
엘리멘토
본테마는 엘리멘토로 제작되어 있으며 마우스 클릭만으로도 사이트 제작 및 직접 관리를 하실 수 있는 테마입니다.
기본적인 엘리멘토 플랫폼 이용방법은 직접 학습 하셔야 합니다.
단계별 질문
단계별로 고객의 정보를 선택받고 해당 폼으로 작성한 내용을 관리자 화면에서 확인 할 수 있습니다.
변호사 소개
관리자 화면에서 변호사 정보를 언제든 추가 하거나 수정할 수 있습니다.
성공사례
블로그와 같은 행태로 되어 있어 성공사례 글을 자유롭게 드록 가능합니다.
최소한의 플러그인
카페24에서 기본 설치하는 플러그인 외에 가장 기본이 되는 플러그인만 사용하여 사이트를 제작하였습니다.
워드프레스(WordPress)는 전 세계에서 가장 널리 사용되는 콘텐츠 관리 시스템(CMS) 중 하나로, 사용자가 웹사이트를 쉽게 만들고 관리할 수 있도록 다양한 핵심 기능을 제공합니다.

2024년 중순 기준 전 세계 웹사이트의 약 43.2%가 워드프레스를 사용하여 제작되었습니다. [BloggersPassion], [WP Dev Shed], [SearchLogistics]
이는 모든 웹사이트 중 거의 절반에 해당하는 비율로, 워드프레스가 가장 널리 사용되는 콘텐츠 관리 시스템(CMS)임을 보여줍니다.
워드프레스의 인기는 다양한 이유로 설명될 수 있습니다.

사용자 친화성
워드프레스는 직관적인 인터페이스와 다양한 커스터마이징 옵션을 제공하여 초보자부터 전문가까지 모두 쉽게 웹사이트를 만들고 관리할 수 있습니다.

확장성
수많은 플러그인과 테마를 통해 기능을 확장하고 디자인을 변경할 수 있습니다. 현재 약 60,000개의 플러그인이 제공되고 있습니다

SEO 친화성
워드프레스는 검색 엔진 최적화(SEO)에 유리한 구조를 가지고 있으며, Yoast SEO와 같은 강력한 SEO 플러그인을 사용할 수 있습니다.

커뮤니티 지원
워드프레스는 활발한 사용자 커뮤니티와 풍부한 문서화로 인해 문제가 발생했을 때 빠르게 해결할 수 있습니다.
테마, 플러그인, 구텐베르그
워드프레스의 테마, 플러그인, 구텐베르그 에디터는 각각의 역할을 통해 워드프레스 사이트를 보다 기능적이고 유동적으로 만들어 주며, 이를 통해 사용자는 자신의 필요와 목적에 맞는 웹사이트를 효과적으로 구축하고 운영할 수 있습니다.
테마
워드프레스 테마는 사이트의 디자인과 레이아웃을 정의합니다. 테마는 웹사이트의 “스킨”과 같으며, 사용자에게 보여지는 시각적인 요소와 구조를 결정짓습니다. 테마는 다음과 같은 기능을 포함합니다
- 디자인: 테마는 사이트의 색상, 폰트, 배경 등의 스타일을 결정합니다.
- 레이아웃: 페이지의 구성, 포스트의 배열, 메뉴의 위치 등을 정의합니다.
- 기능성 확장: 일부 테마들은 슬라이더, 갤러리, 콘택트 폼 등 추가 기능을 내장하고 있어 사용자가 플러그인 없이도 다양한 기능을 사용할 수 있도록 합니다.
- 사용자 정의: 많은 테마들은 사용자 정의 가능한 옵션을 제공하여, 코딩 없이도 웹사이트의 룩앤필을 사용자의 요구에 맞게 조정할 수 있습니다.
플러그인
워드프레스 플러그인은 워드프레스 사이트에 추가 기능이나 특정 기능을 도입할 수 있게 해주는 확장 도구입니다. 플러그인을 통해 워드프레스의 기본 기능을 넘어서는 다양한 작업을 할 수 있으며, 사이트의 기능을 크게 확장할 수 있으며 아래와 같은 플러그인들이 있습니다.
- SEO 최적화: Yoast SEO, All in One SEO Pack과 같은 플러그인을 사용하여 사이트의 검색 엔진 최적화를 강화할 수 있습니다.
- 보안 강화: Wordfence, Sucuri와 같은 보안 플러그인으로 사이트를 해킹과 악성코드로부터 보호할 수 있습니다.
- 캐싱: W3 Total Cache, WP Super Cache 등의 캐싱 플러그인을 사용하여 사이트의 로딩 속도를 향상시킬 수 있습니다.
- 소셜 미디어 통합: 소셜 네트워크와의 통합을 강화하여 콘텐츠의 소셜 공유를 쉽게 할 수 있습니다.
구텐베르그
구텐베르그는 워드프레스 5.0 버전에서 도입된 새로운 포스트 에디터로, 블록 기반의 에디팅 경험을 제공합니다. 이전의 클래식 에디터와 비교할 때, 구텐베르그는 사용자에게 더 직관적이고 유연한 콘텐츠 생성 경험을 제공합니다.
- 블록 기반 편집: 모든 콘텐츠 요소(텍스트, 이미지, 버튼, 테이블 등)는 독립적인 블록으로 취급됩니다. 이 블록들을 자유롭게 추가, 수정, 재배치할 수 있습니다.
- 멀티미디어 통합: 이미지, 비디오, 오디오 파일을 쉽게 삽입하고 편집할 수 있습니다.
- 사용자 정의 블록: 개발자는 자신만의 블록을 생성하여 특수한 기능을 구현할 수 있습니다.
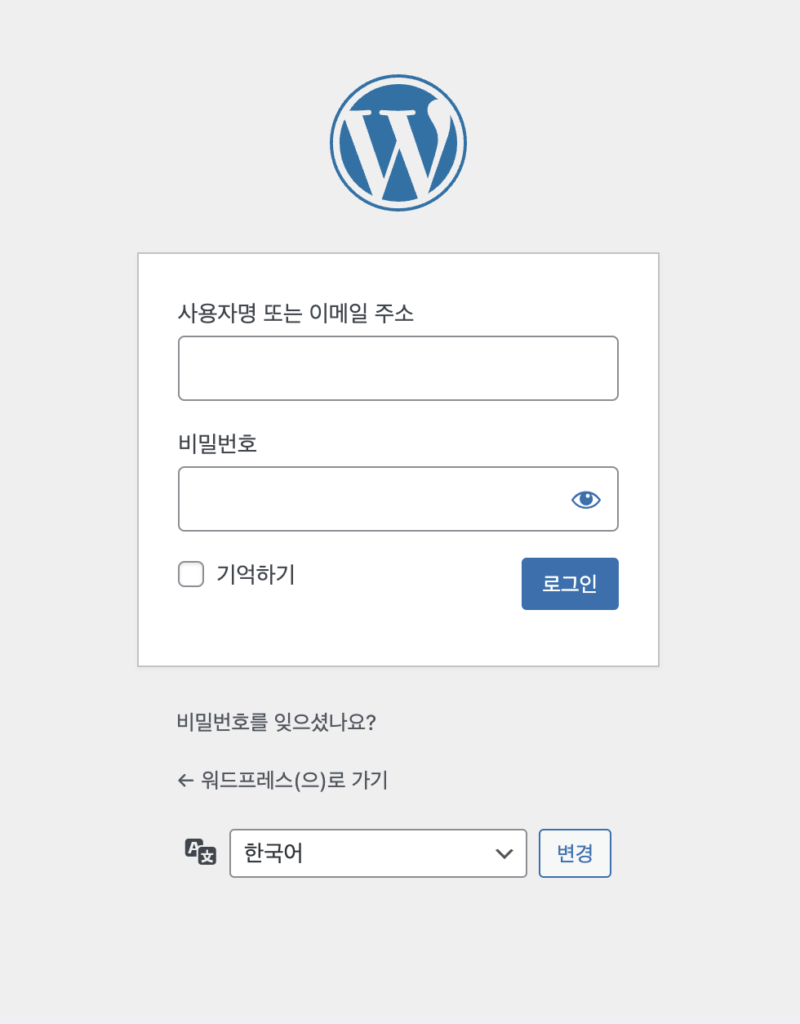
관리자 접속

관리자 접속을 위해서는 기본 도메인 주소 뒤에 /wp-admin/을 입력 하여 접속 할 수 있습니다.
예를 들어 도메인이 abc.com 일 경우 https://abc.com/wp-admin이 기본 관리자 접속 주소이며 아래와 같은 화면에 아이디와 비번을 입력합니다.
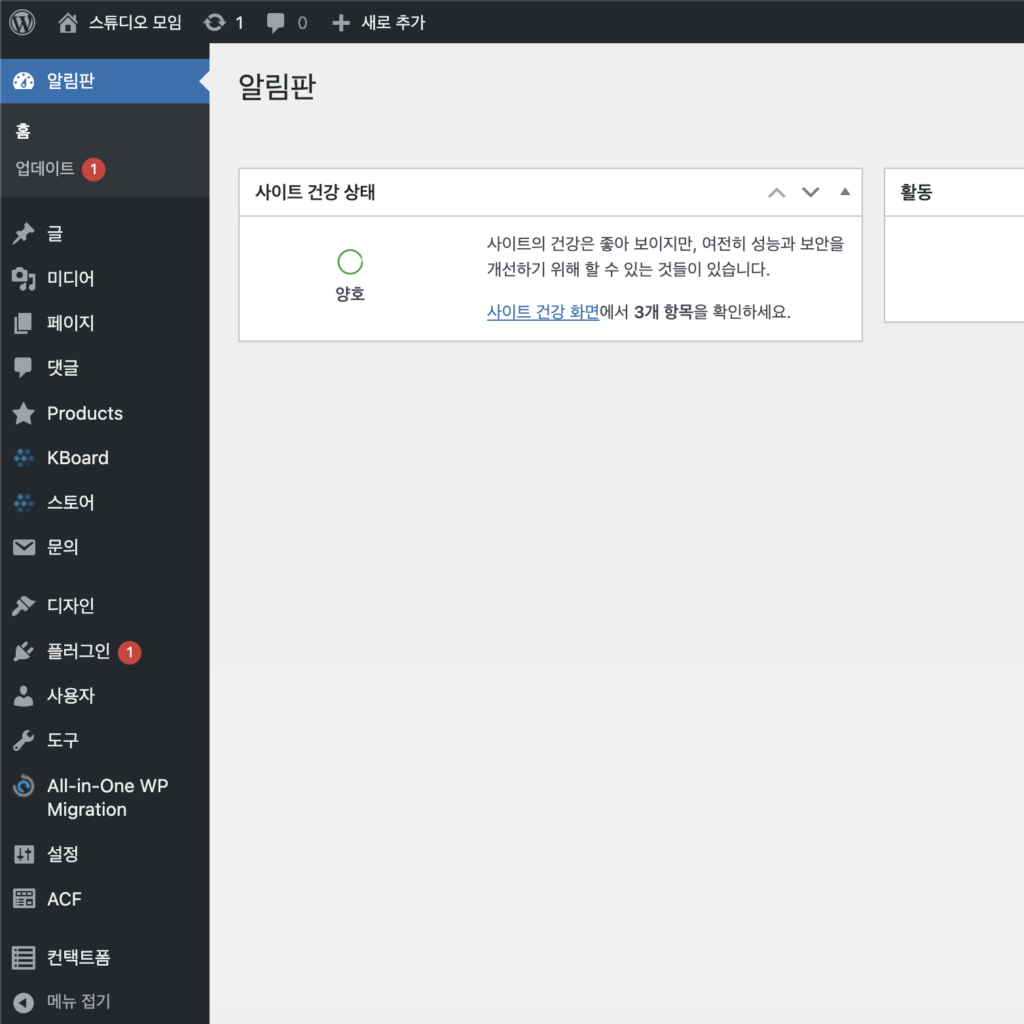
관리자 화면

기본 관리자 화면입니다.
테마에 따라 메뉴의 구성이나 순서가 다를 수 있으며 이는 플러그인 및 추가적인 기능에 따라 달라 집니다.
코어 파일이나 플러그인의 업데이트가 요구될 때 위와 같이 업데이트 / 플러그인 메뉴에 알림 표시와 함께 숫자가 표시 됩니다.
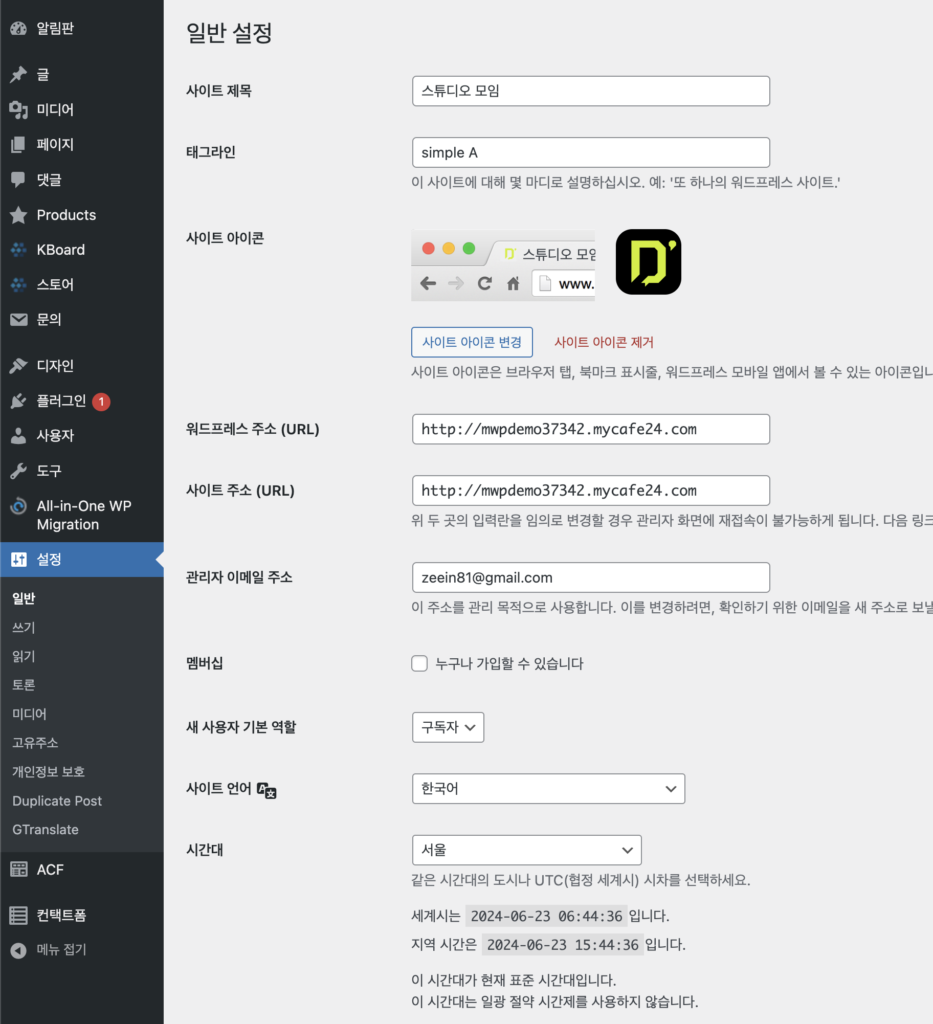
설정 > 사이트 주소, 태그라인
워드프레스에서 사이트 제목과 태그라인은 SEO(검색 엔진 최적화)에 중요한 역할을 합니다. 사이트 제목과 태그라인은 검색 엔진 결과 페이지(SERP)에서 사이트를 설명하는 기본 텍스트로 사용되므로, 이들은 사이트의 주제나 목적을 명확하게 전달해야 합니다.

