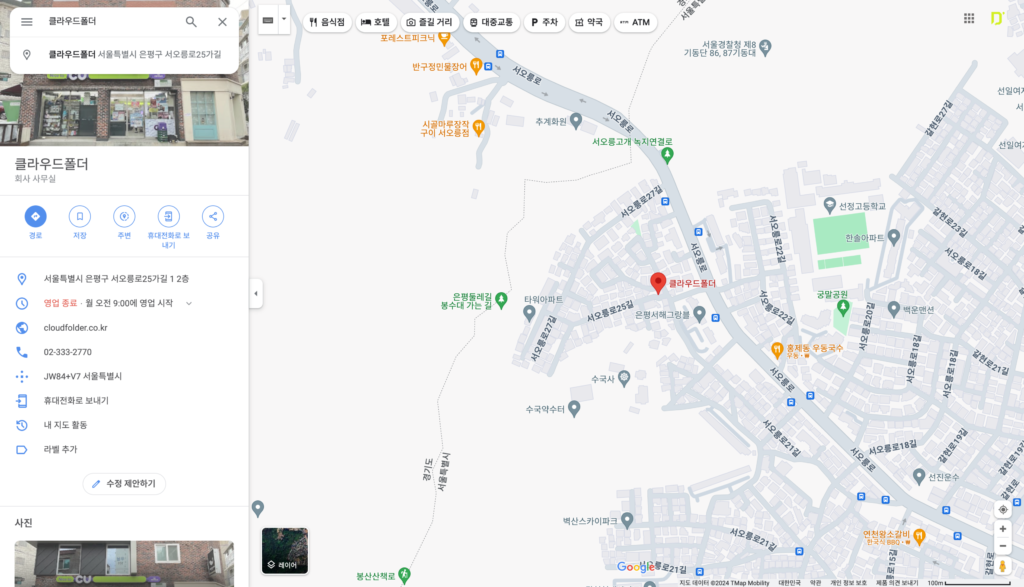
① 구글지도 검색
구글지도에서 업체명 혹은 주소 입력으로 검색 후에 원하는 위치에 마커가 표시된 경우 빨간 마커 부분을 클릭합니다.

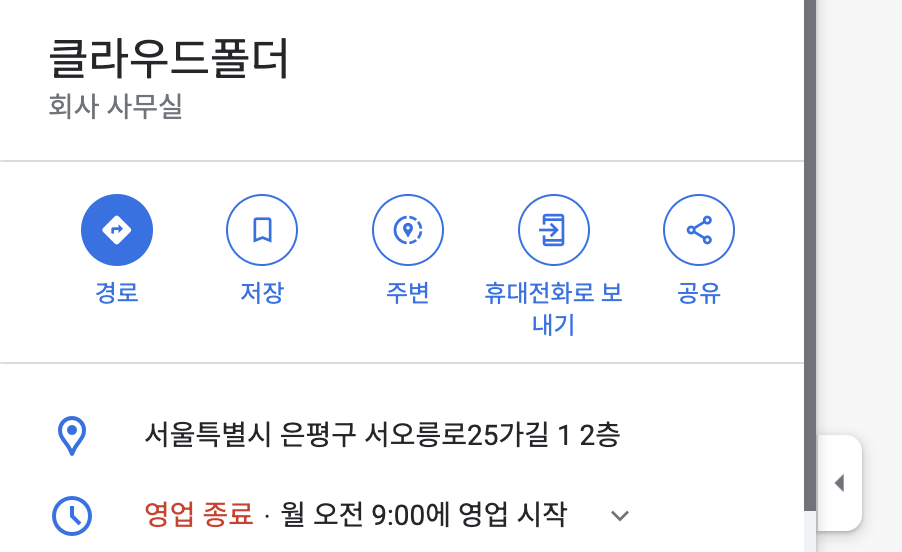
② 공유 버튼 클릭
화면 왼쪽의 버튼 중 “공유” 버튼을 클릭합니다

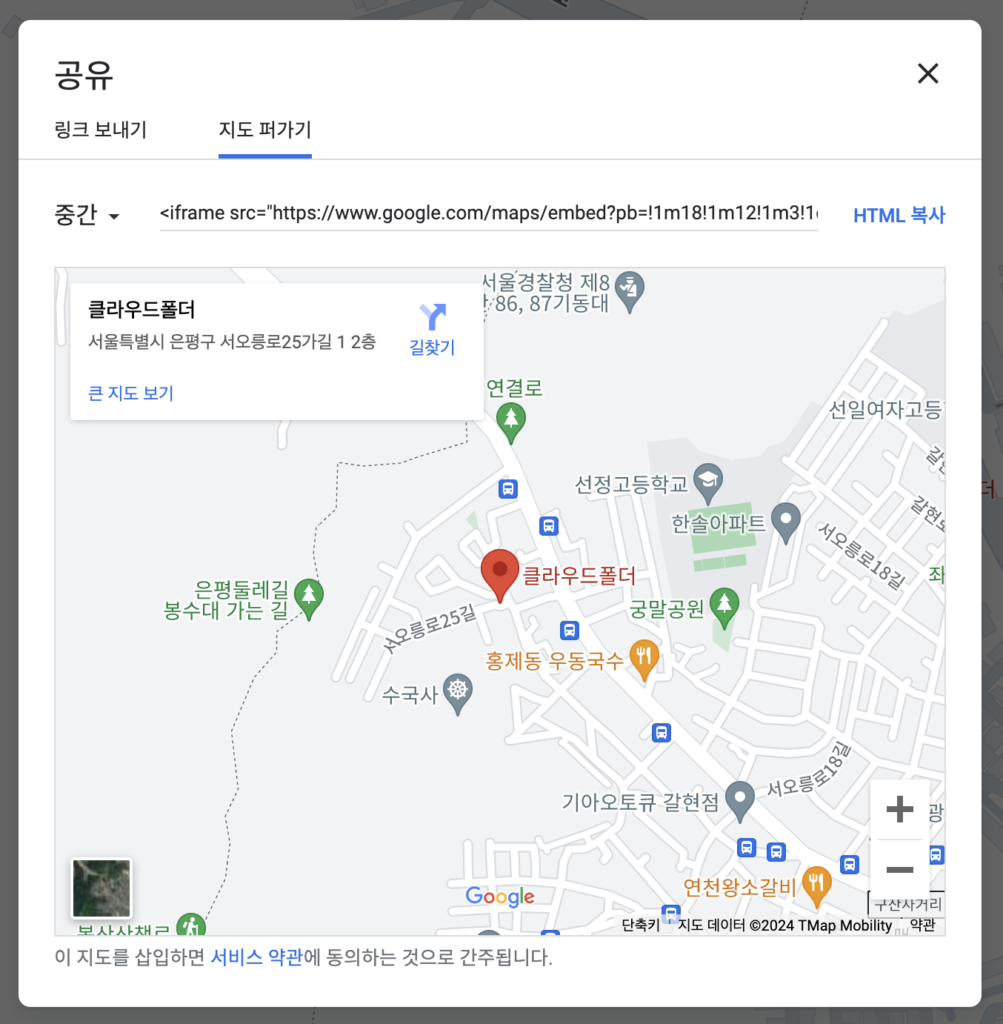
③ 지도 퍼가기 클릭
공유 버튼 클릭하면 중앙에 공유 팝업 창이 뜨는데 상단 메뉴에서 “지도 퍼가기” 버튼을 클릭 후 “HTML 복사” 버튼을 클릭합니다.

④ 페이지에 붙혀넣기
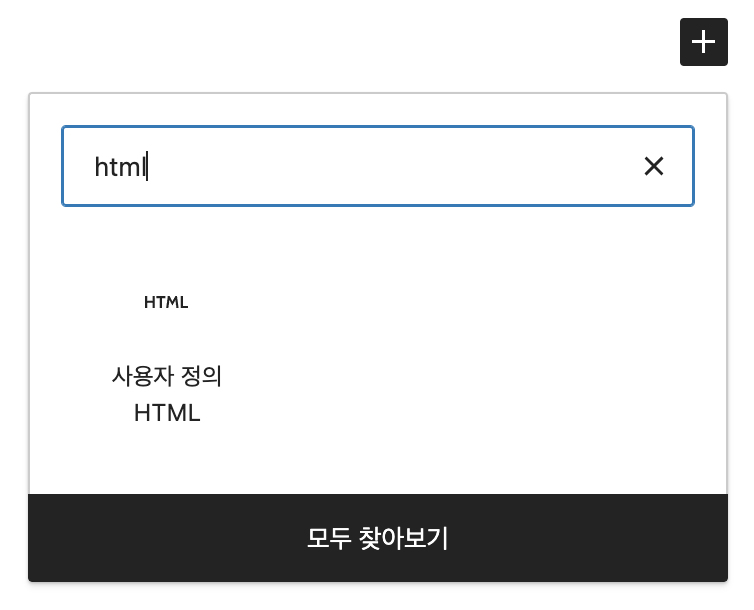
지도를 추가하고자 하는 페이지에서 구텐베르그의 “사용자 정의 HTML” 블럭을 추가하고 해당 부분에 복사한 내용을 붙혀넣기 해 줍니다.


