판매중인 엘리멘터 테마에서 스크롤에 따라 Header의 로고 및 메뉴의 컬러가 변경되는 테마는 Custom CSS를 추가 해 줘야 합니다.
아래의 동영상 순서대로 진행하면서 수정하시기 바랍니다.
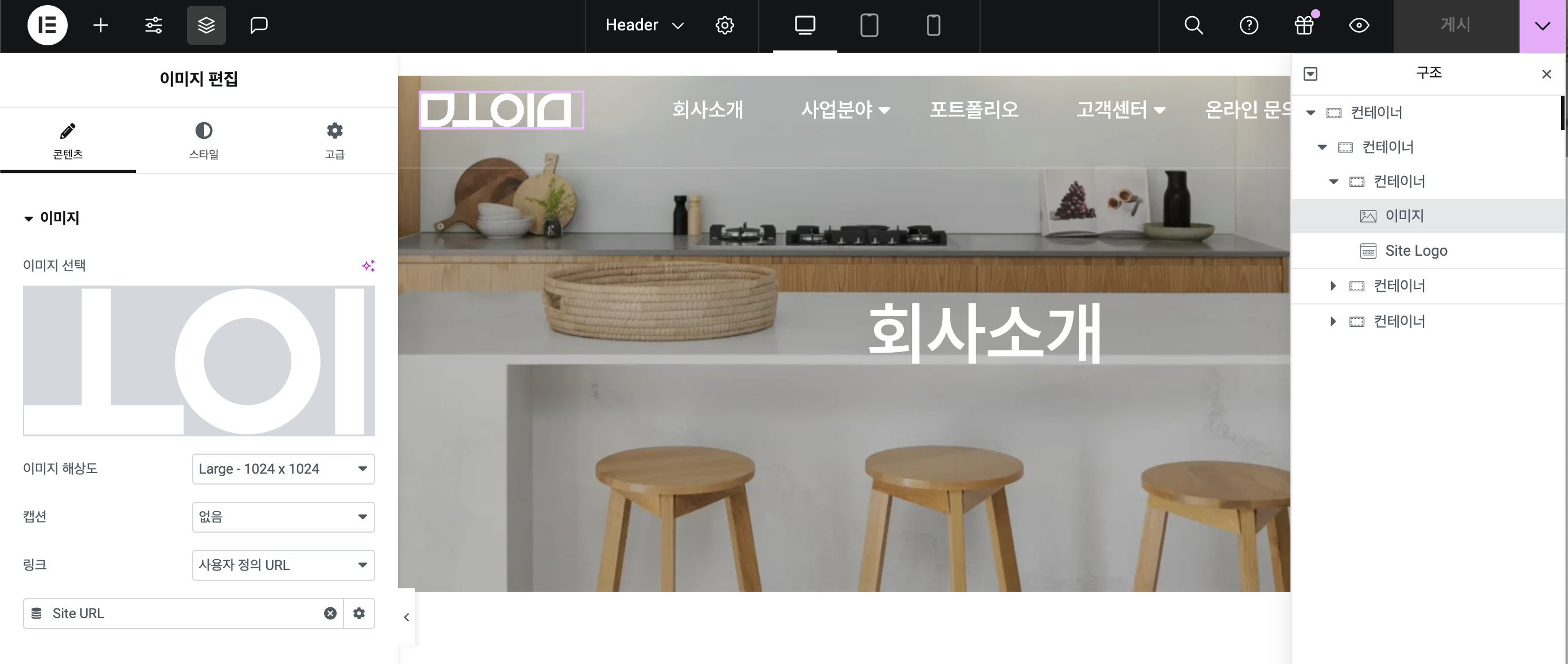
로고를 수정하기 위해서는 메뉴 컨테이너 선택 후 로고가 있는 컨테이너 까지 이동하여
아래와 같이 이미지 부분에는 투명 화면에 사용될 로고

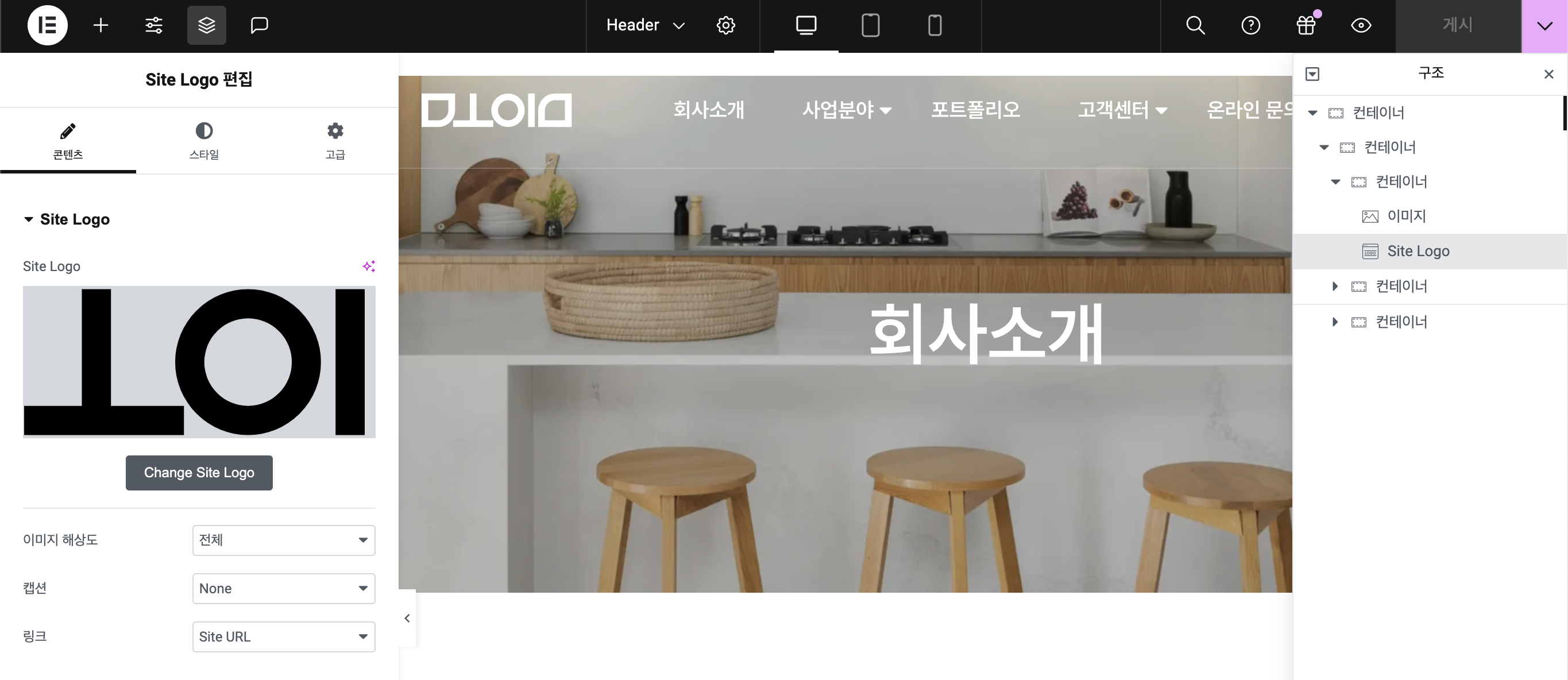
Site Logo 부분에는 white 화면에 사용될 로고를 수정하여 입력 후

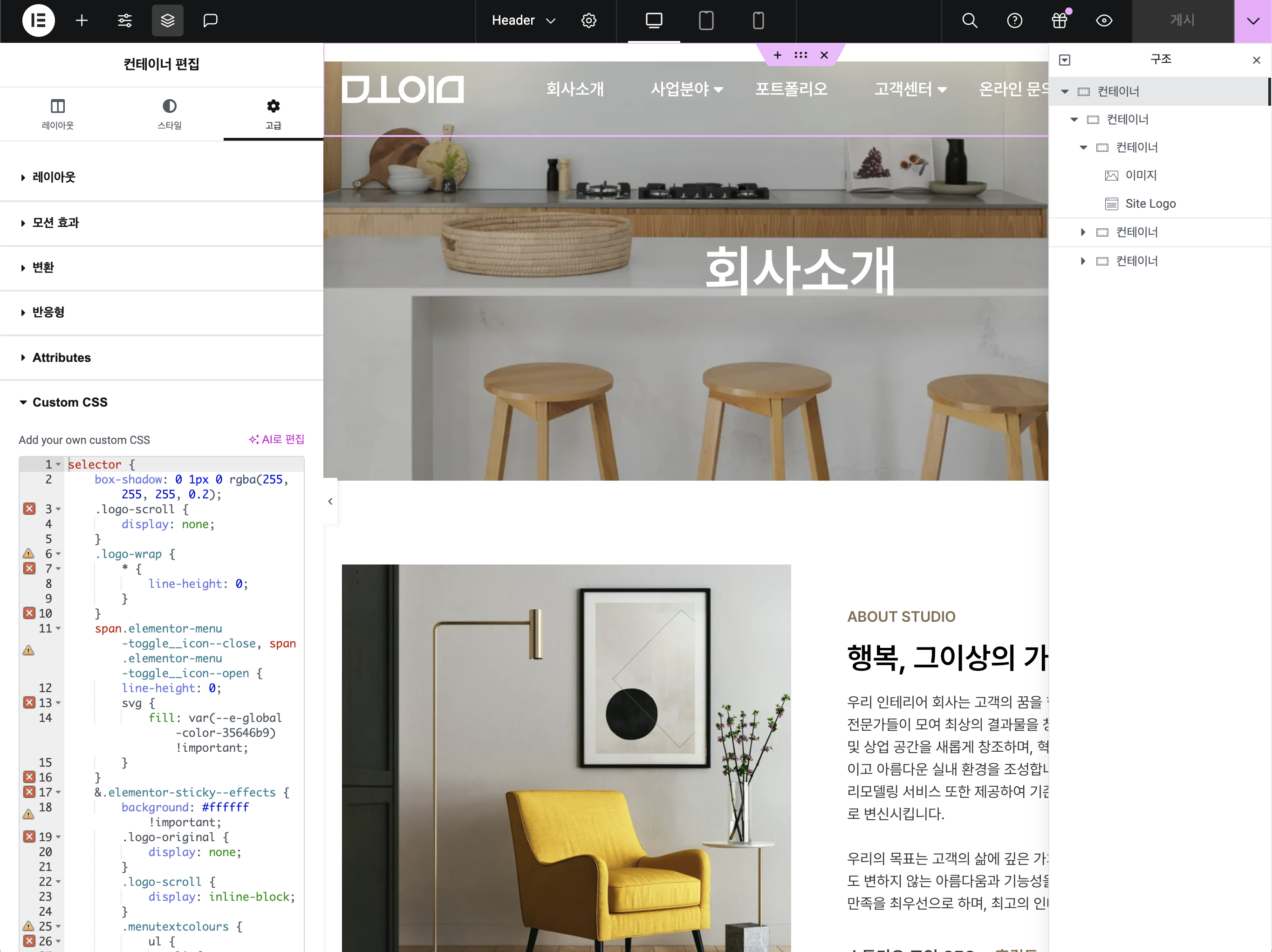
로고 컨테이너 중 가장 상위의 컨터이너로 이동하여
고급 > Custom CSS 영역에 아래의 내용과 동일한 내용을 입력해 줍니다.

selector {
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.2);
.logo-scroll {
display: none;
}
.logo-wrap {
* {
line-height: 0;
}
}
span.elementor-menu-toggle__icon--close, span.elementor-menu-toggle__icon--open {
line-height: 0;
svg {
fill: var(--e-global-color-35646b9) !important;
}
}
&.elementor-sticky--effects {
background: #ffffff !important;
.logo-original {
display: none;
}
.logo-scroll {
display: inline-block;
}
.menutextcolours {
ul {
li {
a {
color: var(--e-global-color-text) !important;
}
}
}
}
.elementor-menu-toggle {
svg {
fill: var(--e-global-color-text) !important;
}
}
.sub-arrow {
svg {
fill: var(--e-global-color-text) !important;
}
}
}
.sub-arrow {
position: absolute;
right: -16px;
svg {
width: 12px;
height: 12px;
}
}
.elementor-sub-item {
border: 0 !important;
}
}