설정 > 워드프레스 주소, 사이트 주소
카페24등의 매니지드 호스팅을 이용한 경우 해당 부분은 cafe24의 기본 주소로 세팅 되어 있습니다.
카페24의 대시보드에서 보유중인 도메인을 대표 도메인으로 연결하고 동일하게 수정하여 사용하시기 바랍니다.

※ 해당 부분을 수정할 때는 특별히 주의가 필요합니다. 잘못된 설정을 할 경우 사이트 접근이 불가능할 수 있으므로, 변경 전에는 호스팅 사에서 기본적으로 제공하는 백업을 수행하고 변경 사항을 적용하시기 바랍니다.
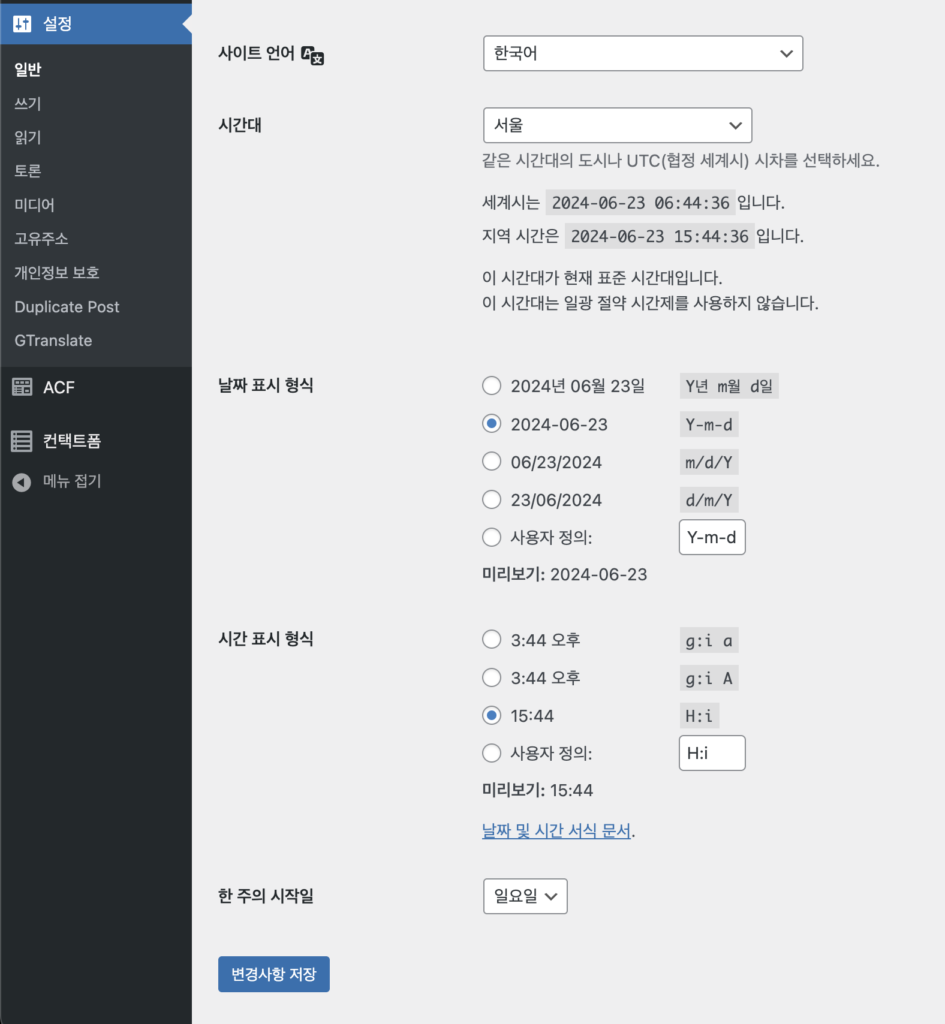
설정 > 시간대 및 날짜, 시간 표시 형식
사이트 언어는 국문 사이트일 경우 반드시 “한국어”로 지정해야 하며 시간대로 “서울” 로 설정하여 저장합니다.
날짜 및 시간은 상황에 따라 변경하여 사용합니다.

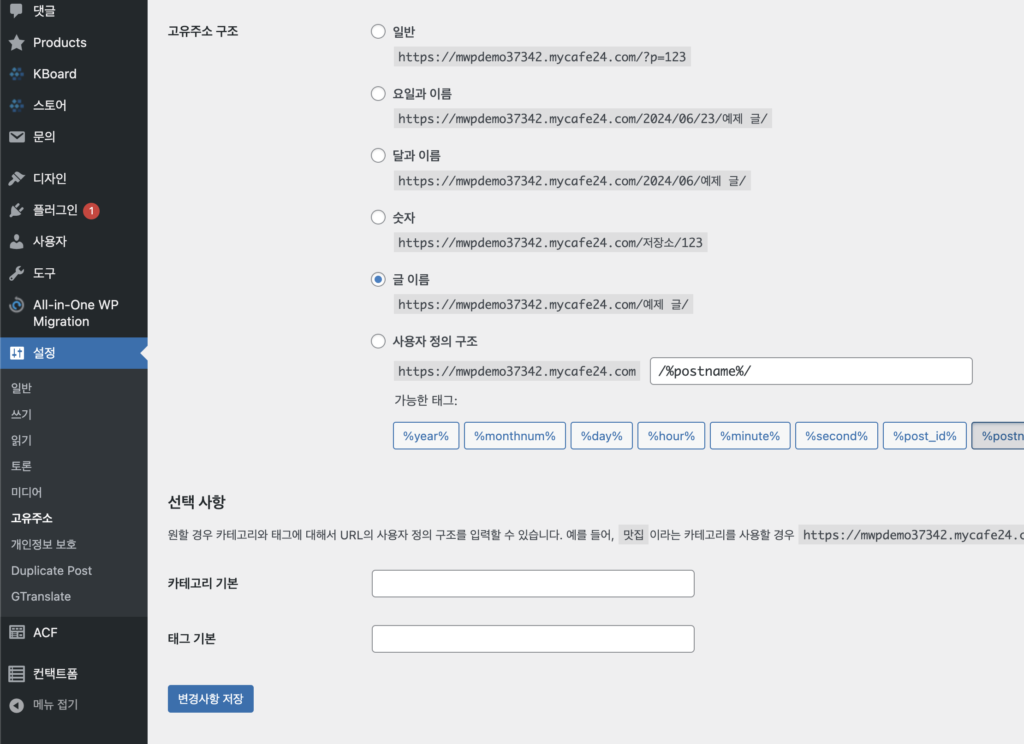
설정 > 고유주소
고유주소는 “글 이름”으로 선택하고 사용하여야 사이트 주소가 정상적으로 노출됩니다.

엘리멘터란?

전세계에서 가장 많이 사용하는 워드프레스 웹 제작 플랫폼으로 코딩 지직이 없이도 마우스의 드래그 앤 드롭을 통해 사이트 제작을 직접 하실 수 있습니다.
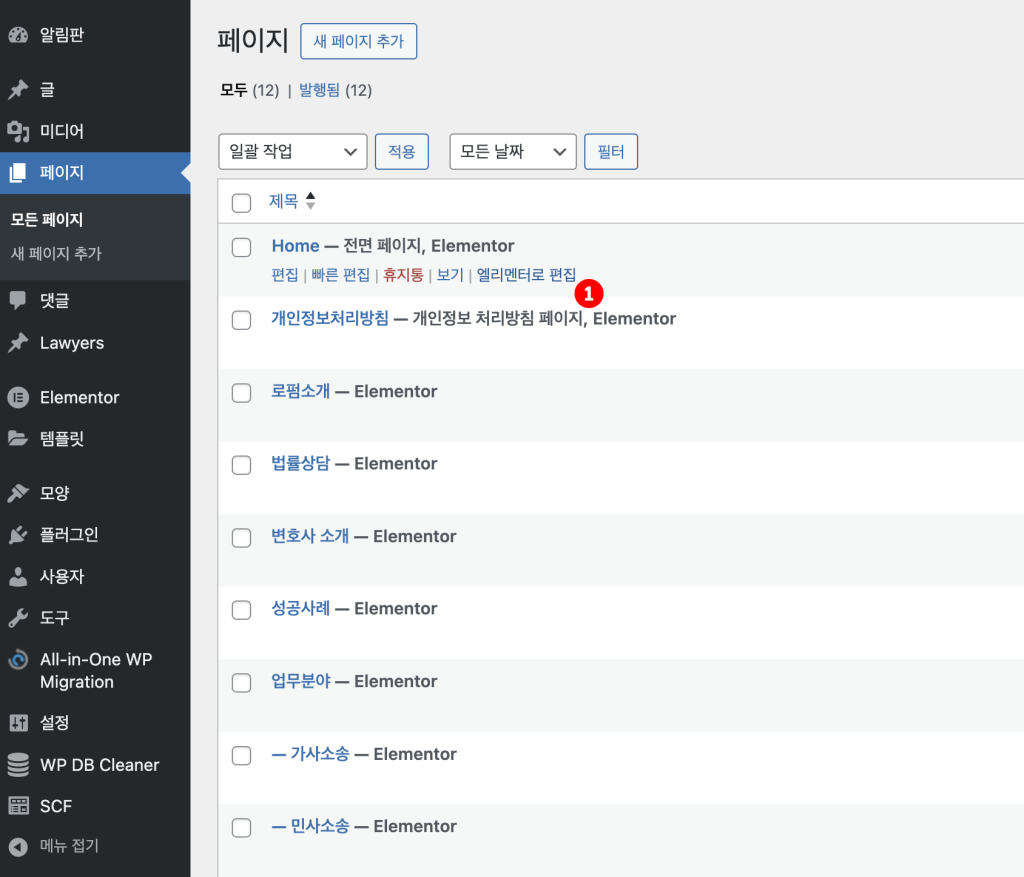
엘리멘터 수정 화면 진입
다양한 방법으로 엘리멘터의 수정 화면으로 진입할 수 있습니다.

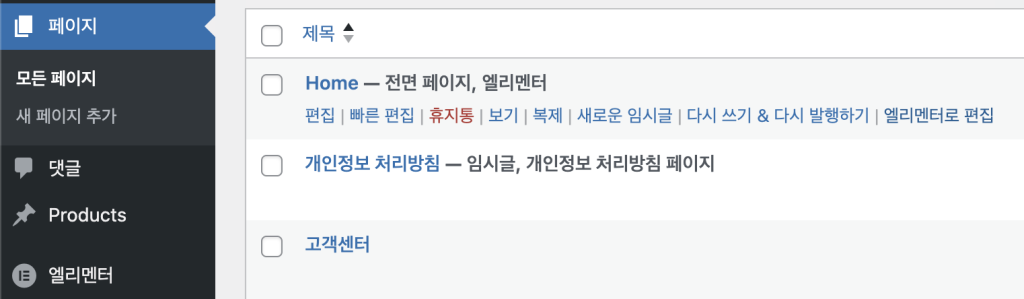
제목에 마우스 이동시 하단 메뉴 중 [엘리멘터로 편지]을 클릭하시면 빠르게 편집 화면으로 이동합니다.

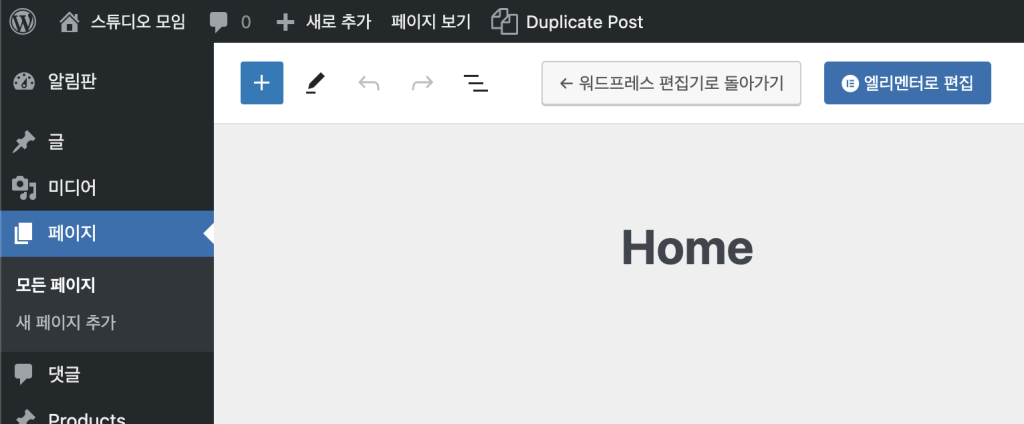
페이지 편집 모드에서는 상단의 [엘리멘터로 편집] 버튼을 클릭하여 수정 화면으로 진입할 수 있습니다.
엘리멘터 화면 주요 메뉴

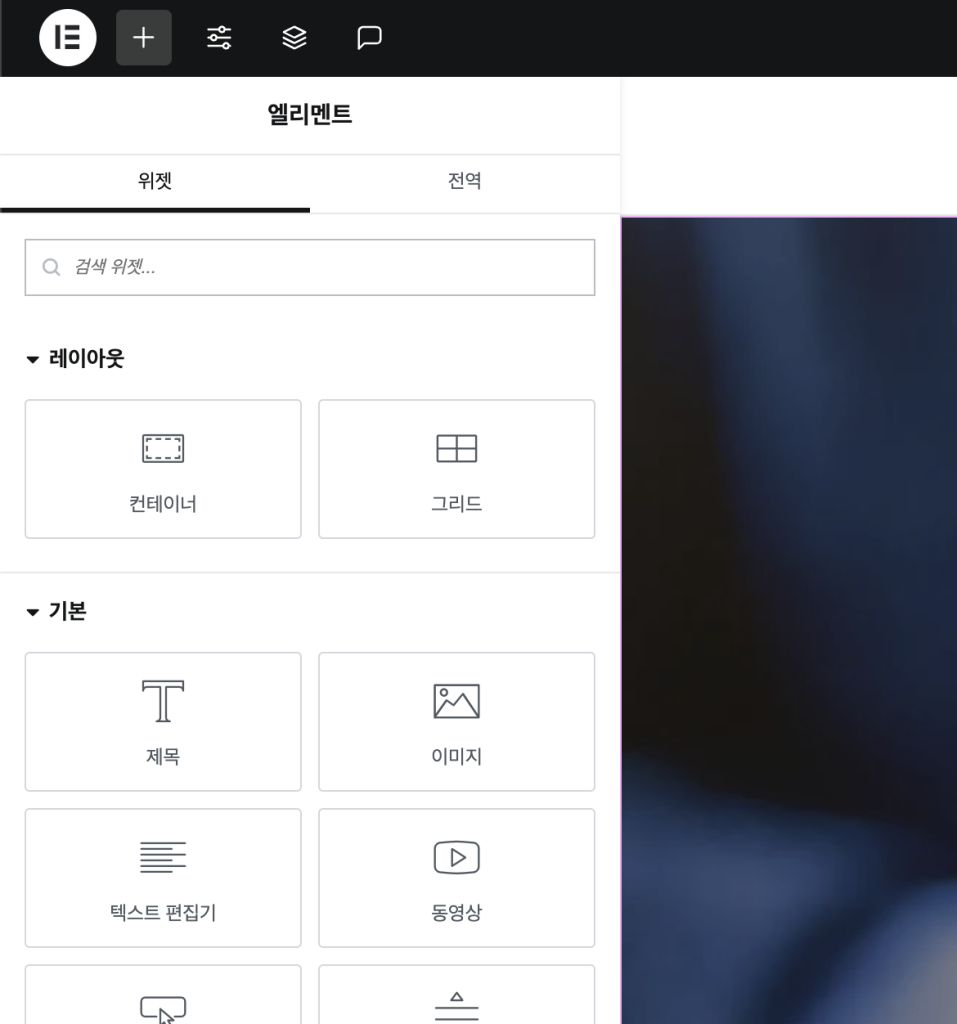
모든 기본 작업은 상단의 [+] 버튼을 통해 위젯을 추가 할 수 있습니다.
기본 제공하는 템플릿이 아닌 수정하여 사용하기 위해서는
반드시 [+] → 레이아웃 → 컨테이너 를 추가하여 작업하시는 것을 추천 합니다.