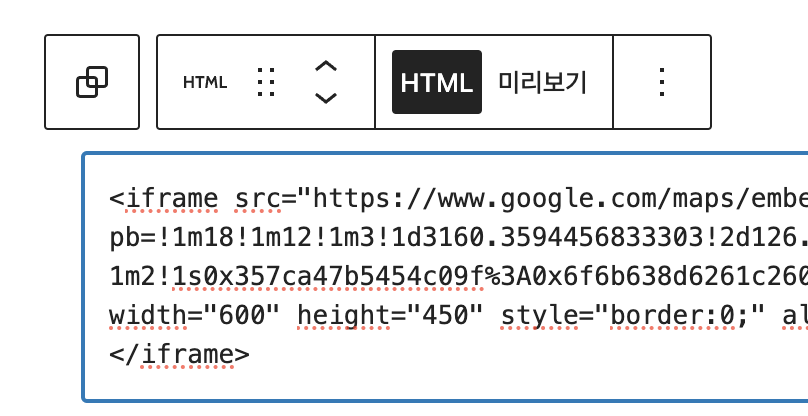
⑤ 소스 수정
HTML 그대로 붙혀넣기 한 경우 좌우 폭이 전체 블록의 크기가 아닌 일정한 사이즈(600px)로 나올 경우에는 html 소스를 수정해서 원하는 사이즈로 수정할 수 있습니다.
아래와 같이 width=”600″ 부분을 찾아서 width=”100%” 로 수정합니다.
높이를 변경하기 위해서는 height=”450″ 부분에서 450 값을 원하는 값으로 수정하여 사용할 수 있습니다.
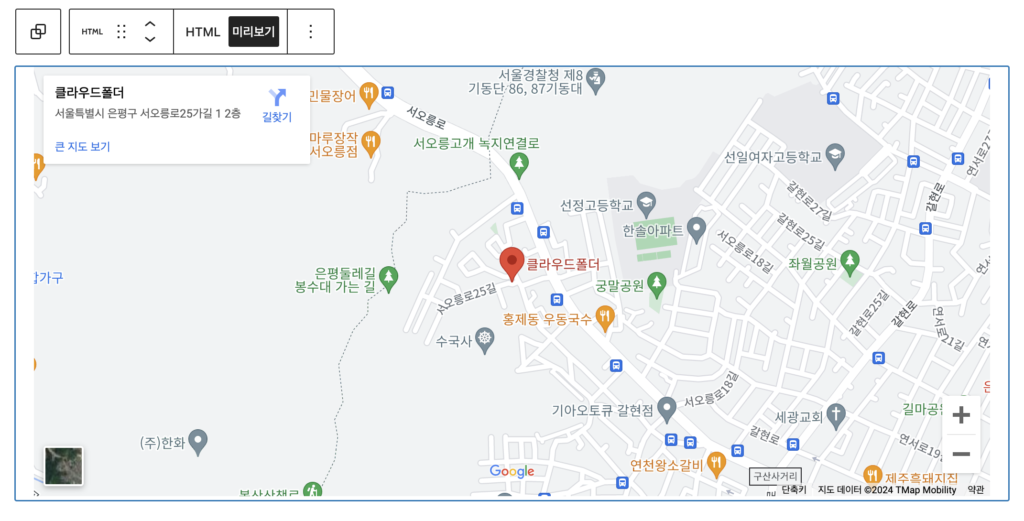
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3160.3594456833303!2d126.9031163764621!3d37.617231921218576!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357ca47b5454c09f%3A0x6f6b638d6261c260!2z7YG065287Jqw65Oc7Y-0642U!5e0!3m2!1sko!2skr!4v1719120452712!5m2!1sko!2skr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3160.3594456833303!2d126.9031163764621!3d37.617231921218576!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357ca47b5454c09f%3A0x6f6b638d6261c260!2z7YG065287Jqw65Oc7Y-0642U!5e0!3m2!1sko!2skr!4v1719120452712!5m2!1sko!2skr" width="100%" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>⑥ 결과물 확인
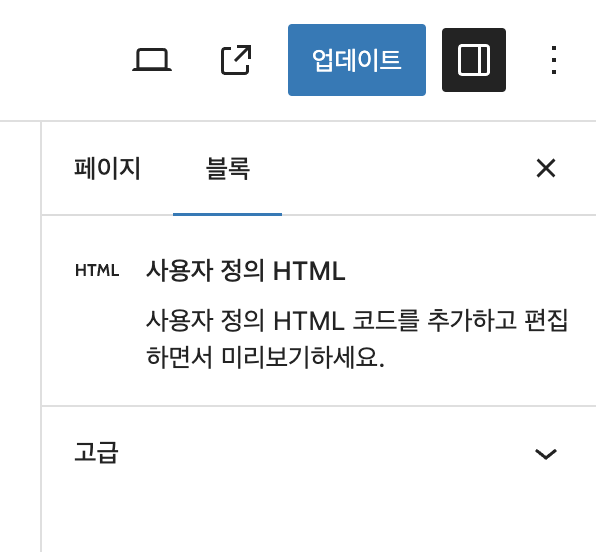
블록의 “미리보기” 버튼을 통해서 사이트 내에 어떻게 지도가 표시되는지 확인 합니다.

모든 작업이 안료되면 반드시 화면 우측 상단의 “업데이트” 버튼을 클릭하여 수정한 내용을 업데이트 해야 정상적으로 사이트에 적용 됩니다.