사이트 설정 부분은 전체 사이트에 영향을 미치는 부분이므로 신중하게 수정을 진행하세요.

모든 작업 완료시에는 우측 상단의 [게시] 버튼을 꼭 클릭하여 저장하여야 확인 가능합니다.
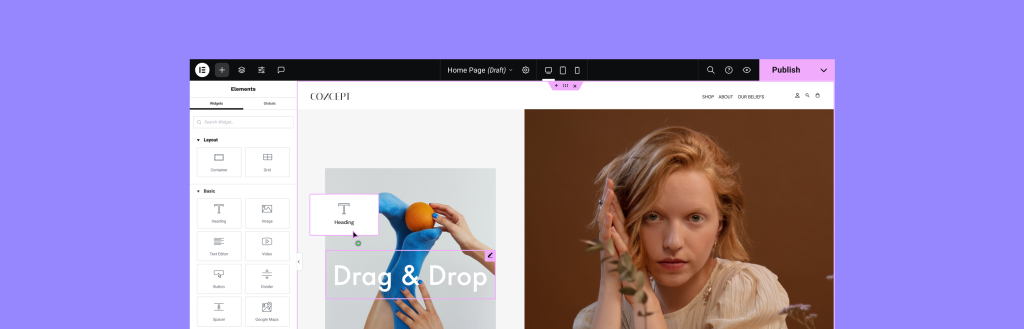
드래그 앤 드롭 편집기
Elementor의 주 기능으로, 사용자는 코딩 지식 없이도 요소를 드래그 앤 드롭하여 웹 페이지를 디자인할 수 있습니다. 즉각적인 시각적 피드백을 제공하여 디자인 작업을 직관적으로 수행할 수 있습니다.
반응형 디자인
Elementor는 모바일, 태블릿 및 데스크탑 뷰에 대한 디자인을 별도로 설정할 수 있는 기능을 제공합니다. 이를 통해 다양한 디바이스에 최적화된 웹사이트를 만들 수 있습니다.
템플릿 및 블록 라이브러리
Elementor는 미리 디자인된 템플릿과 블록을 제공하여, 사용자들이 빠르게 페이지를 구성할 수 있도록 돕습니다. 이 라이브러리를 사용하면 시간과 노력을 절약할 수 있습니다.
위젯 라이브러리
Elementor는 다양한 위젯(텍스트, 이미지, 버튼, 비디오, 슬라이더, 폼 등)을 제공합니다. 이러한 위젯을 사용하여 풍부한 콘텐츠와 인터랙티브한 요소를 페이지에 추가할 수 있습니다.
테마 빌더
Elementor Pro 버전에서 제공되는 기능으로, 사용자는 헤더, 푸터, 아카이브 페이지, 싱글 포스트 템플릿 등 사이트의 모든 부분을 사용자 정의할 수 있습니다. 이를 통해 사이트의 일관된 디자인을 유지할 수 있습니다.
동적 콘텐츠
Elementor Pro는 동적 콘텐츠 기능을 제공하여, 사용자 정의 필드나 데이터베이스에서 데이터를 가져와 페이지에 표시할 수 있습니다. 이를 통해 보다 개인화된 웹사이트를 만들 수 있습니다.
모션 효과 및 애니메이션
Elementor는 다양한 모션 효과와 애니메이션을 제공하여, 페이지 요소에 생동감을 부여할 수 있습니다. 이를 통해 사용자 경험을 향상시키고, 시각적으로 매력적인 웹사이트를 만들 수 있습니다.
롤백 기능
Elementor는 변경 사항을 쉽게 되돌릴 수 있는 롤백 기능을 제공합니다. 이를 통해 실수로 인한 변경을 신속하게 복구할 수 있습니다.
서드 파티 통합
Elementor는 다양한 서드 파티 플러그인과 통합되어, 기능을 확장할 수 있습니다. 이를 통해 사용자는 자신만의 맞춤형 웹사이트를 구축할 수 있습니다.

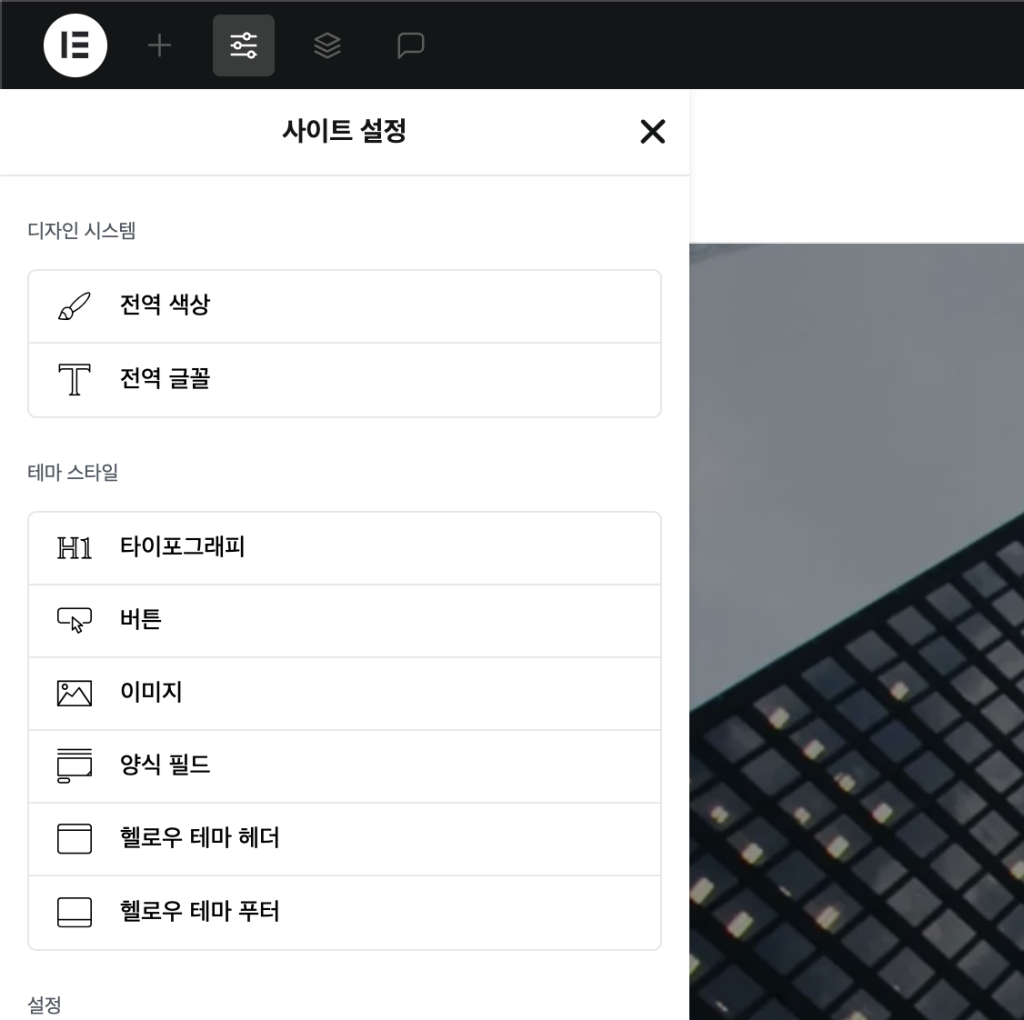
사이트 설정 화면 활성화
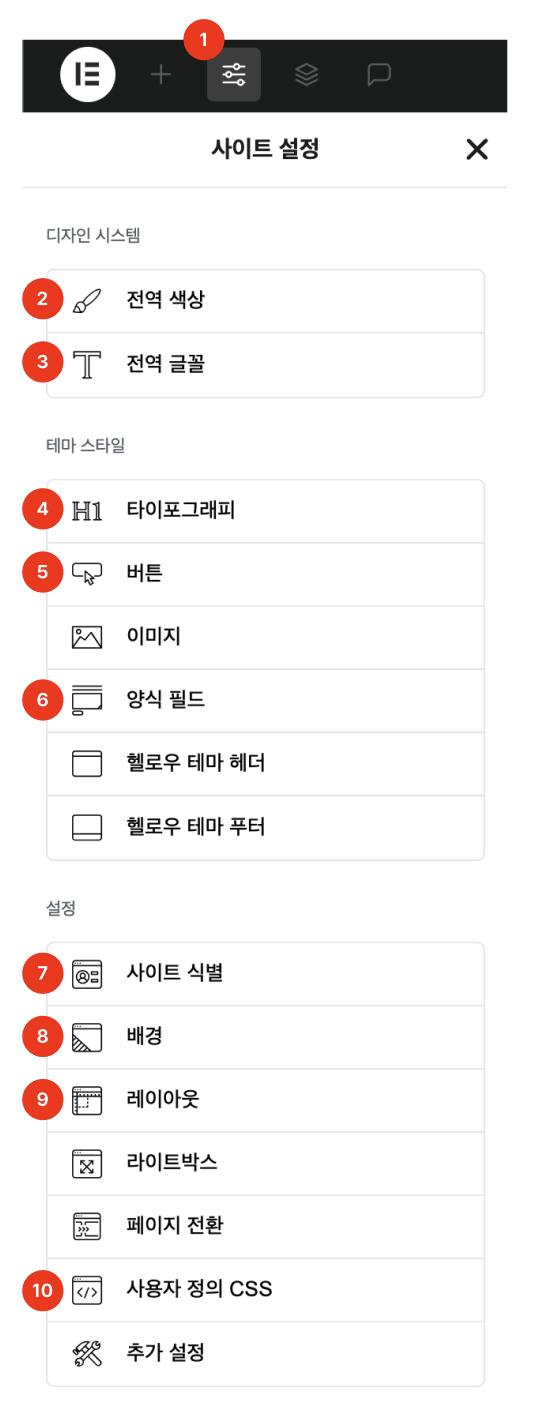
- 엘리멘터 편집 화면에서 좌측상단 ① 버튼을 클릭하여 수정할 수 있습니다.
- 해당 영역의 값은 수정시 사이트 전반에 전역적으로 사용이 되고 적용이 되므로 신중하게 수정하여야 합니다.
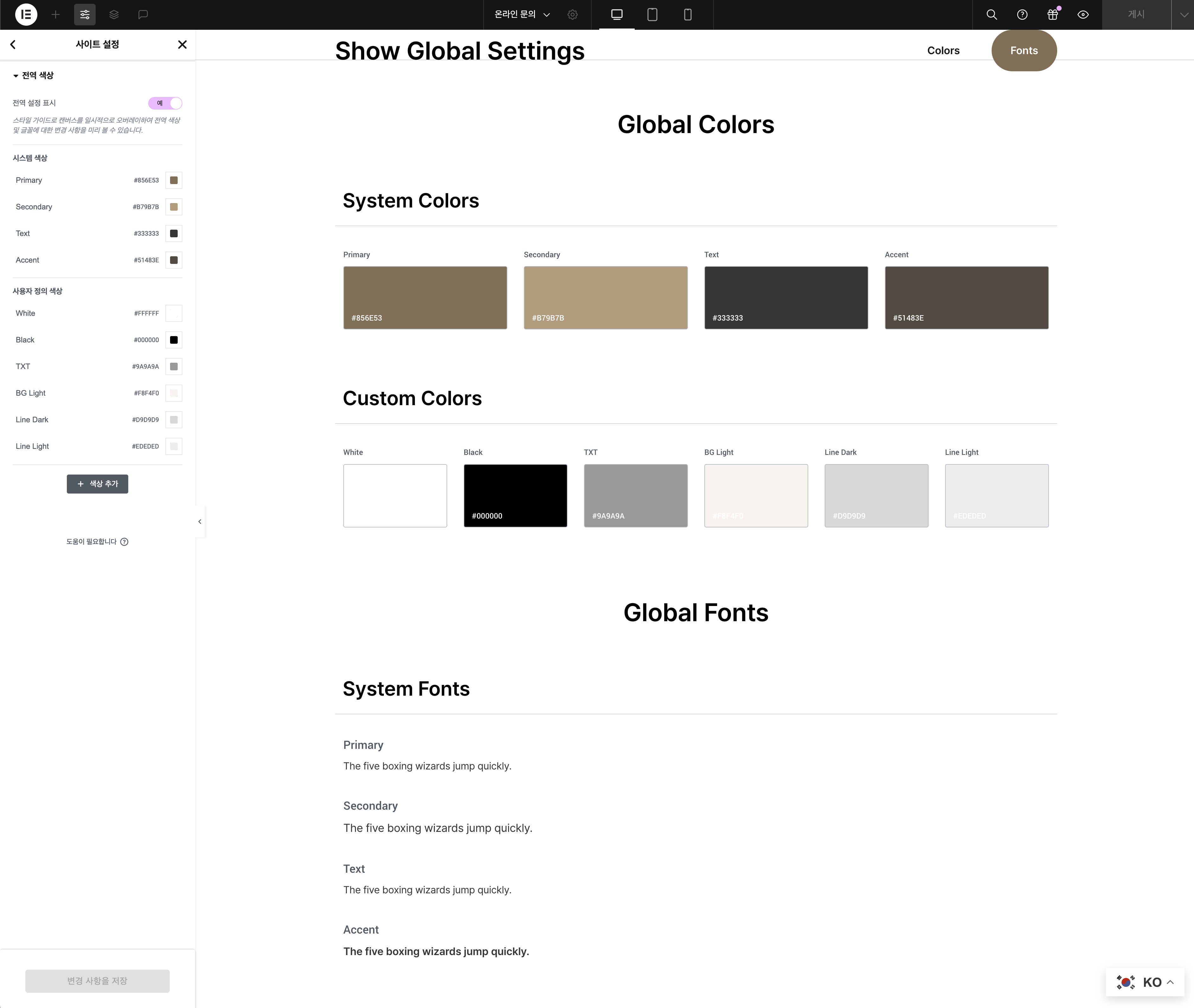
전역색상 ②
사이트 전역에 사용되는
- Primary
- Secondary
- Text
- Accent
등을 설정할 수 있으며 그외 자주 사용하는 컬러를 지정하여 엘리멘터 수정 화면에서 전역적으로 사용 할수 있습니다.

전역 글꼴 ③
- 전역적으로 사용되는 폰트를 설정 할 수 있으며, 현재 테마의 경우 Pretendard 폰트를 기본 폰트로 사용하고 있습니다.
- 폰트를 추가하거나 수정하기 위해서는 Elementor > Custom Fonts 영역에서 추가하여 사용할 수 있습니다.
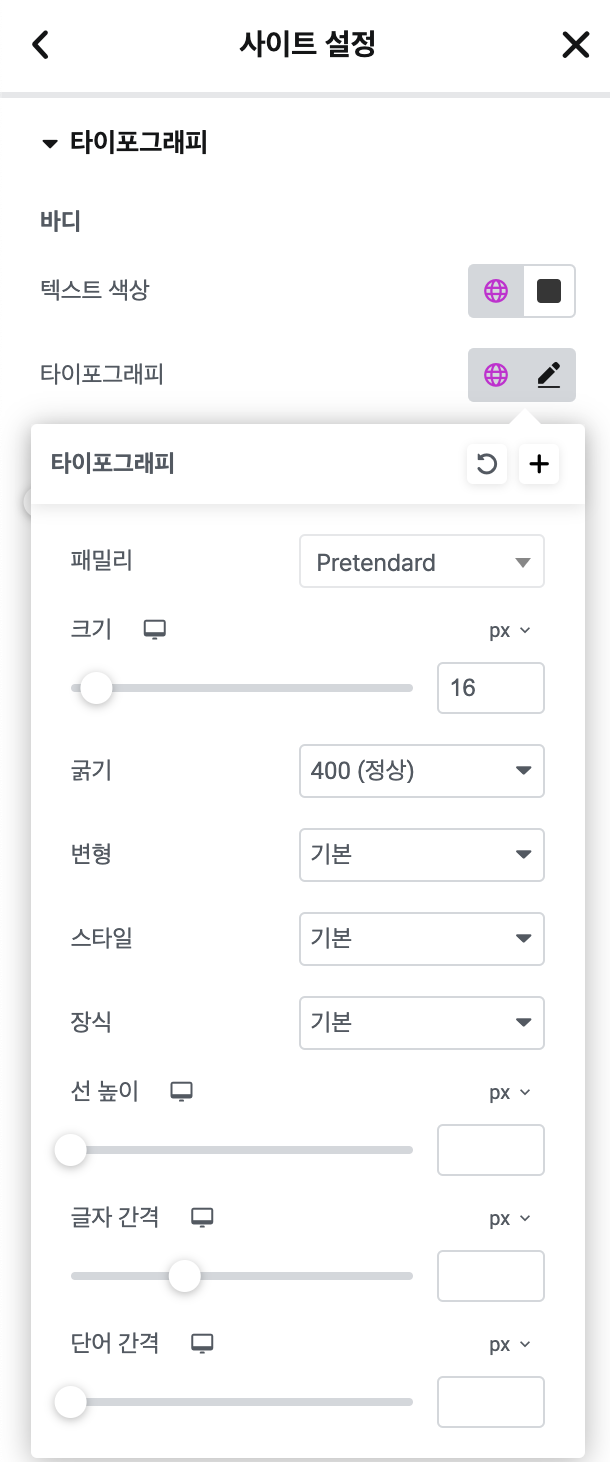
타이포그라피 ④

- 사이트 전반에 사용되는 H1, H2, H3, H4, H5, H6의 폰트 패밀리 / 굵기 / 크기 와 컬러 등을 지정할 수 있습니다.
- 설정 값이 사이트 전반에 사용이 되고 화면 크기에 따른 사이즈 조절이 가능합니다.
버튼 ⑤
기본 버튼에 대한 색상 및 컬러 폰트 등을 지정할 수 있습니다.
양식필드 ⑥
입력 필드(input, textarea) 의 기본 색상 및 스타일을 지정할 수 있습니다.
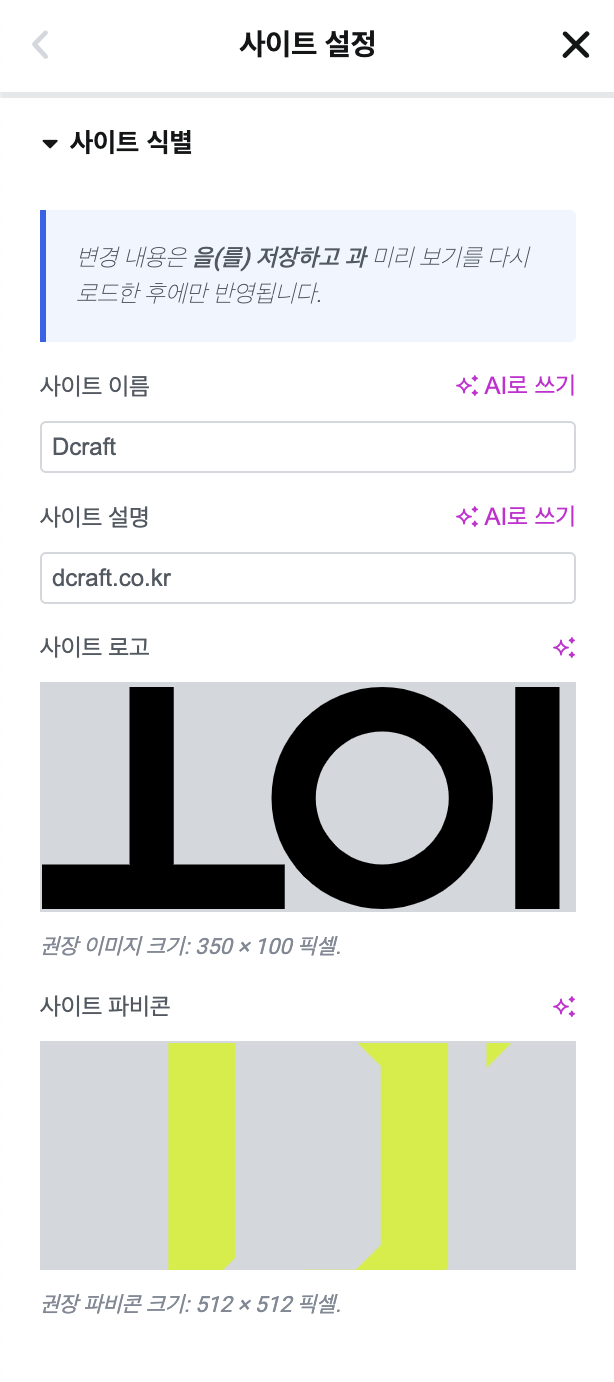
사이트식별 ⑦

- 사이트 이름 / 설명 / 로고 / 파비콘 등을 수정할 수 있습니다.
배경 ⑧
사이트의 기본 배경을 설정 할 수 있습니다.
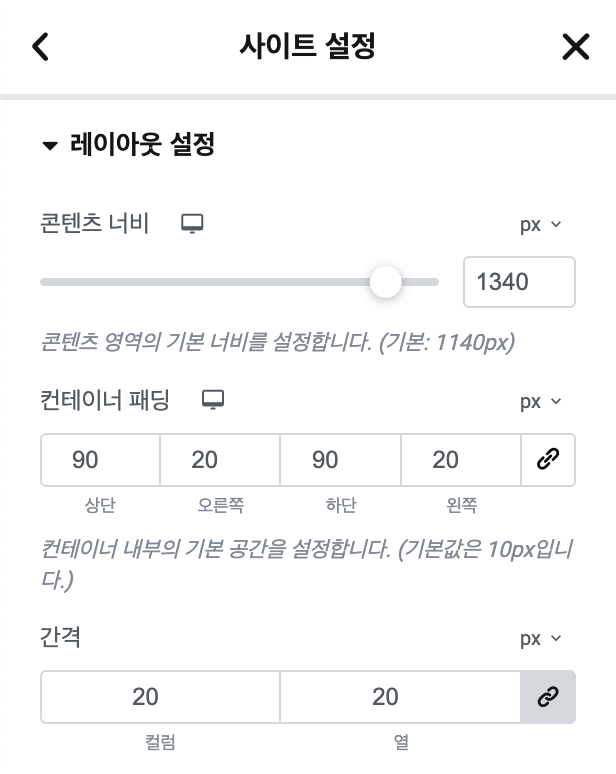
레이아웃 ⑨

- 사이트의 전체 넓이(기본 세팅: 1340px) 와 기본 켄테이너의 패딩값을 설정 할 수 있습니다.
- 컨테이너의 값을 특별히 수정하지 않을 경우 해당 기본 값으로 세팅이 되며 컨테이너 내부의 값(기본 세팅 : 20px)도 수정할 수 있습니다.
사용자 정의 CSS ⑩

- 사이트 내에 추가적인 CSS가 필요 한 경우 입력하여 사용 할 수 있습니다.
현재 엘리멘터 프로는 년간 $59(대략 82,000원) 의 비용으로 판매되고 있습니다.
디크레프트의 엘리멘테로 제작된 테마를 구매시 구매일 기준 1년동안의 비용을 지원하고 있습니다.
이후 엘리멘터의 업데이트 서비스를 계속 이용하기 위해서는 직접 구매를 하시거나 디크레프트의 년간 유지보수 계약을 통해 연장 하실 수 있습니다.

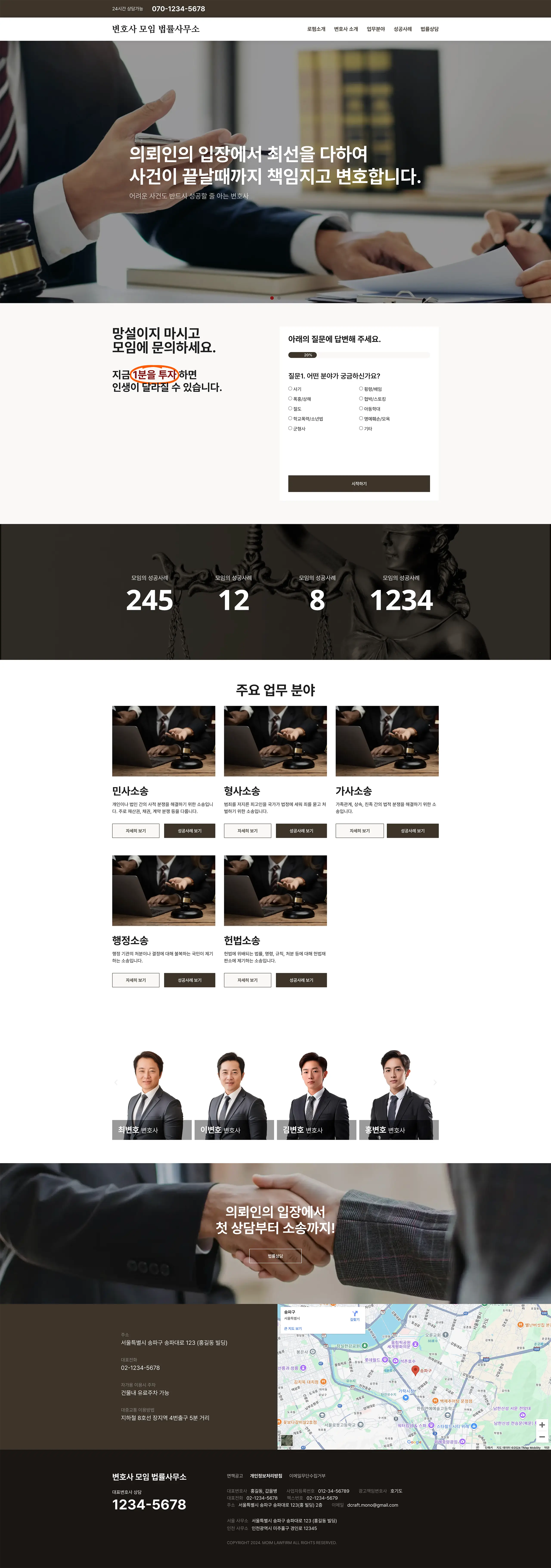
메인화면 수정 방법
- 관리자 화면에서 페이지 > Home 메뉴의 하위 메뉴 중 엘리멘터로 편집을 클릭하면 메인화면을 수정할 수 있는 엘리멘터 화면으로 진입합니다.