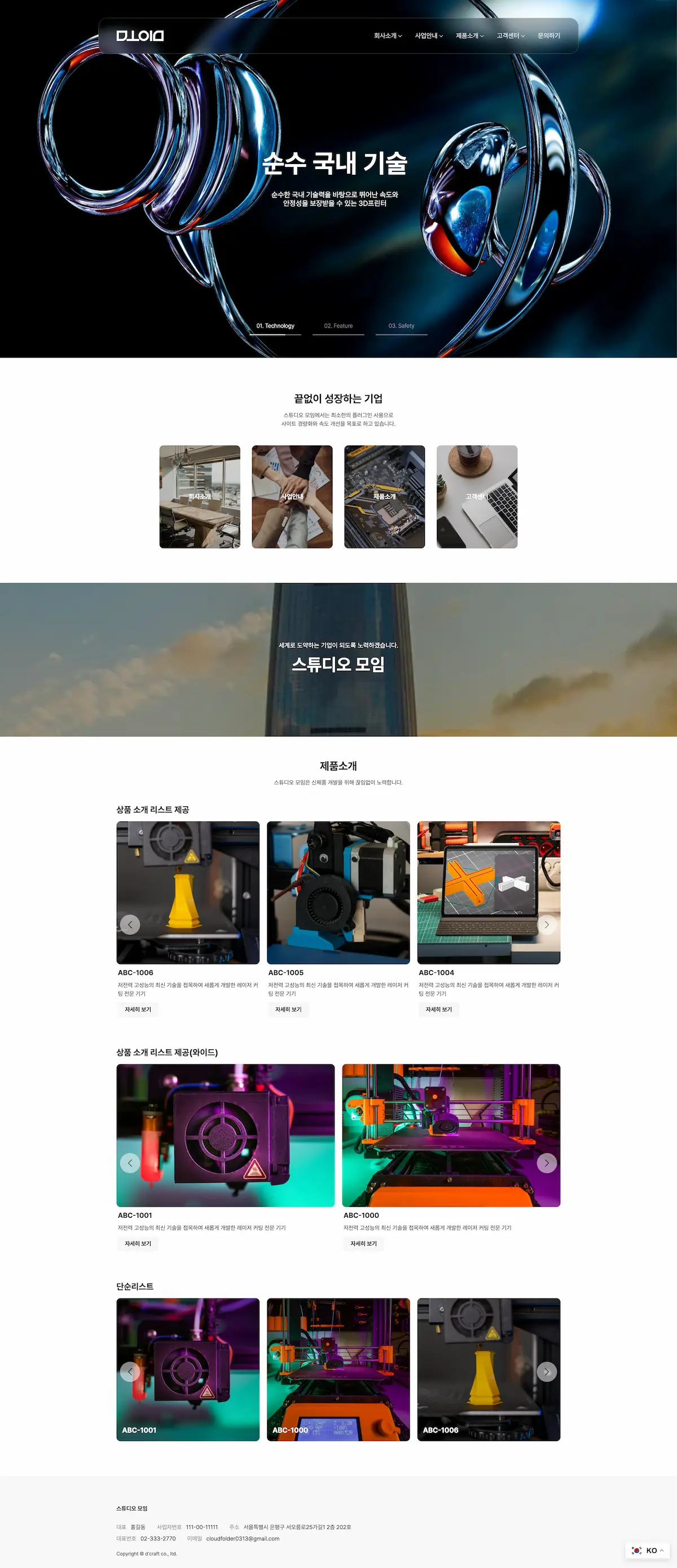
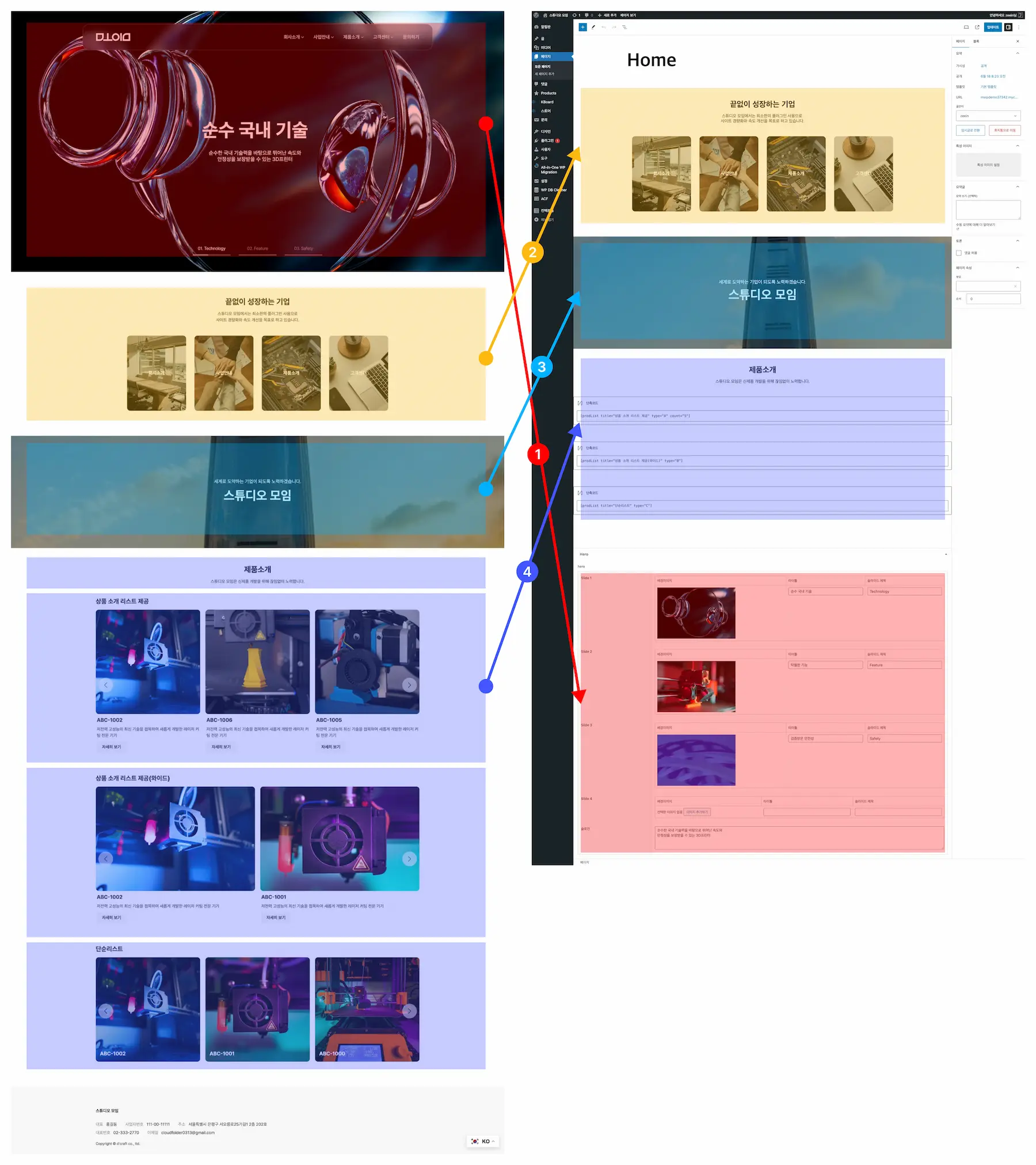
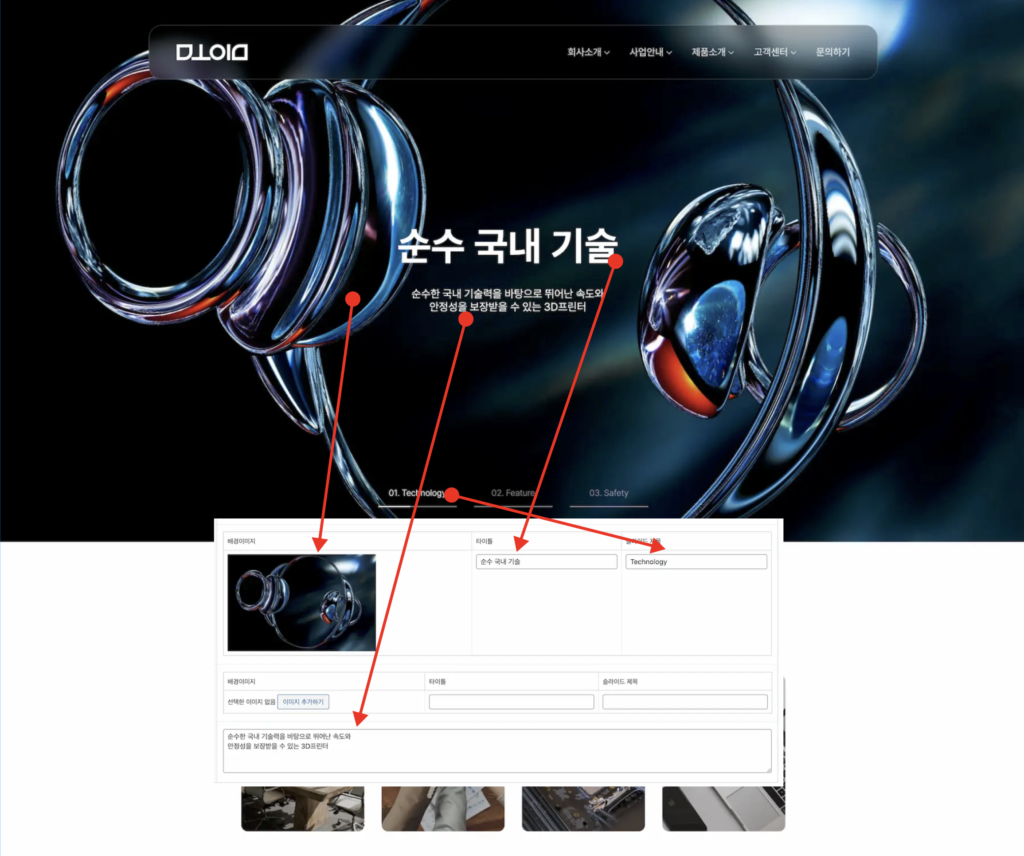
① 배너 관리(Hero)
최대 4개의 배너를 등록 할 수 있습니다.
예를 들어 2개만 등록하려면 1, 2번에 이미지를 등록하고 타이틀과 하단 페이징에 사용된 타이틀을 입력 합니다.
공통으로 사용될 슬로건은 제일 하단에 입력 하실 수 있습니다.
메인타이틀의 경우 모바일을 고려하여 10글자 내외를 추천합니다.

이미지와 텍스트만 추가하면 배너에 사용된는 효과는 자동으로 적용이 됩니다.
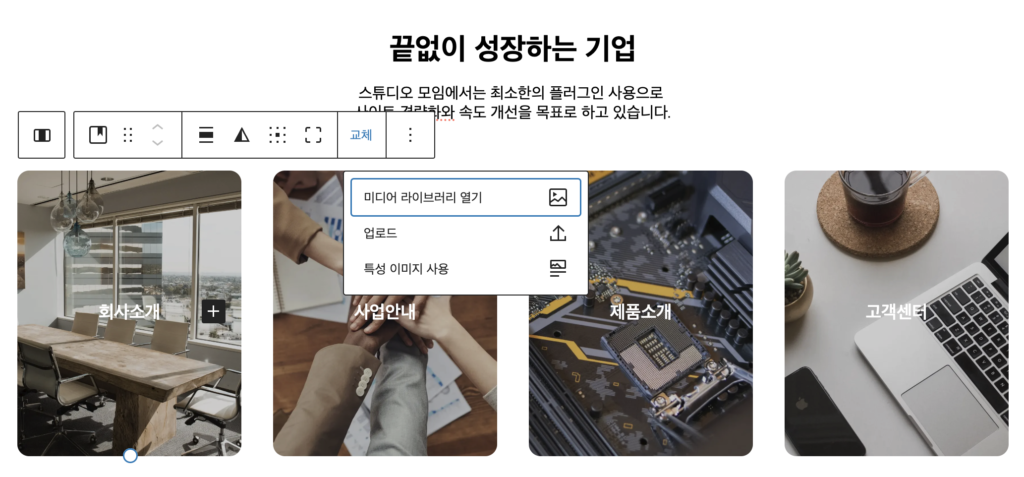
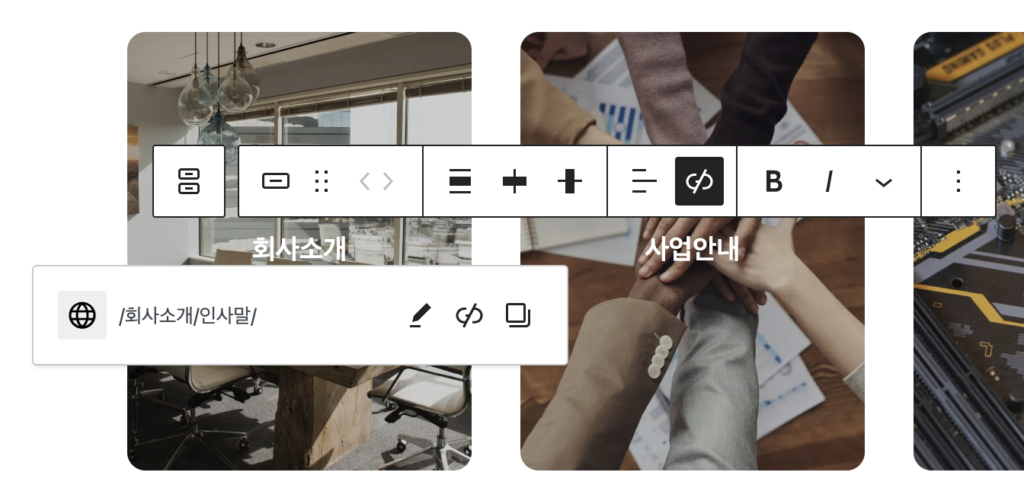
② 회사소개 링크
배경 이미지 및 클릭시 이동 할 페이지를 수정할 수 있습니다.

링크를 원하질 경우 해당 링크 부분을 삭제 할 수 있습니다.

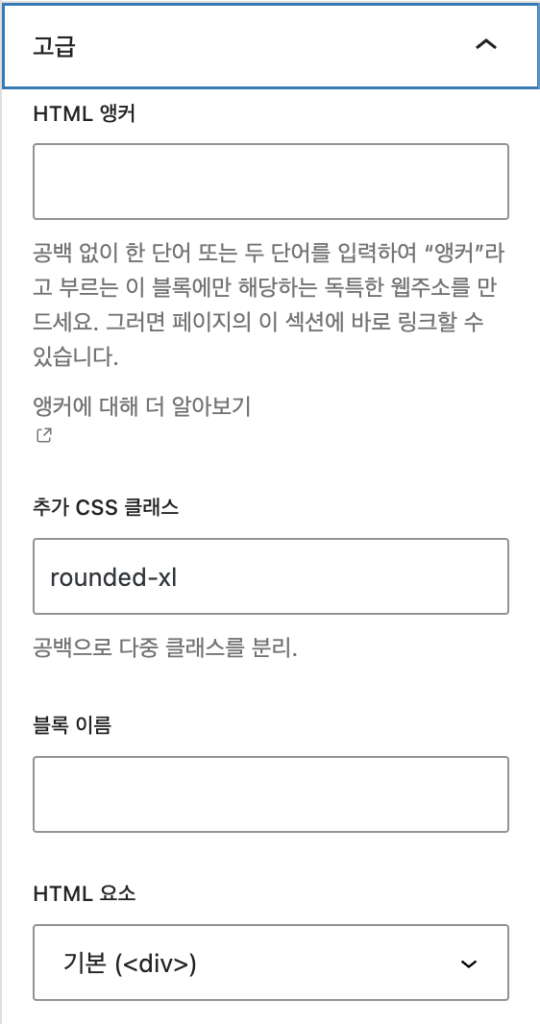
이미지등을 라운드로 표현하기 위해서는 해당 블록 선택 후 우측 사이드 메뉴에서 [고급] 클릭 후 → 추가 CSS 클래스에 “rounded-xl”를 추가해야 합니다.

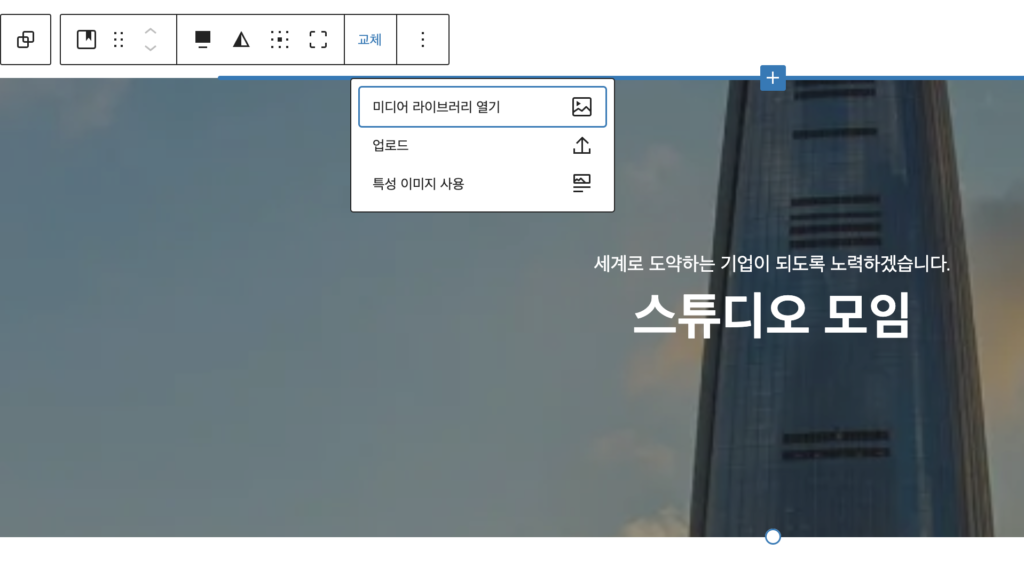
③ 중간 배너 관리
배경을 고정하여 좀 더 멋진 효과의 배너를 입력하기 위해서는 세로로 긴 형태의 이미지를 사용하는 것을 추천 합니다.

해당 부분을 클릭하여 이미지를 교체할 수 있습니다.
중앙의 텍스트 부분은 현재의 스타일을 유지하면서 문구만 변경하여 사용하시는 권장합니다.
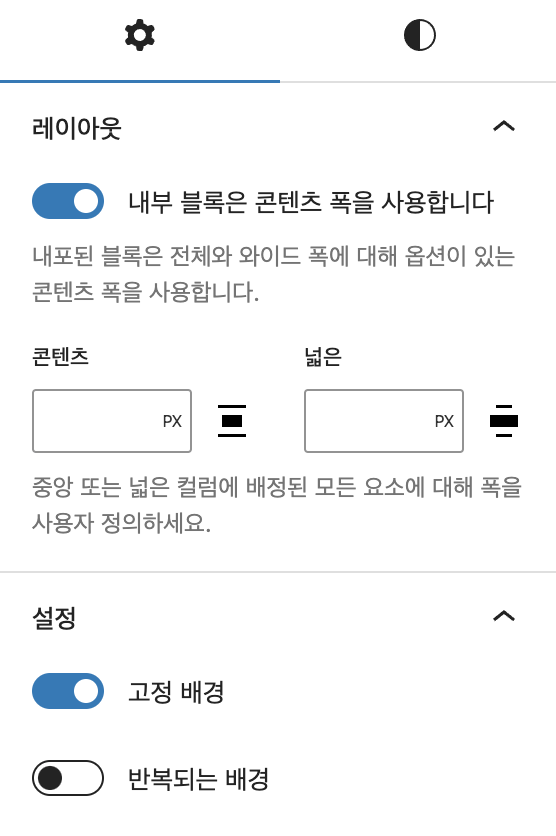
배경을 고정하기 위해서는 블록 선택 후 우측 사이트 메뉴에서 [설정] → 고정 배경 메뉴를 활성화 홥니다.

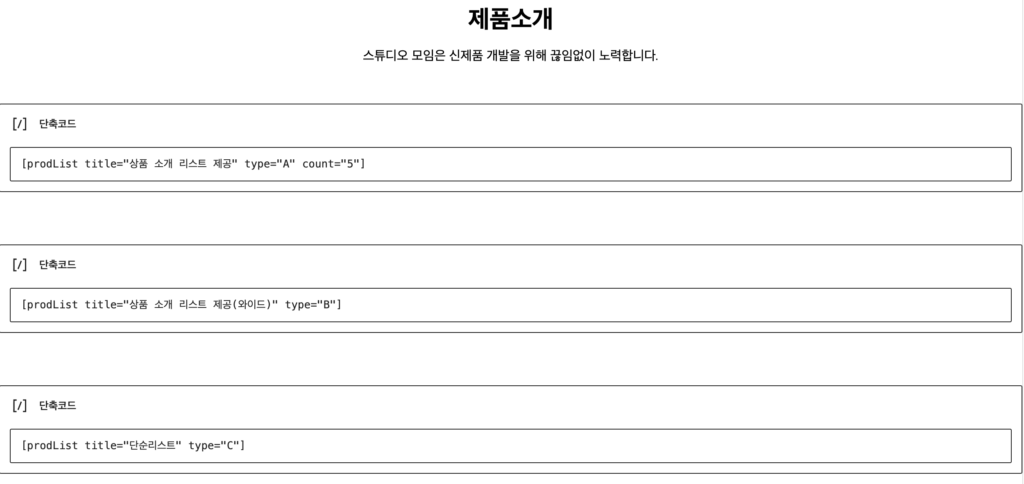
④ 제품소개

해당영역은 단축코드 입력을 통해서 제품등을 노출 할 수 있습니다.