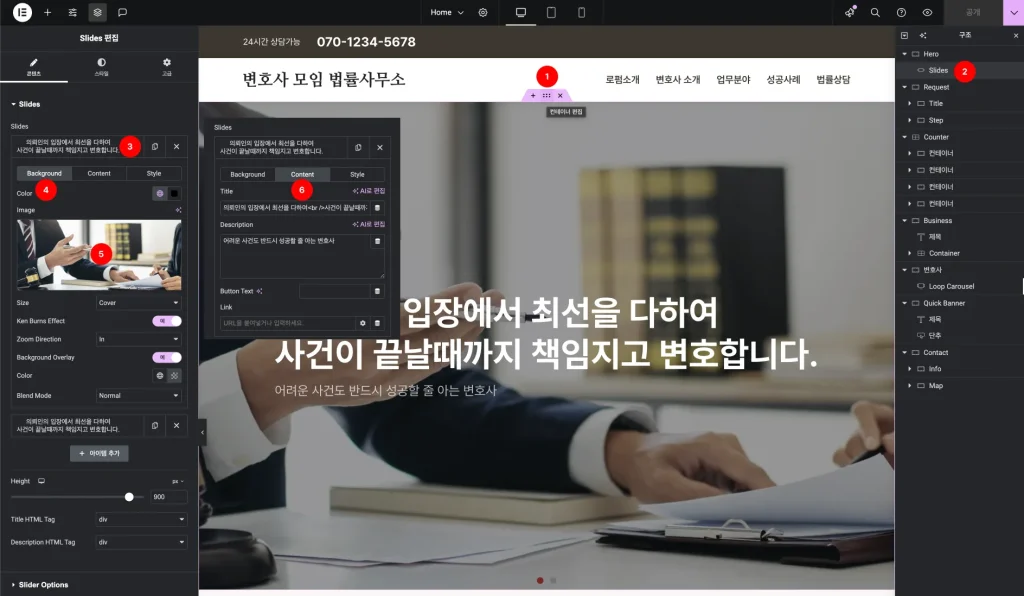
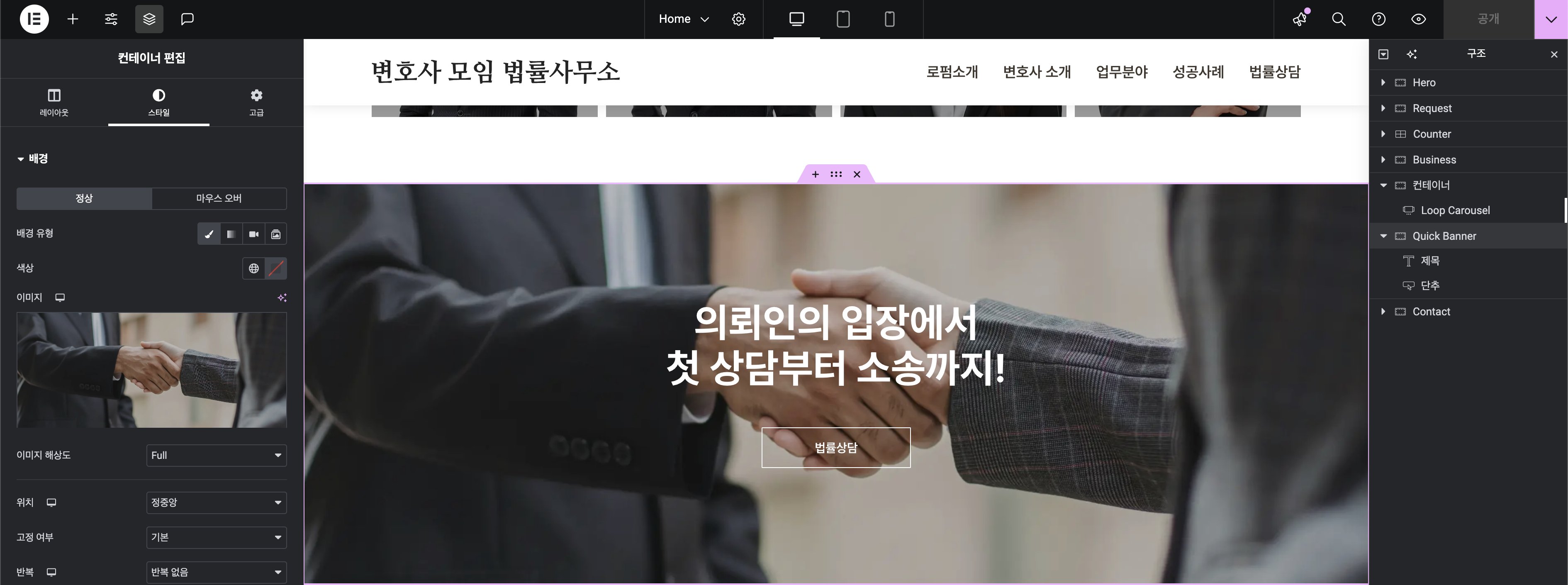
메인 배너 수정 방법
- 수정하고자 하는 블럭을 클릭 하시면 해당 블럭을 수정할 수 있는 메뉴가 표시됩니다.
가운데 컨테이너 편집 부분을 클릭 하시면 우측에 전체 구조에 대한 메뉴가 표시됩니다. - 수정하고자 하는 요소를 선택 합니다.
현재 슬라이드를 수정하기 위해서는 [Slides]를 클릭 하시면 왼쪽 화면에 슬라이드 세부 항목을 수정할 수 있는 메뉴가 활성화 됩니다. - 제목 부분을 클릭하면 해당 슬라이드의 세부 항목을 수정 할 수 있는 메뉴가 노출이 되며 아래의 메뉴들을 수정 할 수 있습니다.
- Background : 배경 이미지
- Content : 제목 및 설명글
- 배경이미지는 jpg, png, webp 형식의 이미지를 추천하며 1mb 이상의 이미지일 경우 화면 로딩이 오래 걸릴 수 있으니 유의하여 이미지 교체 하기를 권장합니다.
- 해당 이미지를 클릭하면 이미지 교체 할 수 있는 Media 화면으로 변환이 되고 이미지 업로드를 통해 이미지를 교체 할 수 있습니다.
- 슬라이드의 제목 및 설명글을 수정 할 수 있습니다.
제목에 줄바꿈을 해야 할 경우 <br />태그를 입력하여 줄바꿈을 할 수 있습니다.

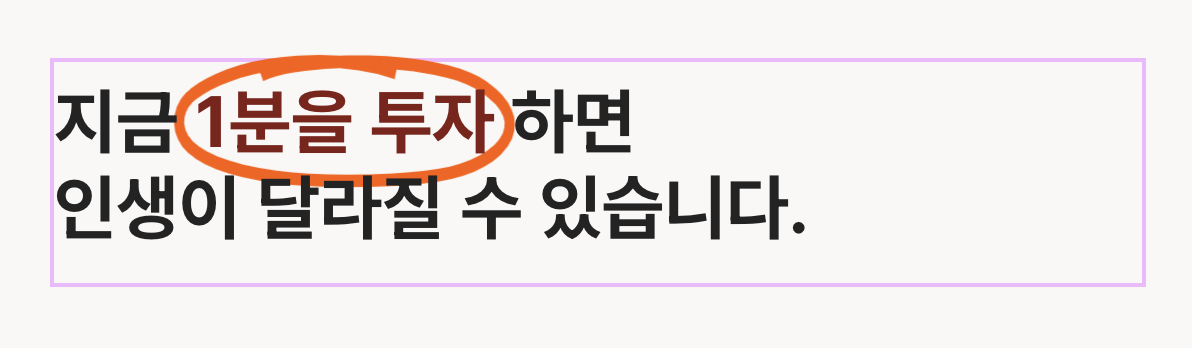
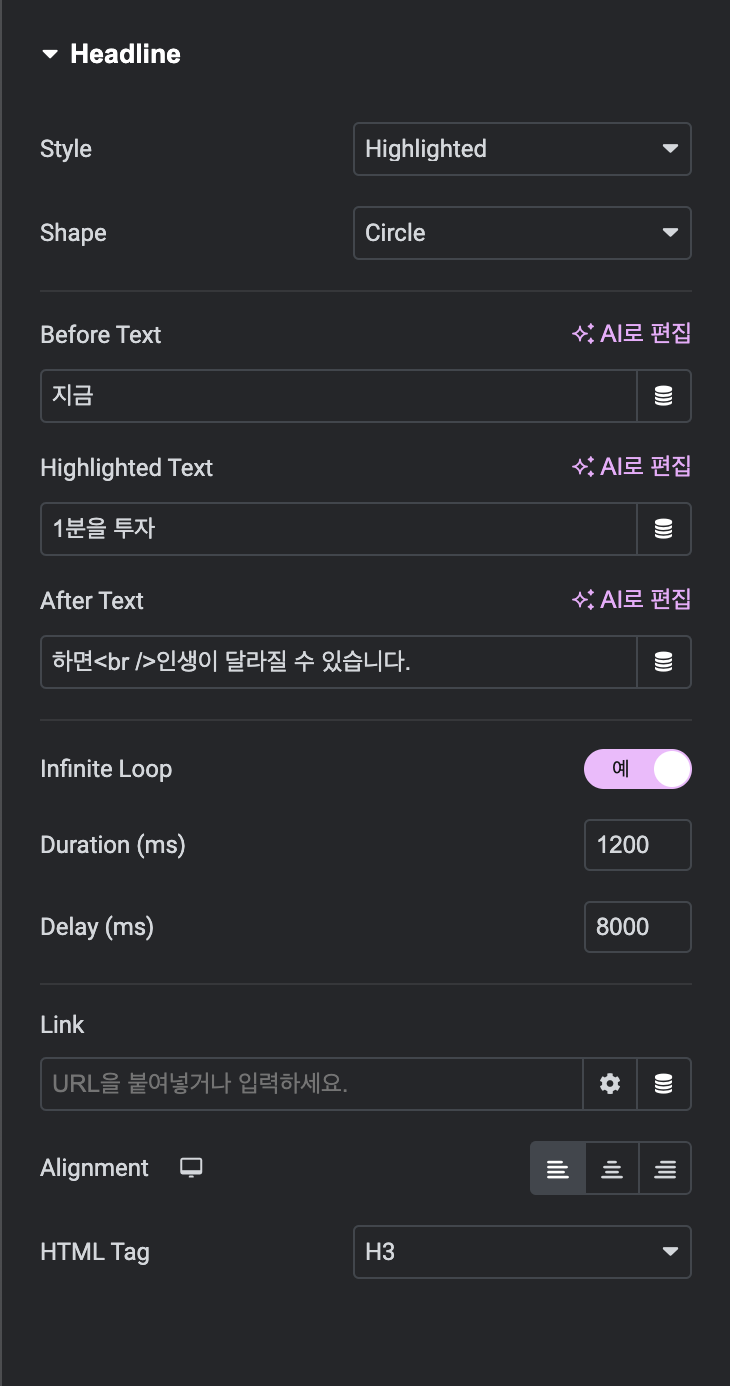
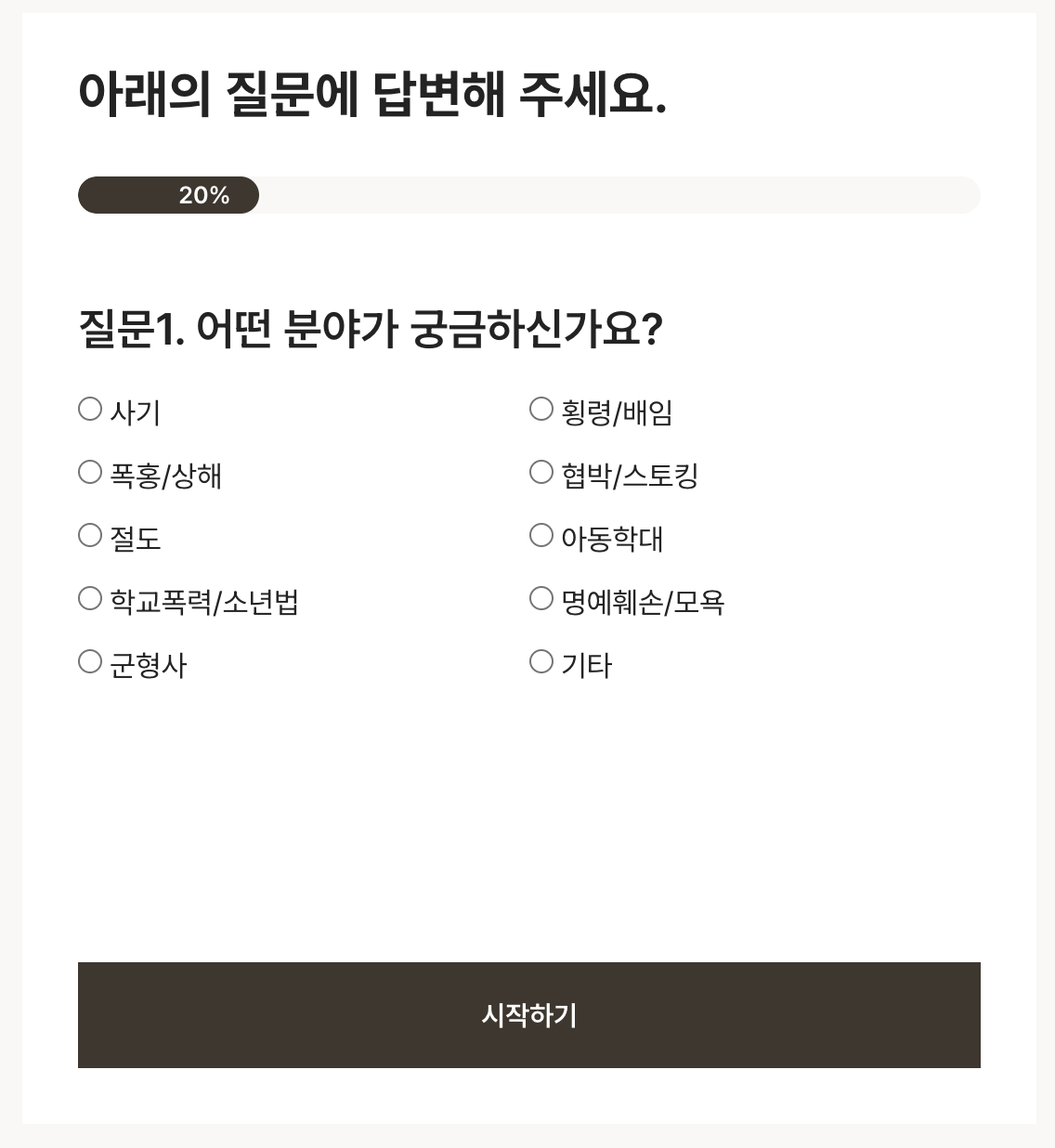
Animated Headline 수정 방법

- 강조하는 글자를 Highlighted Text 부분에 입력 합니다.
- 줄바꿈 하고자 하는 부분에 <br />태그를 입력해 줍니다.

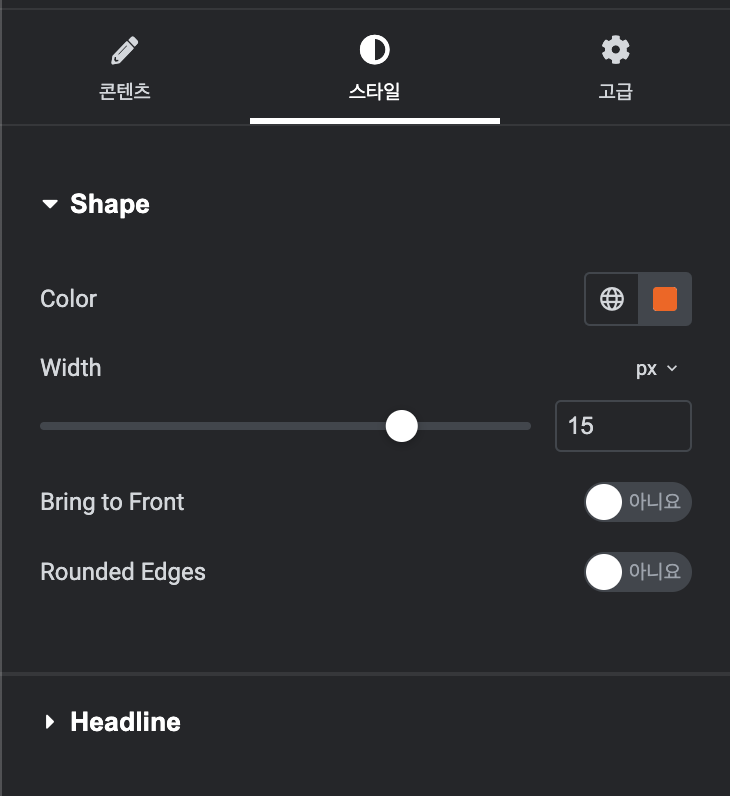
- 스타일 탭을 클릭하여 포인트 색상을 변경 할 수 있습니다.