[prodList title="상품 소개 리스트 제공" type="A" count="5"]
단축코드 블록 추가 후 위와 같이 입력을 해야 합니다.
- title : 제품 스와이프 상단 타이틀
- type
A: PC 화면에서 기본 3개 노출(타이틀, 요약글, 링크버튼)
B: PC 화면에서 기본 2개 노출(타이틀, 요약글, 링크버튼)
C: 대표이미지와 타이틀로만 구성 - count: 노출할 제품 수를 입력 / 미 입력시 전체 상품을 노출합니다.(생략 가능)
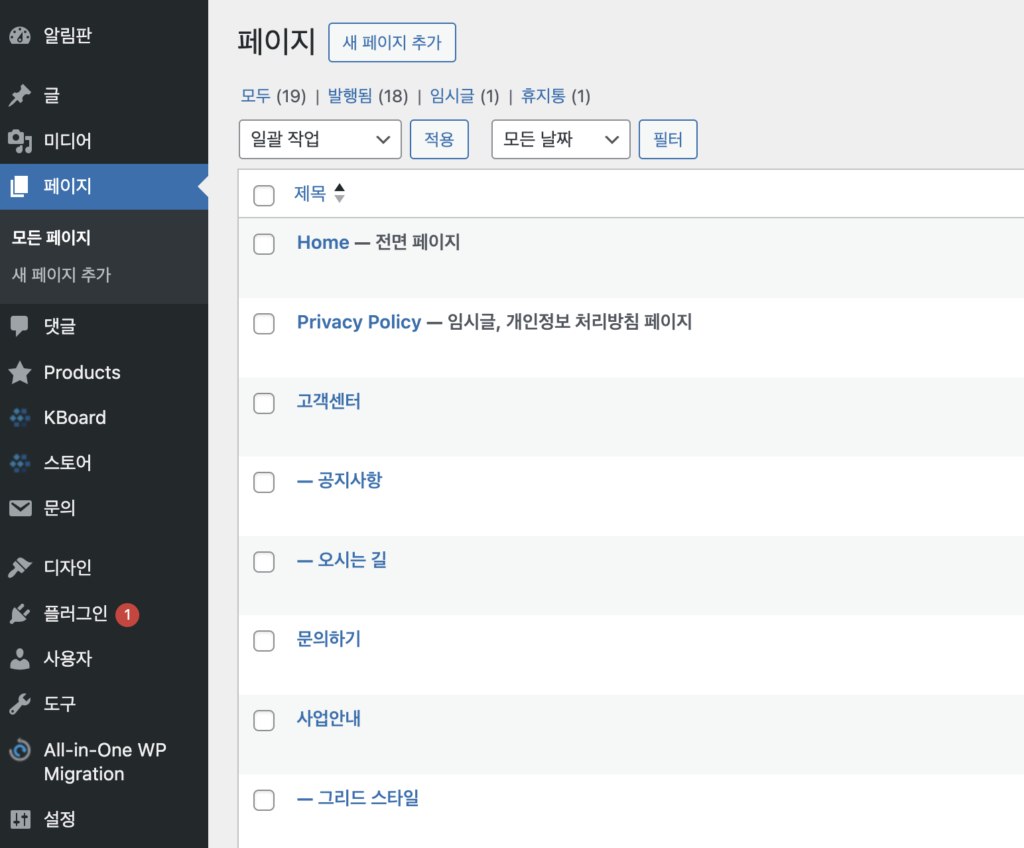
부모 페이지
각 페이지의 상단 대표 이미지는 기본적으로 해당 페이지에 특성 이미지가 없는 경우 부모 페이지의 특성 이미지로 대체 됩니다.

페이지에 위와 같은 구조로 되어 있다면 사업안내에만 특성 이미지를 등록하면 하위 페이지에 자동으로 노출 됩니다.
만약 페이지 마다 다른 배경 이미지를 원할 경우 각 페이지에서 특성 이미지를 등록하세요.
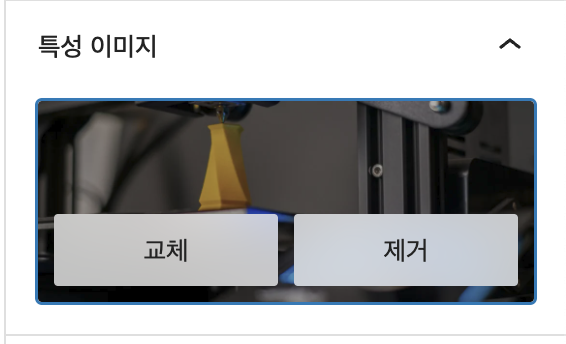
특성 이미지
해당 부모/페이지 에 [편집] 모드로 접근 후 우측 사이드 메뉴에서 “특성 이미지” 항목을 찾을 수 있고 해당 메뉴에 특성 이미지(페이지 사단 배경)를 등록하시기 바랍니다.

대표이미지는 주제물이 가운데 오도록 가로 형태를 추천하며 이미지 형식은 jpg, webp, png 등을 권장 합니다.
다만 너무 고해상도의 이미지를 이용할 경우 사이트 로딩이 오래 걸릴 수 있으니 최대 좌우 해상도는 2000px을 넘지 않도록 압축률을 높게 저장하시길 권장합니다.(용량 300kb 이하 권장)
워드프레스(WordPress)는 전 세계에서 가장 널리 사용되는 콘텐츠 관리 시스템(CMS) 중 하나로, 사용자가 웹사이트를 쉽게 만들고 관리할 수 있도록 다양한 핵심 기능을 제공합니다.

2024년 중순 기준 전 세계 웹사이트의 약 43.2%가 워드프레스를 사용하여 제작되었습니다. [BloggersPassion], [WP Dev Shed], [SearchLogistics]
이는 모든 웹사이트 중 거의 절반에 해당하는 비율로, 워드프레스가 가장 널리 사용되는 콘텐츠 관리 시스템(CMS)임을 보여줍니다.
워드프레스의 인기는 다양한 이유로 설명될 수 있습니다.

사용자 친화성
워드프레스는 직관적인 인터페이스와 다양한 커스터마이징 옵션을 제공하여 초보자부터 전문가까지 모두 쉽게 웹사이트를 만들고 관리할 수 있습니다.

확장성
수많은 플러그인과 테마를 통해 기능을 확장하고 디자인을 변경할 수 있습니다. 현재 약 60,000개의 플러그인이 제공되고 있습니다

SEO 친화성
워드프레스는 검색 엔진 최적화(SEO)에 유리한 구조를 가지고 있으며, Yoast SEO와 같은 강력한 SEO 플러그인을 사용할 수 있습니다.

커뮤니티 지원
워드프레스는 활발한 사용자 커뮤니티와 풍부한 문서화로 인해 문제가 발생했을 때 빠르게 해결할 수 있습니다.
테마, 플러그인, 구텐베르그
워드프레스의 테마, 플러그인, 구텐베르그 에디터는 각각의 역할을 통해 워드프레스 사이트를 보다 기능적이고 유동적으로 만들어 주며, 이를 통해 사용자는 자신의 필요와 목적에 맞는 웹사이트를 효과적으로 구축하고 운영할 수 있습니다.
테마
워드프레스 테마는 사이트의 디자인과 레이아웃을 정의합니다. 테마는 웹사이트의 “스킨”과 같으며, 사용자에게 보여지는 시각적인 요소와 구조를 결정짓습니다. 테마는 다음과 같은 기능을 포함합니다
- 디자인: 테마는 사이트의 색상, 폰트, 배경 등의 스타일을 결정합니다.
- 레이아웃: 페이지의 구성, 포스트의 배열, 메뉴의 위치 등을 정의합니다.
- 기능성 확장: 일부 테마들은 슬라이더, 갤러리, 콘택트 폼 등 추가 기능을 내장하고 있어 사용자가 플러그인 없이도 다양한 기능을 사용할 수 있도록 합니다.
- 사용자 정의: 많은 테마들은 사용자 정의 가능한 옵션을 제공하여, 코딩 없이도 웹사이트의 룩앤필을 사용자의 요구에 맞게 조정할 수 있습니다.
플러그인
워드프레스 플러그인은 워드프레스 사이트에 추가 기능이나 특정 기능을 도입할 수 있게 해주는 확장 도구입니다. 플러그인을 통해 워드프레스의 기본 기능을 넘어서는 다양한 작업을 할 수 있으며, 사이트의 기능을 크게 확장할 수 있으며 아래와 같은 플러그인들이 있습니다.
- SEO 최적화: Yoast SEO, All in One SEO Pack과 같은 플러그인을 사용하여 사이트의 검색 엔진 최적화를 강화할 수 있습니다.
- 보안 강화: Wordfence, Sucuri와 같은 보안 플러그인으로 사이트를 해킹과 악성코드로부터 보호할 수 있습니다.
- 캐싱: W3 Total Cache, WP Super Cache 등의 캐싱 플러그인을 사용하여 사이트의 로딩 속도를 향상시킬 수 있습니다.
- 소셜 미디어 통합: 소셜 네트워크와의 통합을 강화하여 콘텐츠의 소셜 공유를 쉽게 할 수 있습니다.
구텐베르그
구텐베르그는 워드프레스 5.0 버전에서 도입된 새로운 포스트 에디터로, 블록 기반의 에디팅 경험을 제공합니다. 이전의 클래식 에디터와 비교할 때, 구텐베르그는 사용자에게 더 직관적이고 유연한 콘텐츠 생성 경험을 제공합니다.
- 블록 기반 편집: 모든 콘텐츠 요소(텍스트, 이미지, 버튼, 테이블 등)는 독립적인 블록으로 취급됩니다. 이 블록들을 자유롭게 추가, 수정, 재배치할 수 있습니다.
- 멀티미디어 통합: 이미지, 비디오, 오디오 파일을 쉽게 삽입하고 편집할 수 있습니다.
- 사용자 정의 블록: 개발자는 자신만의 블록을 생성하여 특수한 기능을 구현할 수 있습니다.
※ 아래의 메뉴 중 일부는 플러그인과 관련이 있으며 실제 화면과 다소 차이가 있을 수 있습니다.
알림판
현재 설치된 워드프레스의 버전 및 각종 주요 정보를 확인 할 수 있는 메뉴

글(Posts)
블로그 컴포넌트에 주요 사용되며, 시간 순서에 따라 정렬되고 표시되는 것이 특징입니다. 카테고리와 태그 기능을 이용하여 사이트 성격에 맞도록 그룹 관리 등이 가능합니다.

미디어
사이트 내에 사용되는 각종 이미지 및 파일들을 업로드 하여 관리 할 수 있습니다.
서버가 webp 이미지1) 형식을 지원 한다면 해당 이미지 사용을 권장합니다.(용량 최적화)

페이지(Pages)
정적 콘텐츠를 위한 구조로, 시간 순서와는 관련 없이 독립적으로 관리됩니다.
“회사소개”, “연락처”, “FAQ” 등과 같은 변하지 않는 페이지 구성에 적합하며 계층구조로 구성이 가능합니다.

댓글
콘텐츠에 대한 의견을 남기고 방문자와의 상호작용을 위해 사용되는 기능이지만 블로그 사이트를 제외하고는 거의 사용하지 않습니다.

Products, Portfolio
테마에 따라 제품, 혹은 포트폴리오 등의 추가적인 메뉴가 있을 수 있습니다. 이 부분에서 제품과 포트폴리오등을 관리 합니다.

KBoard / 스토어
사이트 내에 한국형 게시판을 사용할 경우 가장 많이 사용하는 플러그인 입니다.
보통 공지사항, 뉴스 소식 등의 게시판을 생상하여 관리 할 수 있습니다.

문의
기본적인 워드프레스 메뉴는 아니지만 Contact Form 7의 플러그인을 설치하게 되면 노출되는 메뉴이고 사이트 내에서 간단한 양식의 문의 글을 접수 할 수 있습니다.
단, 서버에 따라 메일이 정상적으로 발송되지 않는 경우가 있기에 CFDB72) 플러그인과 조합하여 사용하시는 것을 권장합니다.

디자인
기본 테마외에 유/무료 테마를 검색하여 추가 할 수 있으며 사이트 전반에 대해서 다양한 기능을 설정할 수 있습니다.
사용자 정의하기, 메뉴 등의 하위 메뉴등은 테마에 따라 자주 사용됩니다.

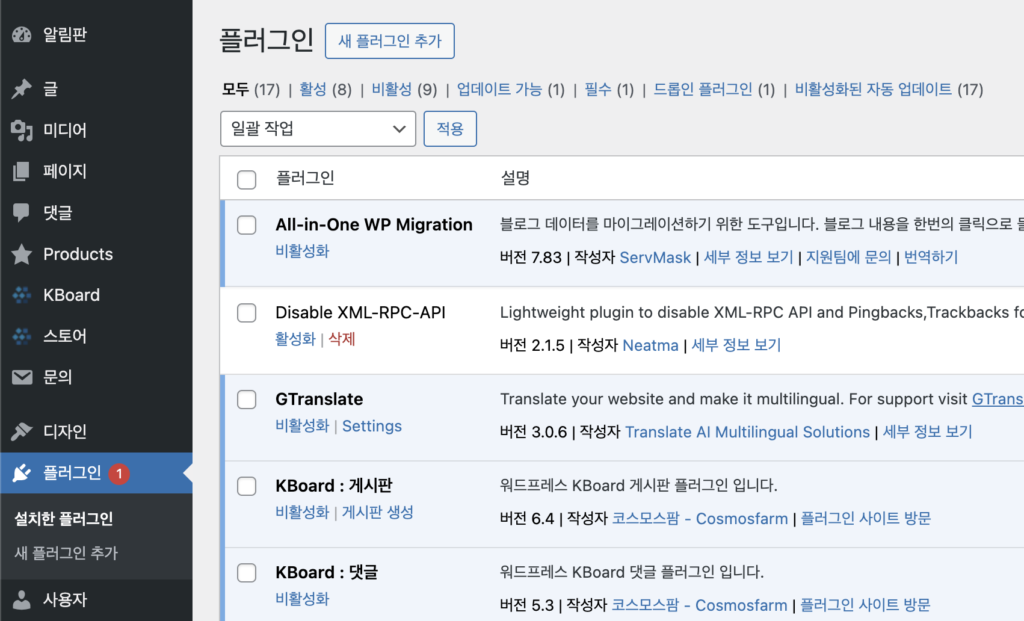
플러그인
사이트내에 사용되는 다양한 플러그인을 설치 / 삭제 할 수 있는 메뉴 입니다.
사용하지 않는 플러그인은 삭제하는 것을 권장하며 너무 많은 플러그인을 설치할 경우 사이트가 느려 질 수 있습니다.

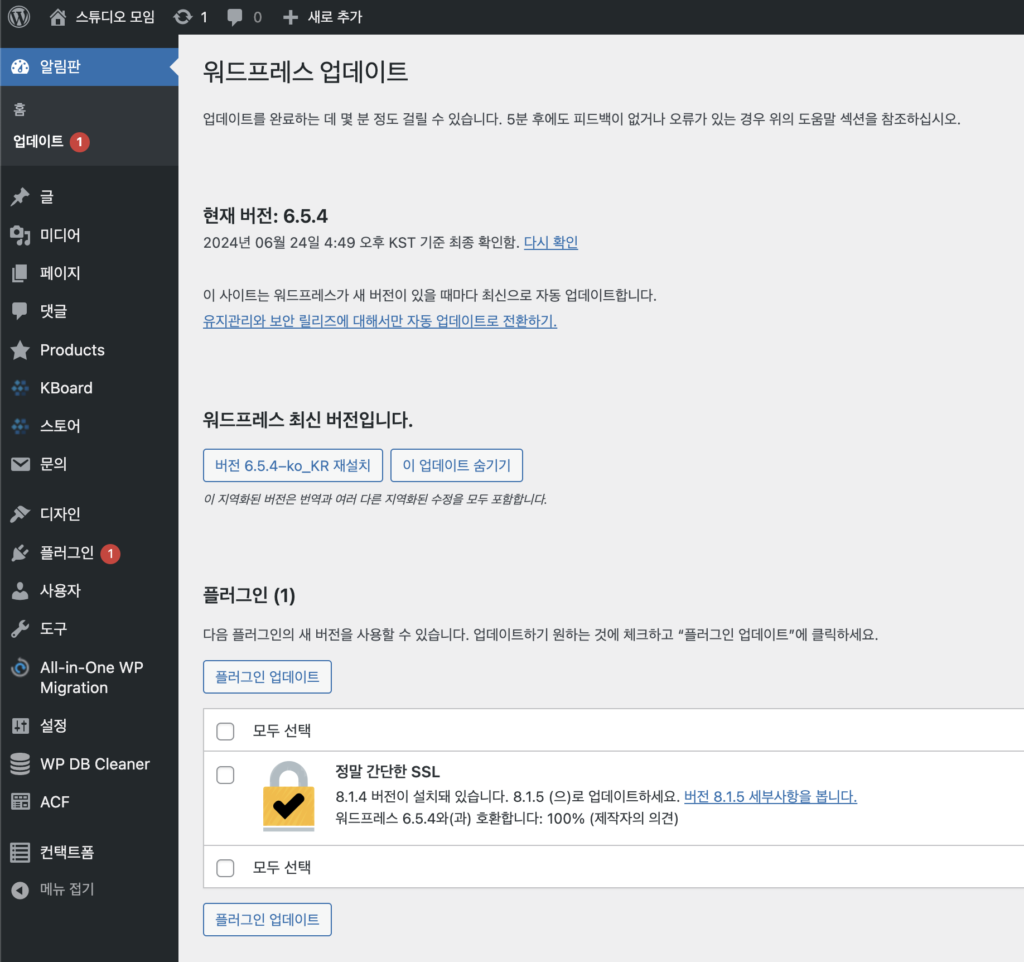
아래와 같은 업데이트 알림이 표시될 경우 사이트 백업 후 업데이트 진행하는 것을 권장합니다.(사이트 보안과 밀접한 관련)

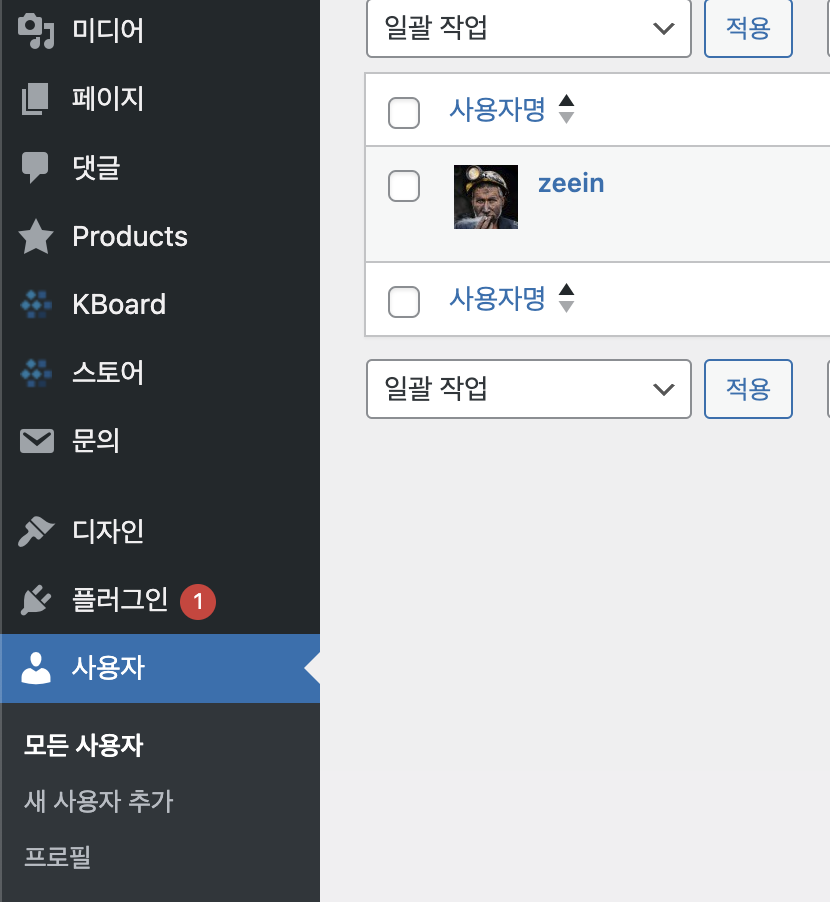
사용자
기본적으로 최초 설치시에 입력한 아이디와 비번으로 “관리자” 등급으로 사용자가 추가 됩니다.
사이트의 성격에 따라 “관리자” 등급 외에 다양한 등급의 사용자를 추가하고 등급 별로 메뉴에 접근하도록 하여 사이트를 관리할 수 있습니다.