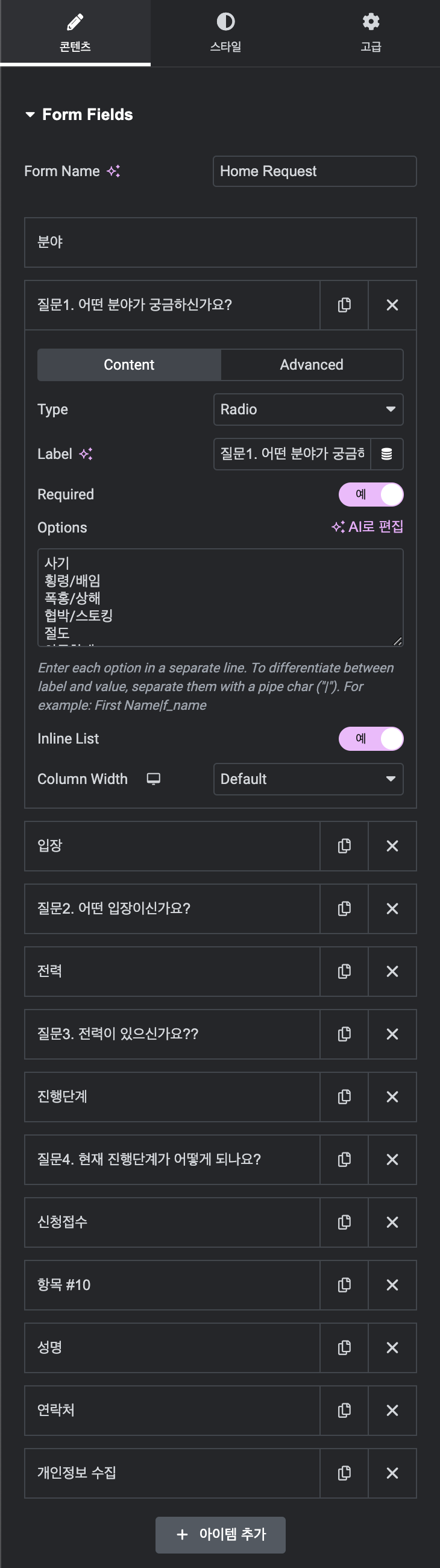
폼필드 수정 방법

- 질문과 옵션을 변경하고자 하는 질문에서 아래와 같은 부분을 수정하여 사용하세요.
Label : 질문 타이틀
Options : 선택 해야할 항목

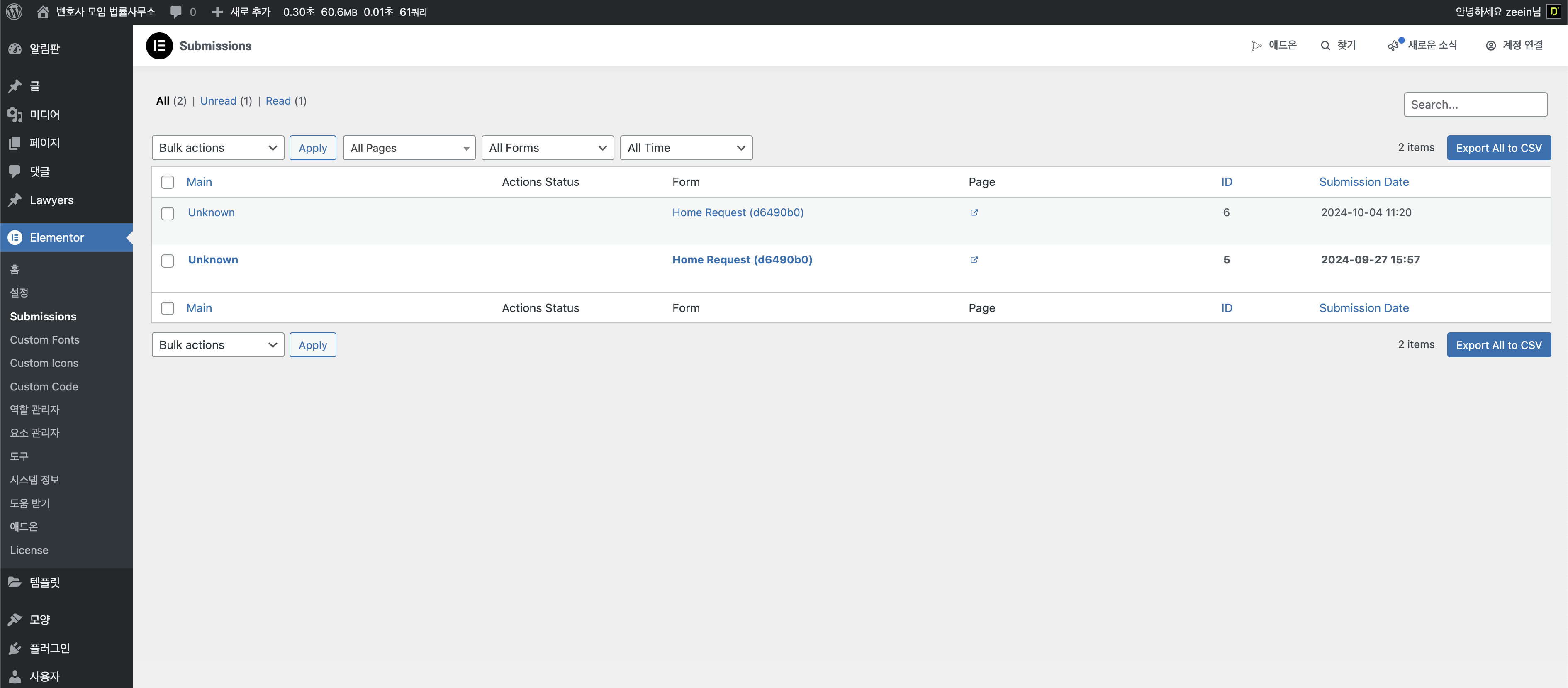
- 수집된 글은 Elementor > Submissions 메뉴에서 확인 하실 수 있습니다.

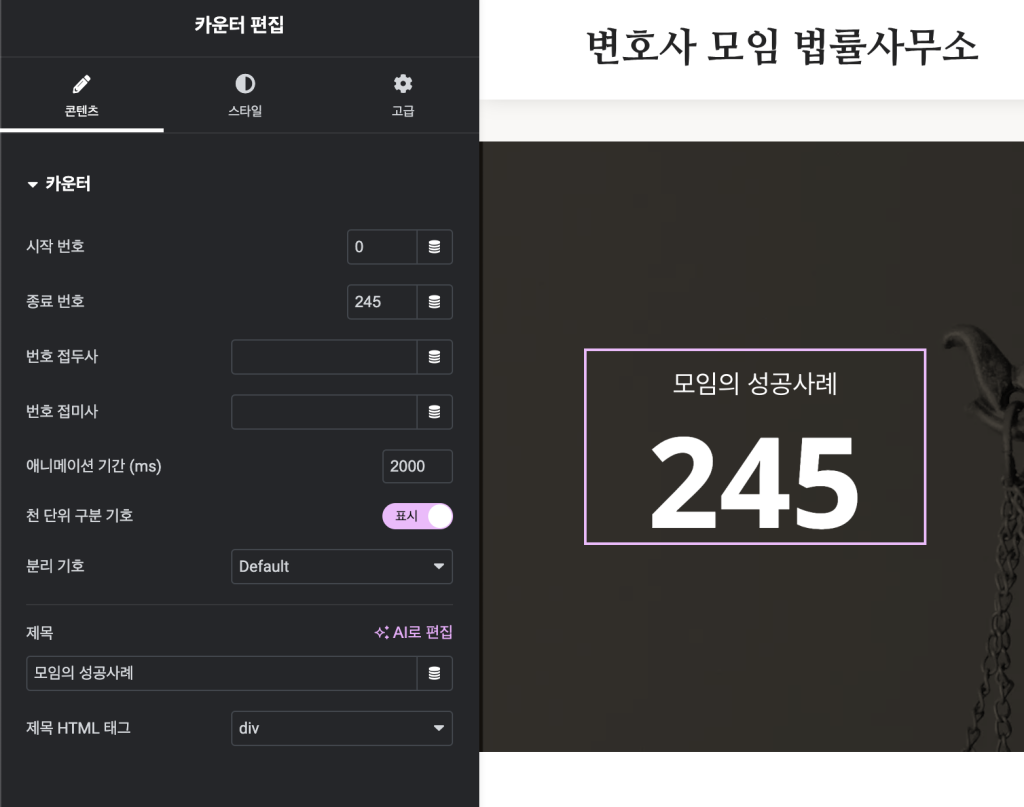
카운터 수정방법
- 시작번호와 / 종료번호를 입력하시면 카운팅 효과를 수정 할 수 있습니다.
- 효과에 따라 매이메이션 기간 / 천단위 구분 기호등을 수정 할 수 있습니다.

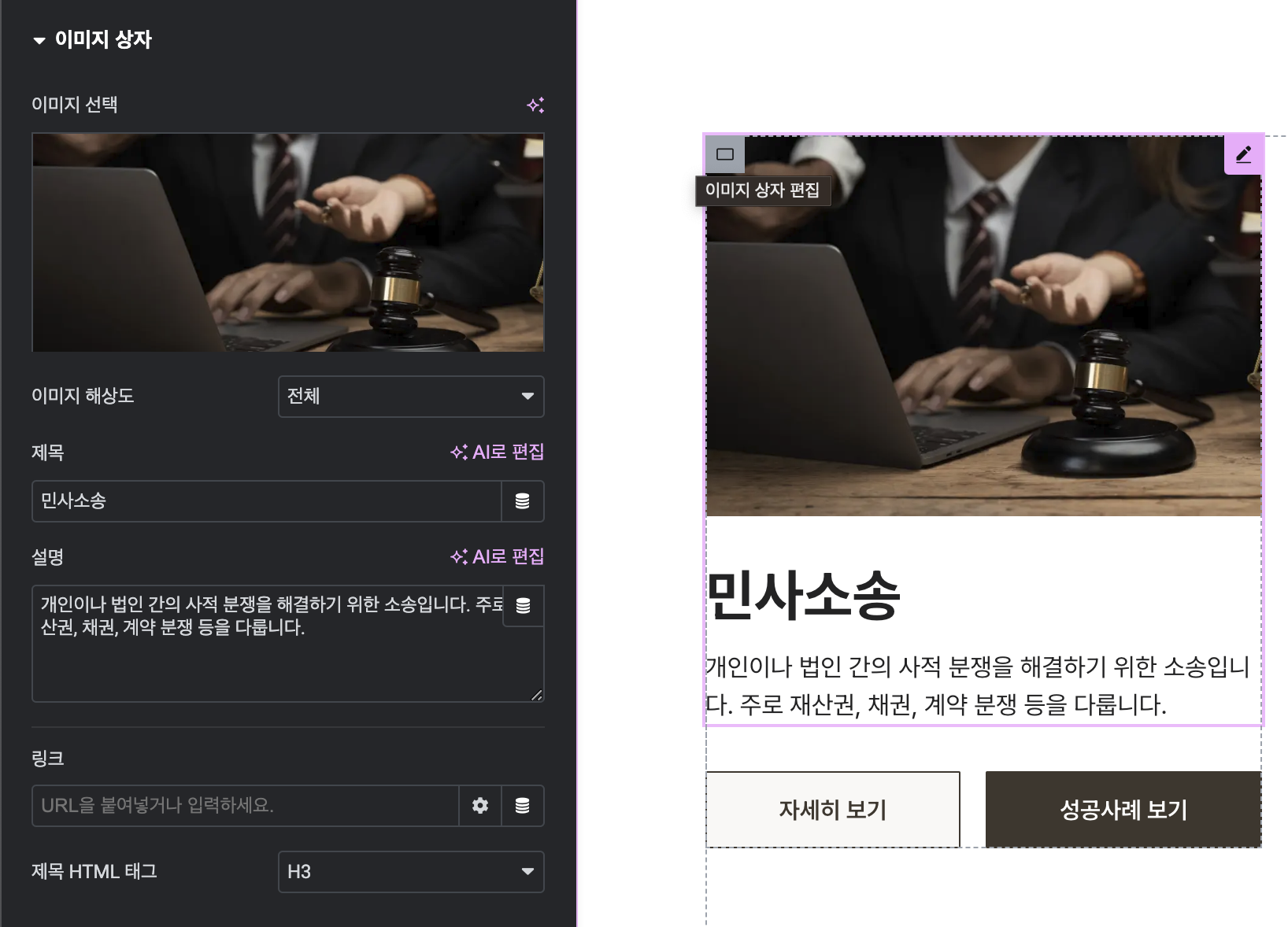
주요 업무 분야
- 수정하고자 하는 카드 우측의 연필 모양을 클릭하시면 수정화면으로 전환되어 해당 이미지 상자를 수정할 수 있습니다.
- 이미지를 교체 하거나 제목, 설명등을 수정할 수 있습니다.

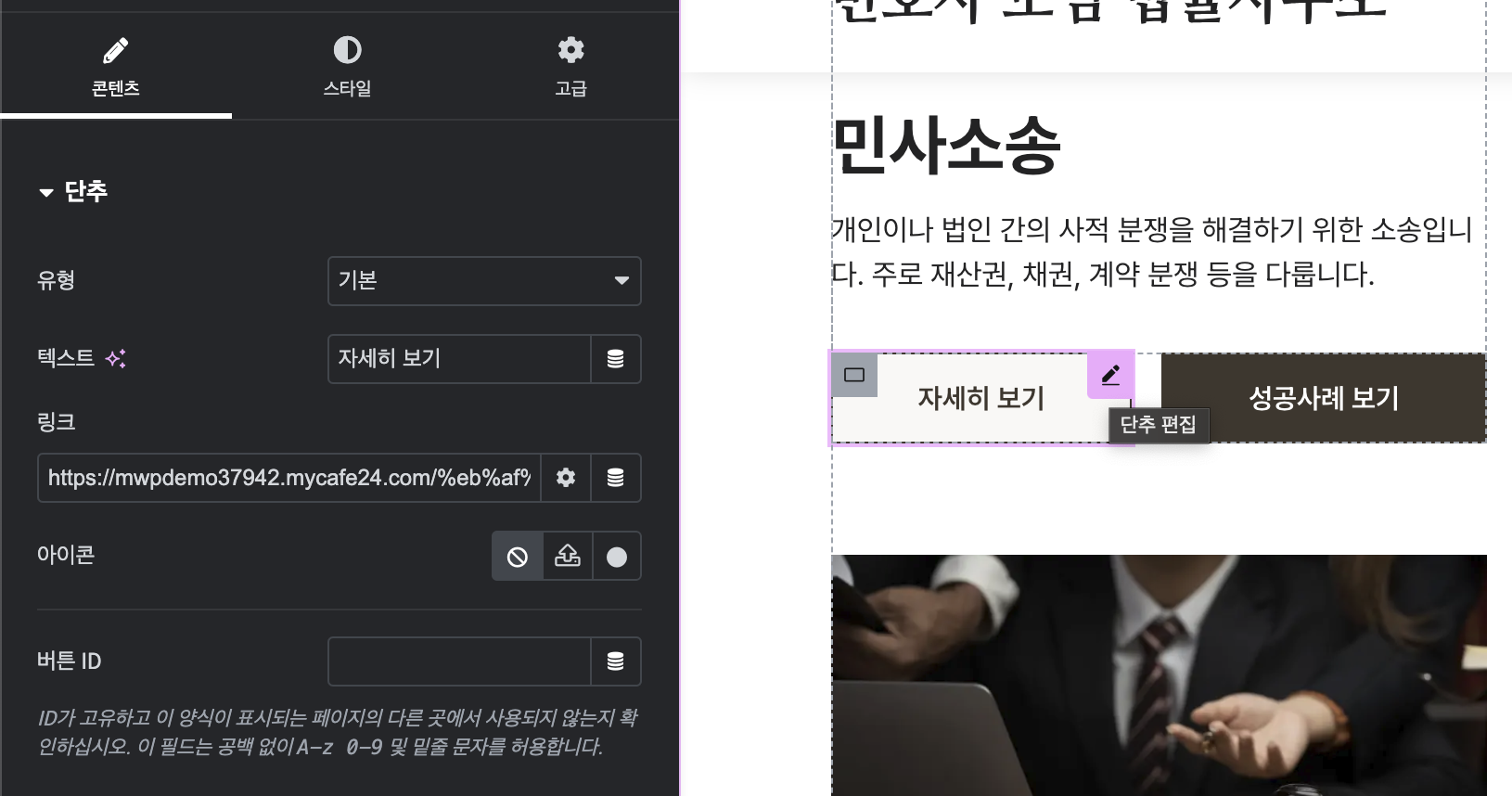
- 버튼의 링크는 해당 버튼 클릭 후 우측의 연필 모양을 클릭하시면 수정할 수 있는 화면으로 전환됩니다. > 이루 링크 부분을 클릭하여 이동하고자 하는 페이지 선택합니다.