도구
사이트 정보를 가져오거나 내보내기, 사이트 건강상태 등을 확인 할 수 있습니다.

All-in-One WP Migration
사이트를 백업 / 복구 할 수 있는 대표적인 무료 플러그입니다.
주기적으로 백업을 받아 로컬(내컴퓨터 혹은 HDD)에 저장하길 권장합니다.

설정
사이트의 기본적인 설정을 해주는 부분으로 추가적인 플러그인 설치로 기본 메뉴외에 노출되는 메뉴들이 있습니다.

ACF
사이트내에 사용되는 Custom Fields들을 관리하는 플러그인으로 특별한 경우를 제외하고 절대 내용을 수정하거나 해당 플러그인을 비활성화 / 삭제 해서는 안됩니다.

- webp 이미지
WebP는 Google이 개발한 현대적인 이미지 형식으로, 웹에서 사용되는 JPEG, PNG, 그리고 GIF 포맷을 대체하기 위해 설계되었습니다. WebP는 무손실 및 손실 압축을 지원하며, 이미지의 품질을 유지하면서 파일 크기를 상당히 줄일 수 있어 웹 성능을 개선하는 데 도움을 줍니다.- WebP 이미지의 주요 특징
높은 압축 효율: WebP는 동일한 이미지 품질에서 JPEG보다 약 25%~34% 정도 파일 크기가 더 작습니다. 이는 웹 페이지의 로딩 시간을 줄이고 데이터 사용량을 감소시키는 데 도움이 됩니다. - 손실 및 무손실 압축 지원:
손실 압축: JPEG와 비슷하게 이미지의 일부 데이터를 제거하여 파일 크기를 줄입니다. 이 방식은 주로 사진 이미지에 사용됩니다.
무손실 압축: PNG와 같이 원본 데이터의 손실 없이 파일 크기를 줄일 수 있습니다. 텍스트나 아이콘과 같은 그래픽에 적합합니다. - 알파 채널 지원 (투명도): WebP는 손실 및 무손실 압축 모두에서 알파 채널(투명도)을 지원합니다. 이는 GIF의 투명 기능을 대체할 수 있습니다.
- 애니메이션 지원: GIF와 같이 애니메이션을 지원합니다. WebP 애니메이션은 GIF보다 효율적이며, 더 나은 색상과 프레임 관리 기능을 제공합니다.
- WebP 이미지의 주요 특징
- CFDB7(Contact Form 7 Database)
Contact Form 7을 사용하여 제출된 모든 폼 데이터를 DB에 자동으로 저장 해주는 플러그인입니다. [플러그인 자세히 보기]
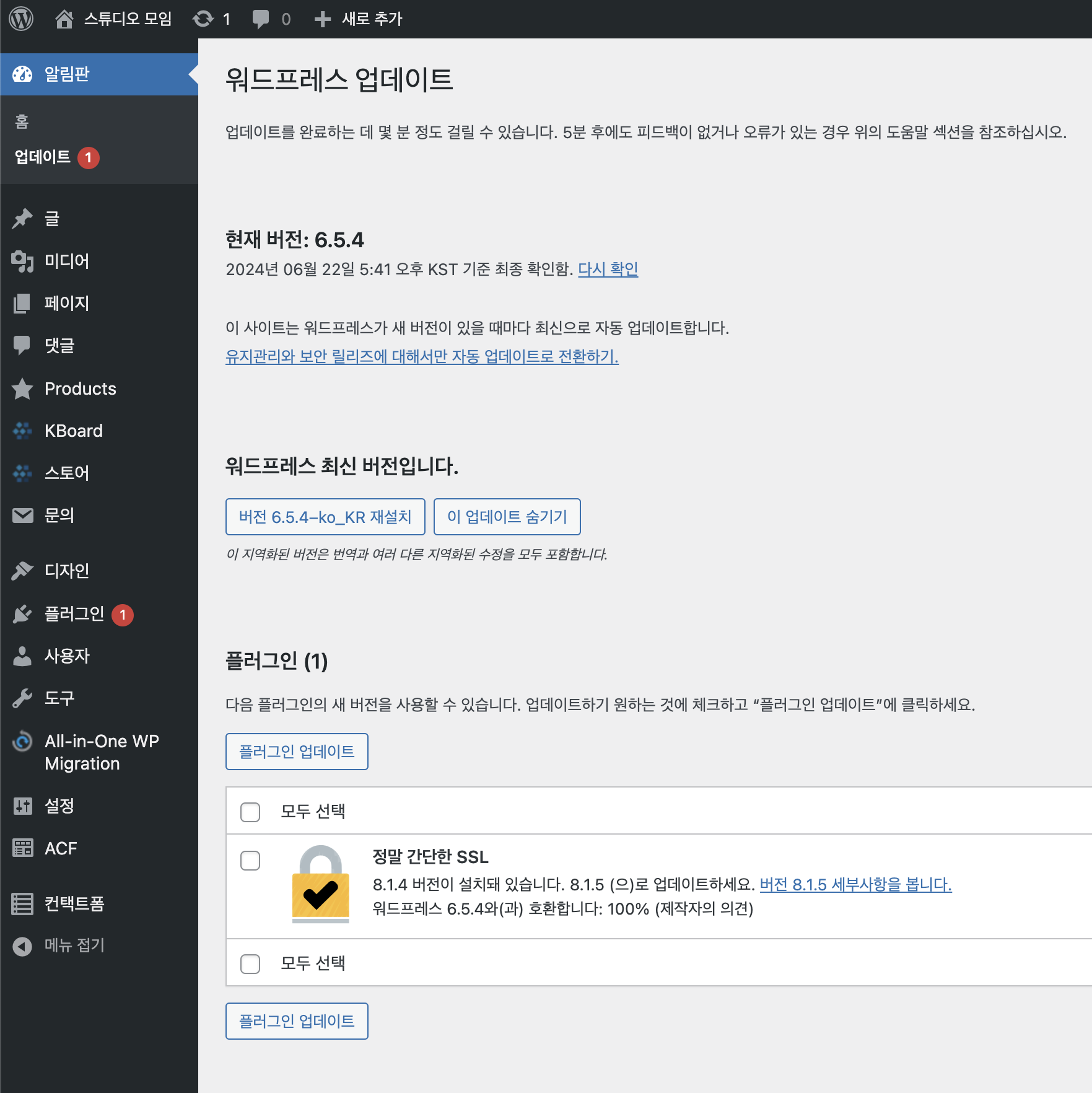
업데이트
관리자 접속시 사이트 업데이트 / 플러그인에 알림 표시와 숫자가 있는 경우 보안을 위해 업데이트 진행을 권장합니다.
특히 워드프레스 코어파일의 경우 보안과 관련 있는 경우가 많으므로 주기적으로 관리자로 접속하여 업데이트 확인을 하시고 진행하시 바랍니다.

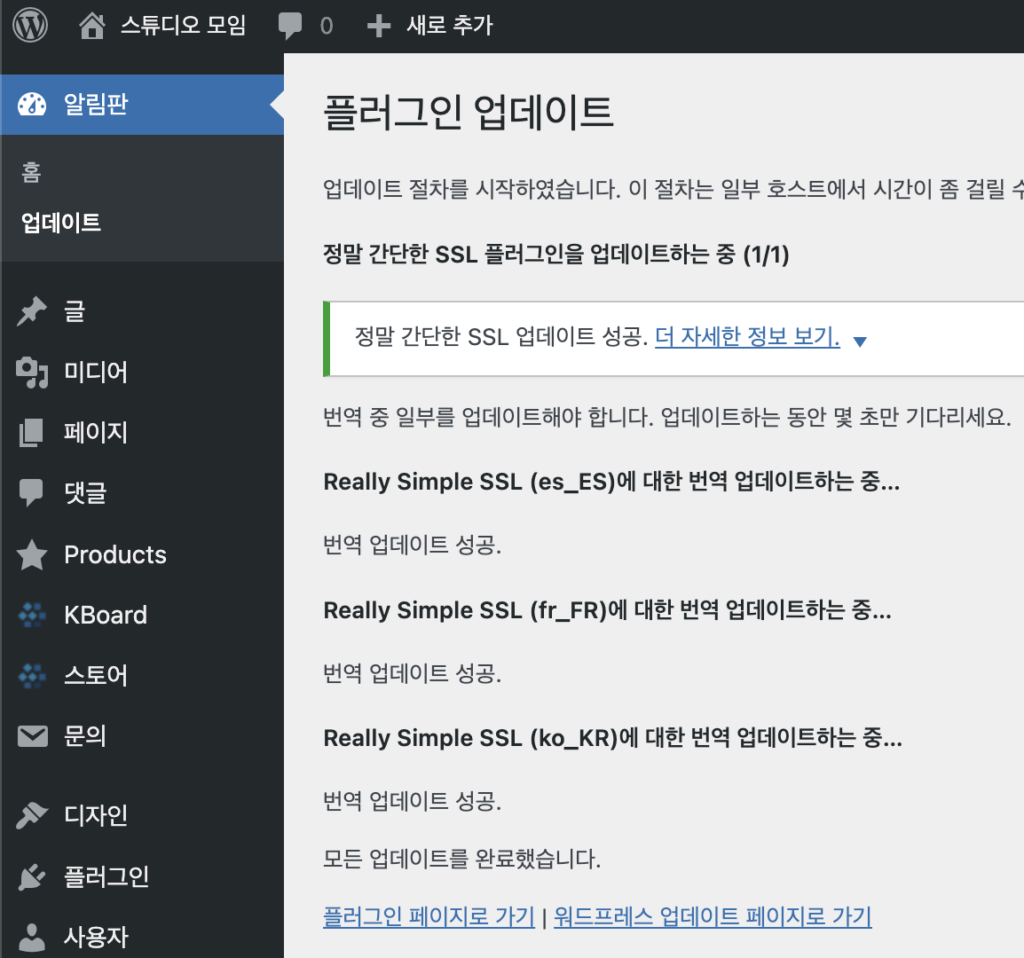
업데이트 완료
업데이트 완료 후 알림 표시가 사라지며 경우에 따라 번역 관련해서도 자동으로 업데이트가 진행 됩니다.

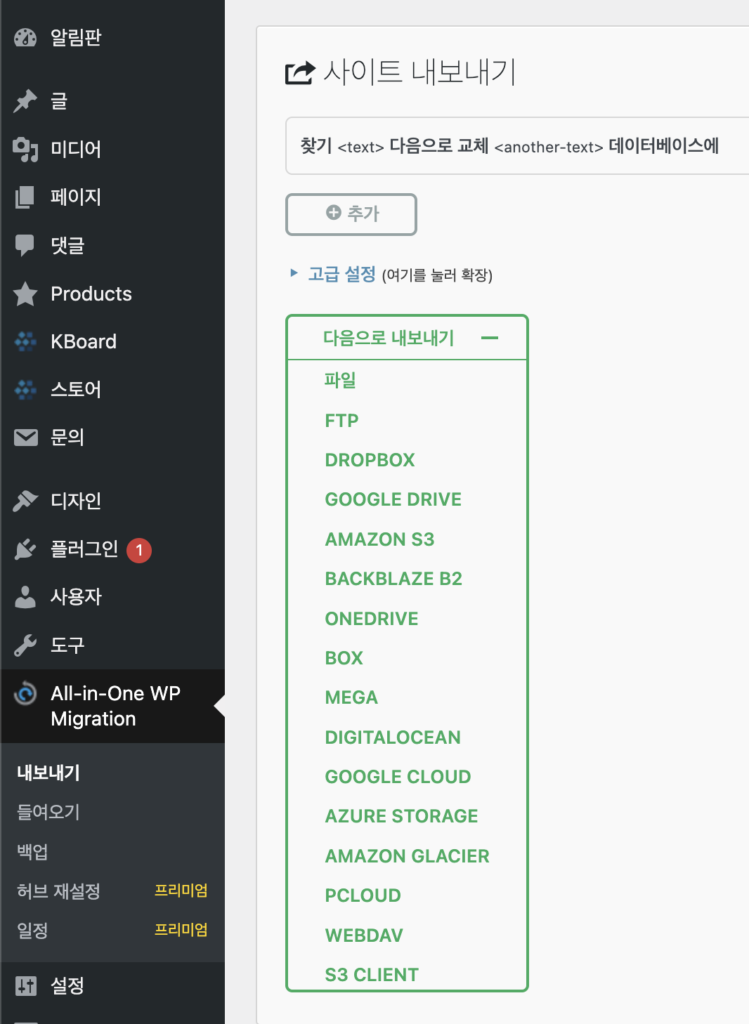
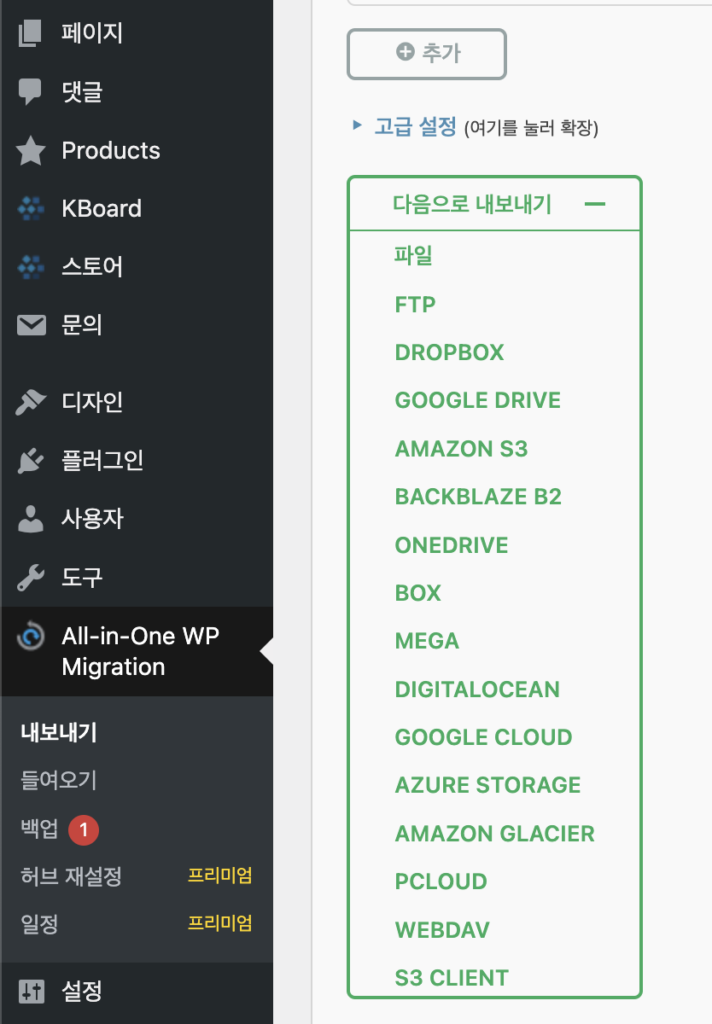
All-in-One WP Migration
기본적으로 카페24에서 매일 일정한 시간을 주기로 자동적으로 백업이 진행이 됩니다.
기본 백업 외에 만약의 상황을 대비하기 위해서 백업을 해야 할경우 All-in-One WP Migration 플러그인을 추천 드립니다.

무료 버전은 위의 내보내기 중에서 “파일”만 선택하실 수 있습니다.
아래 링크를 클릭하시면 동영상 자료를 참고하실 수 있습니다.
백업 및 복구
무료 버전의 경우 들여오기 용량이 최대 100M로 설정되어 있습니다.
기존의 .htaccess 파일에 아래의 내용을 추가하여 용량을 512M 로 설정하시기 바랍니다.
php_value upload_max_filesize 512M
php_value post_max_size 512M
php_value memory_limit 512M
php_value max_execution_time 300
php_value max_input_time 300
# BEGIN WordPress
# "BEGIN WordPress"와 "END WordPress" 사이의 지시문(줄)은
# 동적으로 생성되며 워드프레스 필터를 통해서만 수정해야합니다.
# 이 표시 사이의 지시문을 변경하면 덮어쓰게 됩니다.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
php_value upload_max_filesize 256M
php_value post_max_size 256M
php_value memory_limit 256M
php_value max_execution_time 300
php_value max_input_time 300
# BEGIN DS-XML-RPC-API
# "BEGIN DS-XML-RPC-API"와 "END DS-XML-RPC-API" 사이의 지시문(줄)은
# 동적으로 생성되며 워드프레스 필터를 통해서만 수정해야합니다.
# 이 표시 사이의 지시문을 변경하면 덮어쓰게 됩니다.
<Files xmlrpc.php>
order deny,allow
deny from all
</Files>
# END DS-XML-RPC-APIAdvanced Custom Field
글 / 페이지에 커스텀 필드를 추가하고 추가된 필드를 사용자 화면에 노출
All-in-One WP Migration
사이트를 백업 하거나 백업된 파일로 복구할 수 있습니다.
Advanced Database Cleaner
자동 저장된 글등 필요 없거나 중복된 데이터를 선택적으로 삭제
Kboard
익숙한 한국형 게시판 설치 플러그인
Yoase SEO
가장 많이 사용하는 SEO 플러그인
Rank Math SEO
최근 많은 관심을 받고 있는 SEO 플러그인
Wordfence
워드프레스 보안 관련(방화벽, 멀웨어, 로그인 등)
WP Statistics
무료로 사용되는 사이트 접속 통계
Contact Form 7
문의양식 폼을 생성하여 사이트내에서 문의 받을 수 있도록 해주는 플러그인