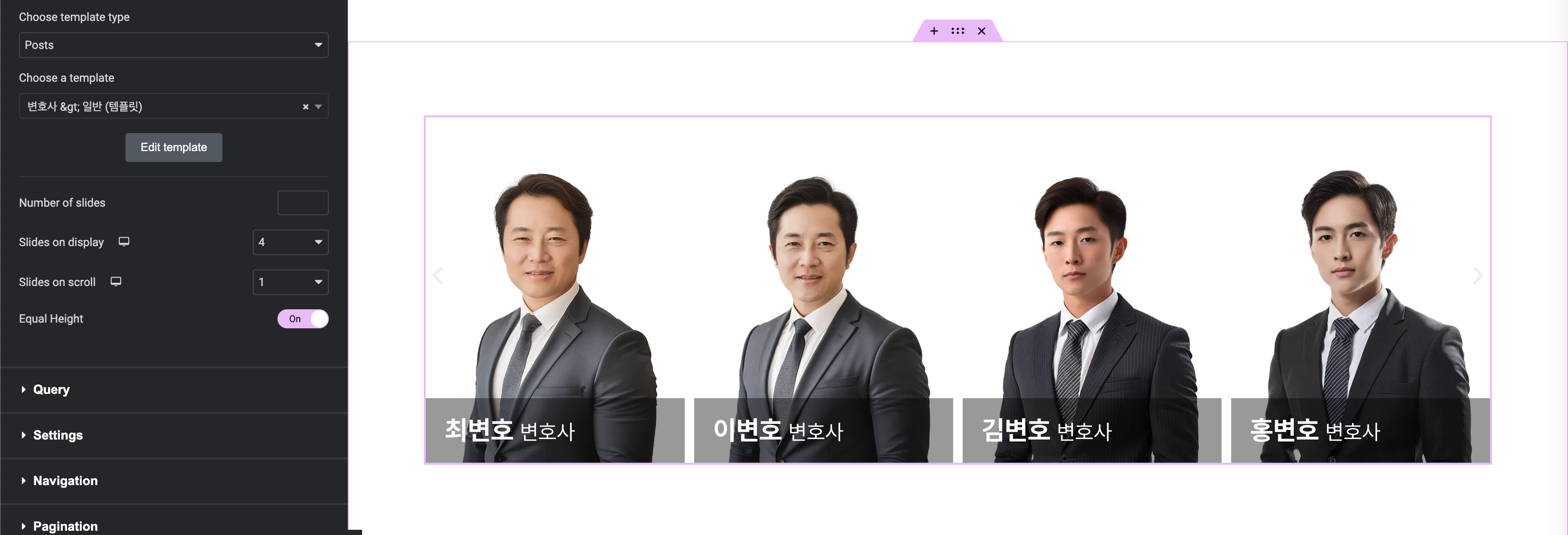
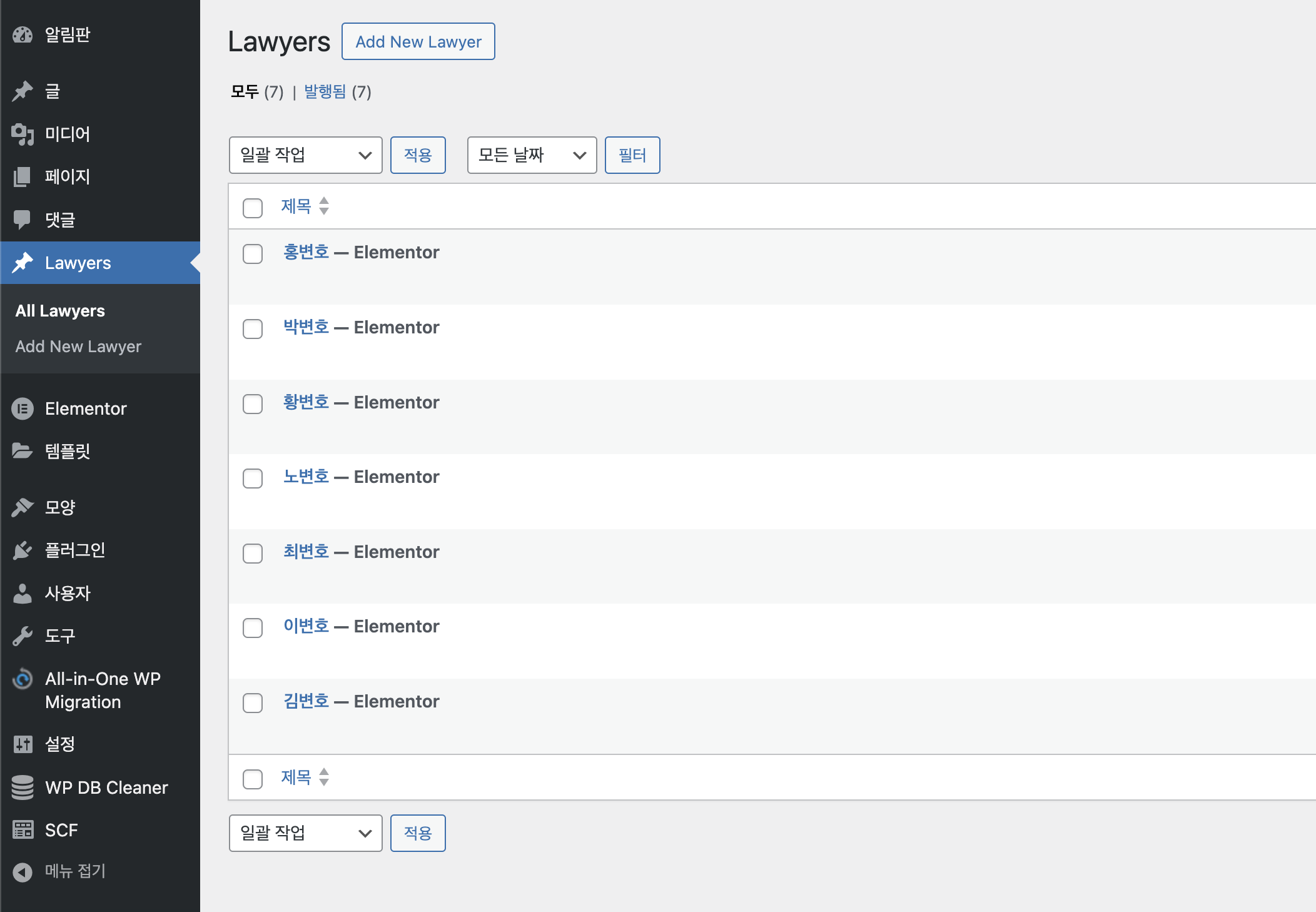
변호사
- 해당 영역은 변호사(Lawyers)를 추가 하면 자동으로 변경됩니다.


하단 배너 영역
- 해당 영역 클릭 후 > 스타일에서 배경 이미지 변경 하실 수 있습니다.

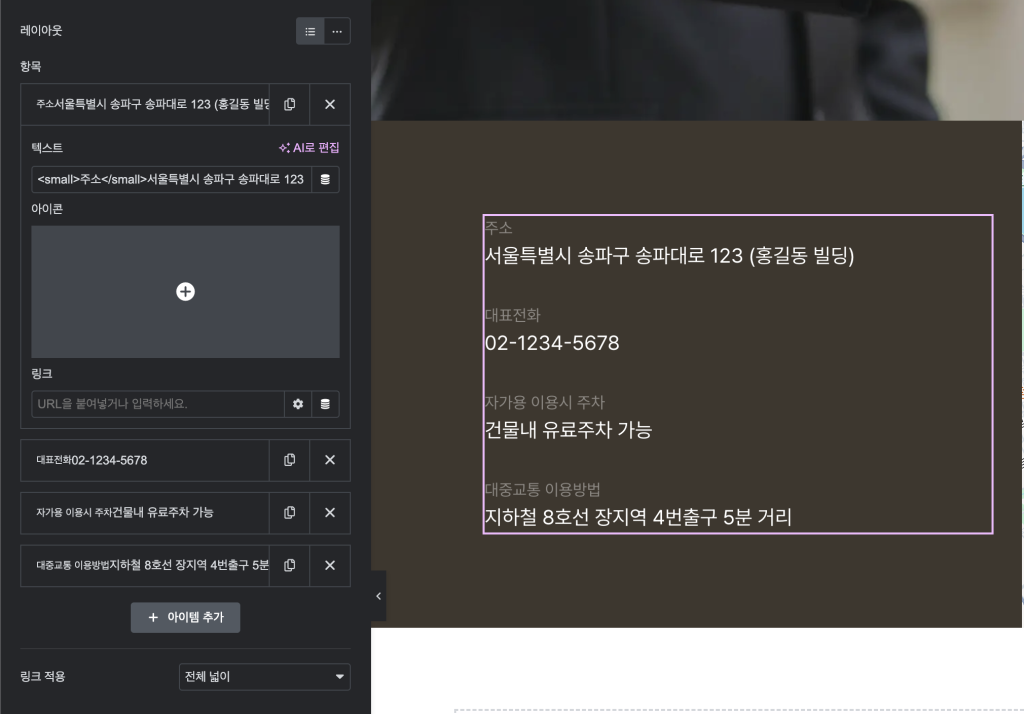
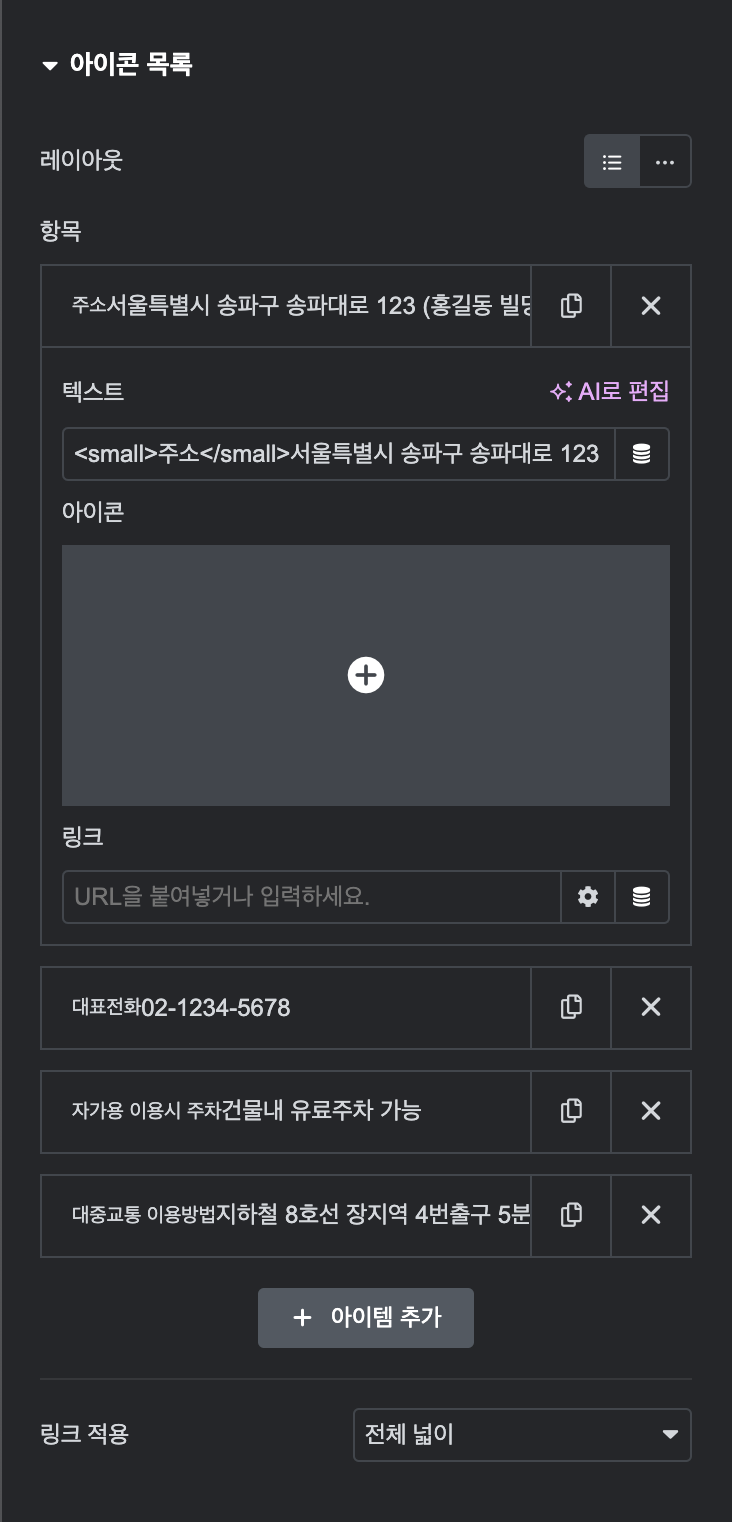
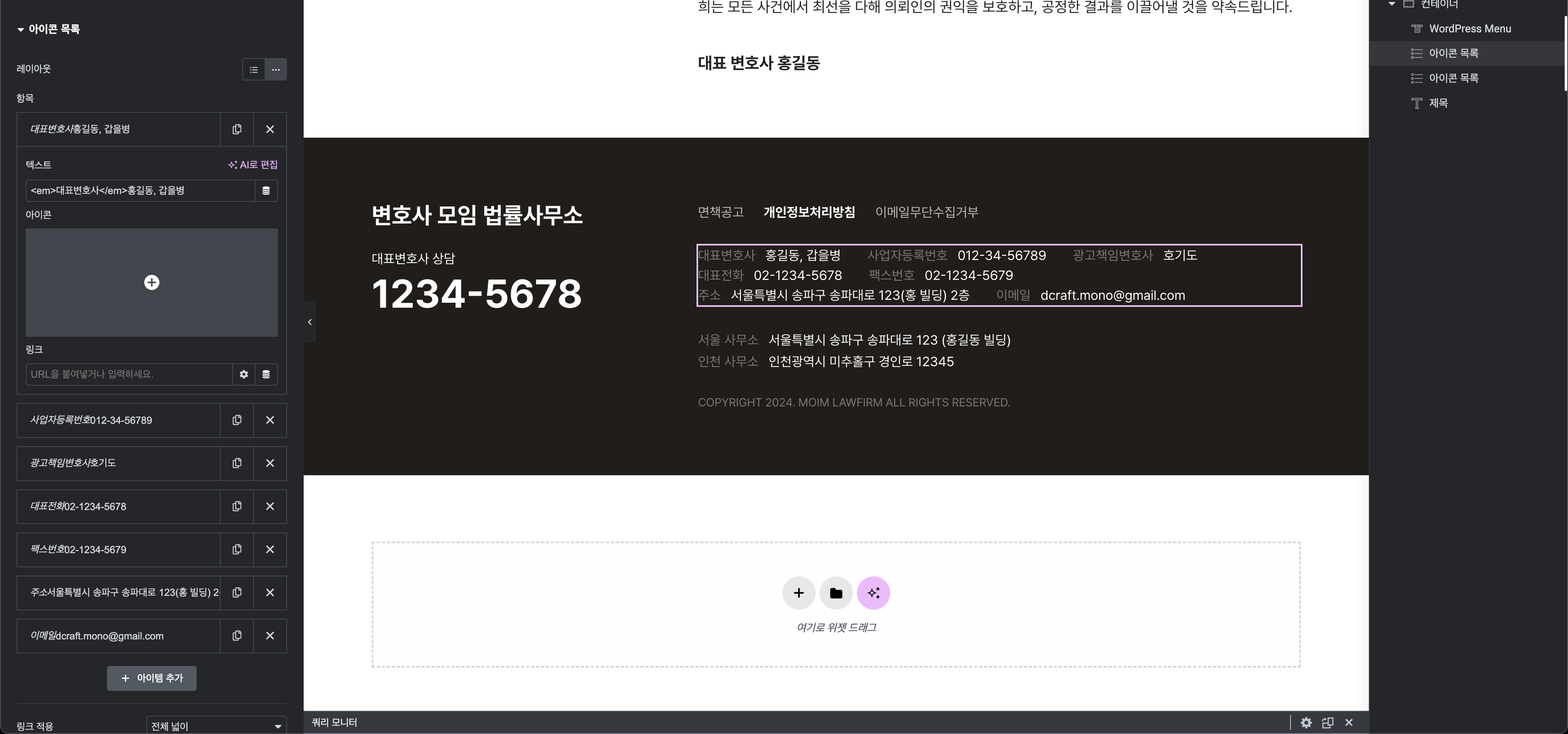
주소영역

- 상단의 주소, 대표전화 등은 아래와 같은 형식으로 입력해 줍니다.
- <small>주소</small>에 입력하고 하단의 내용을 붙혀서
- <small>주소</small>서울특별시 송파구 송파대로… 와 같이 입력해 줍니다.

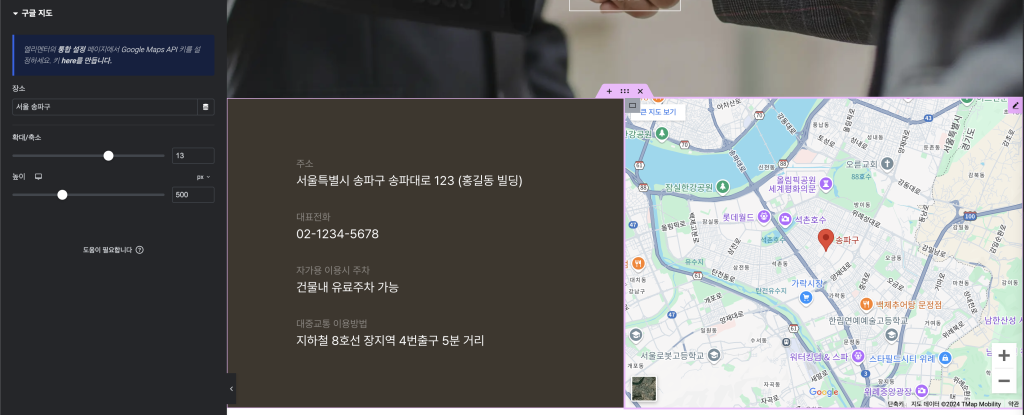
지도 영역
- 지도 영역에서 연필 모양 클릭 후
- 장소 부분에 자세한 주소를 입력하시면 해당 부분이 마커 된 지도가 자동으로 표시됩니다.

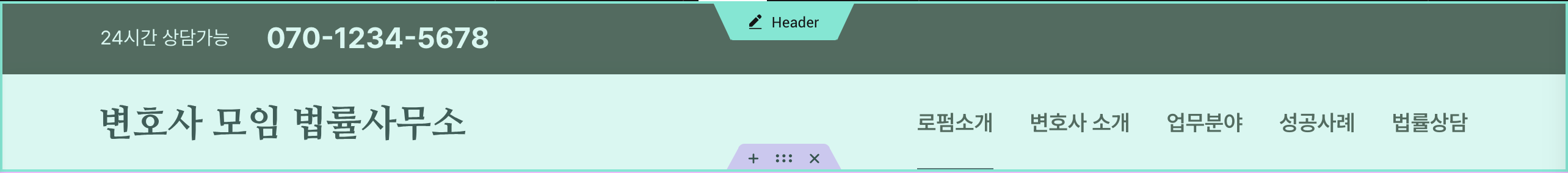
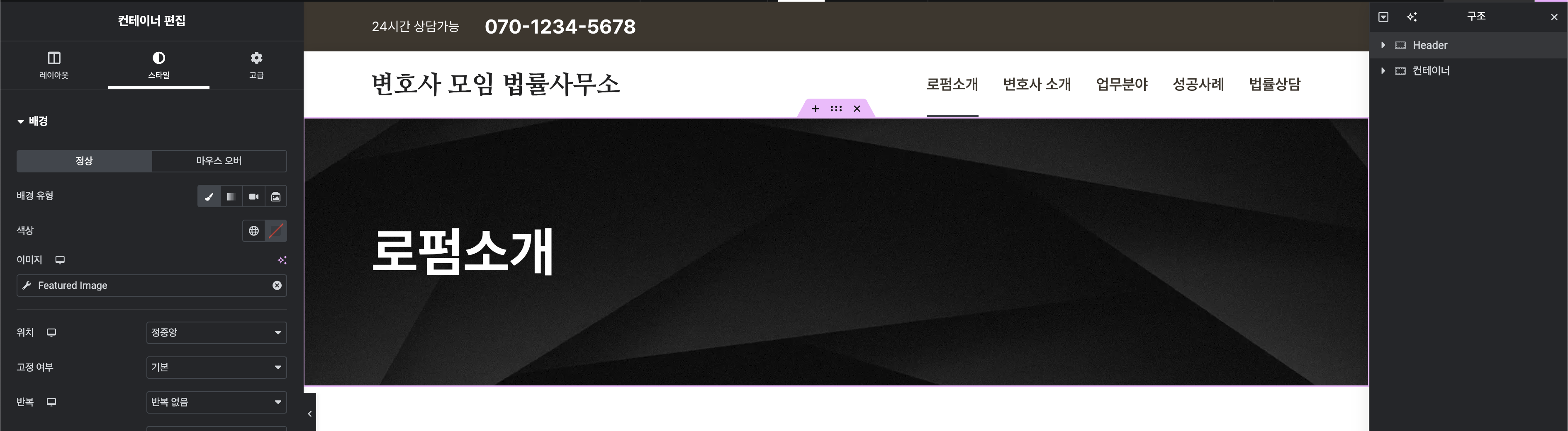
헤더(Header) 수정방법
- 마우스를 헤더 영역에 위치 하면 아래와 같은 수정 모드로 집입할 수 있는 연필 모양 버튼[Header]이 활성화 됩니다.
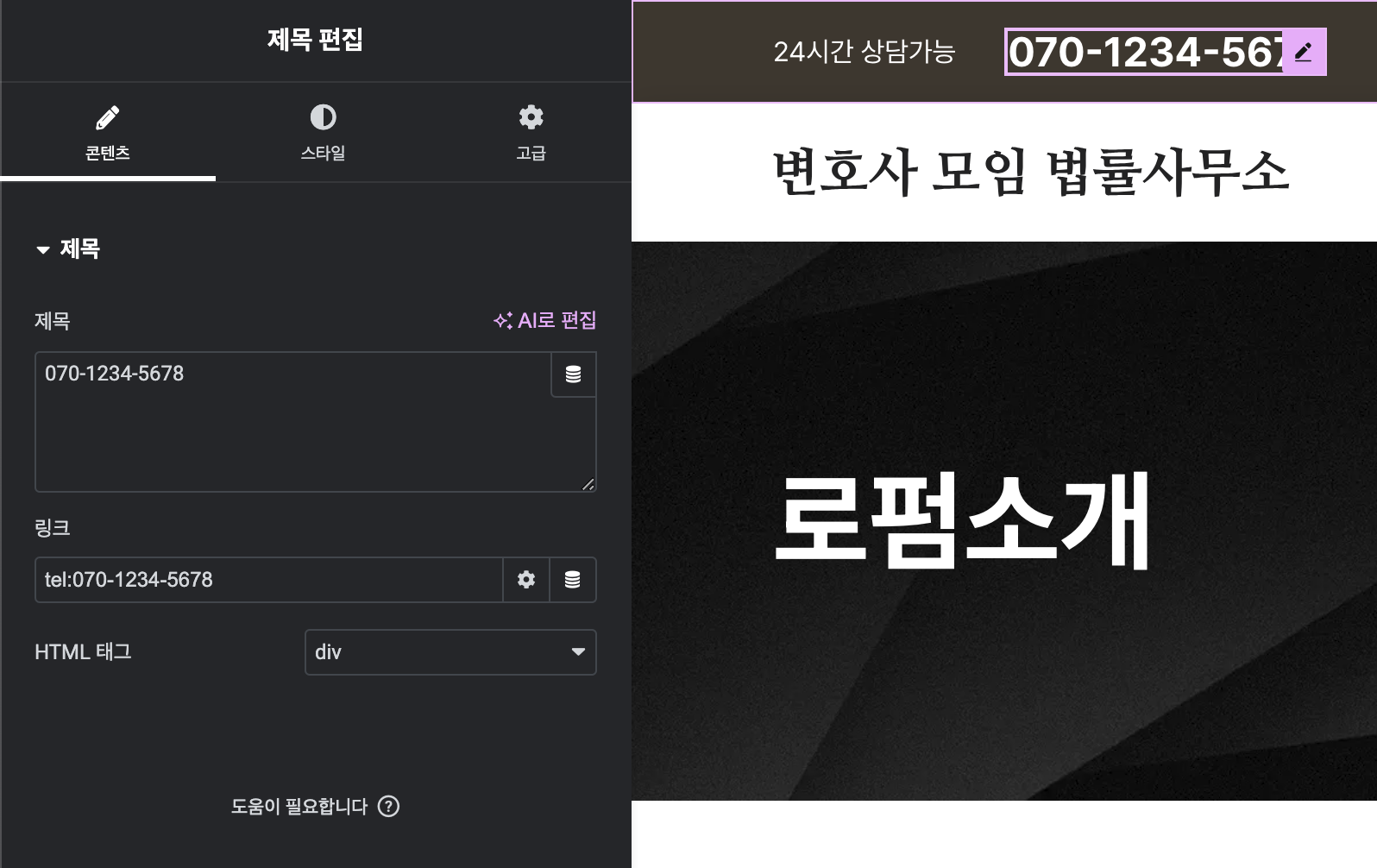
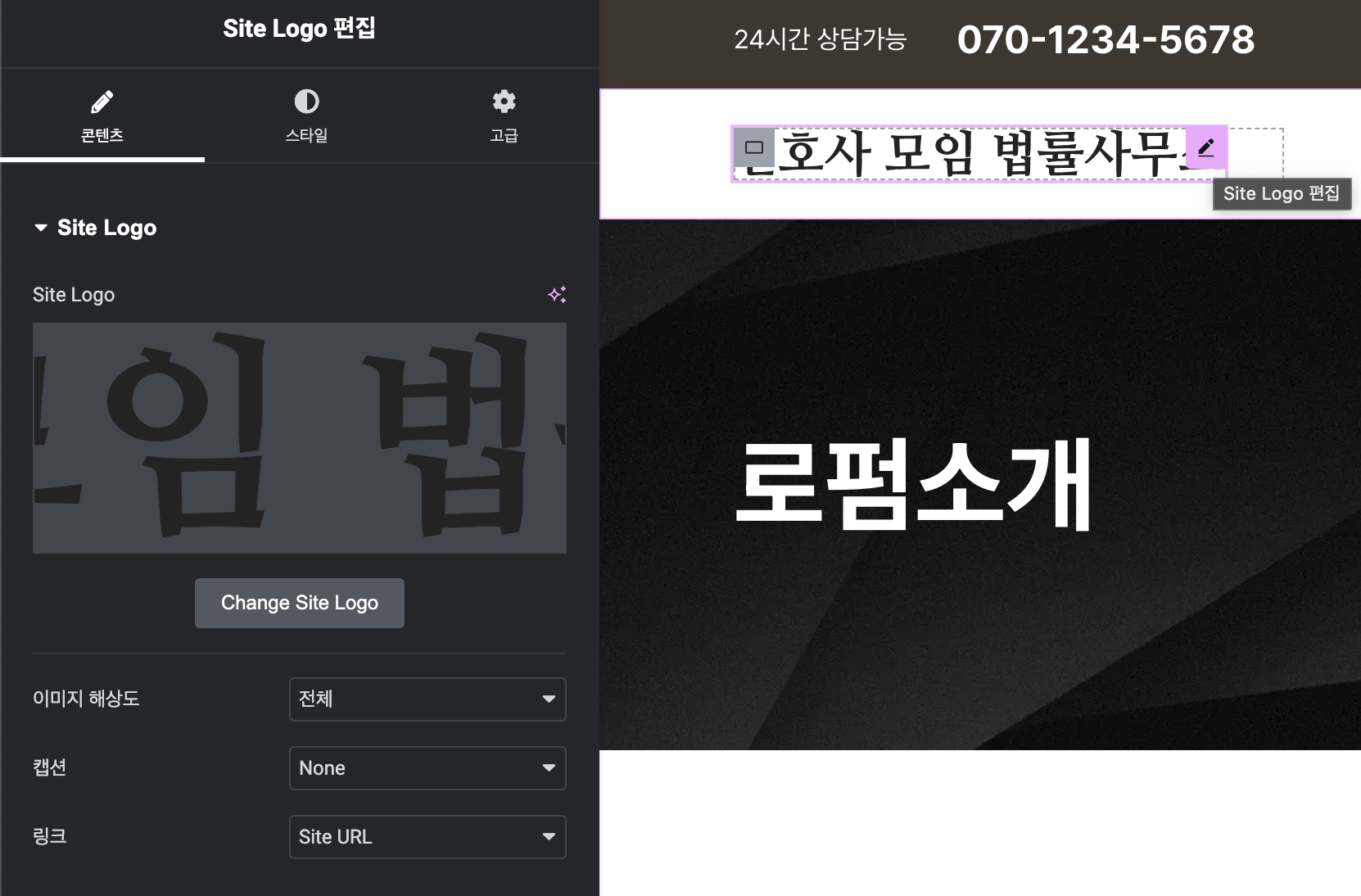
- 상단 연필모양 버튼을 누르면 헤더를 수정할 수 있는 화면으로 전환됩니다.

- 이후 상단 텍스트와 로고등을 수정 할 수 있습니다.



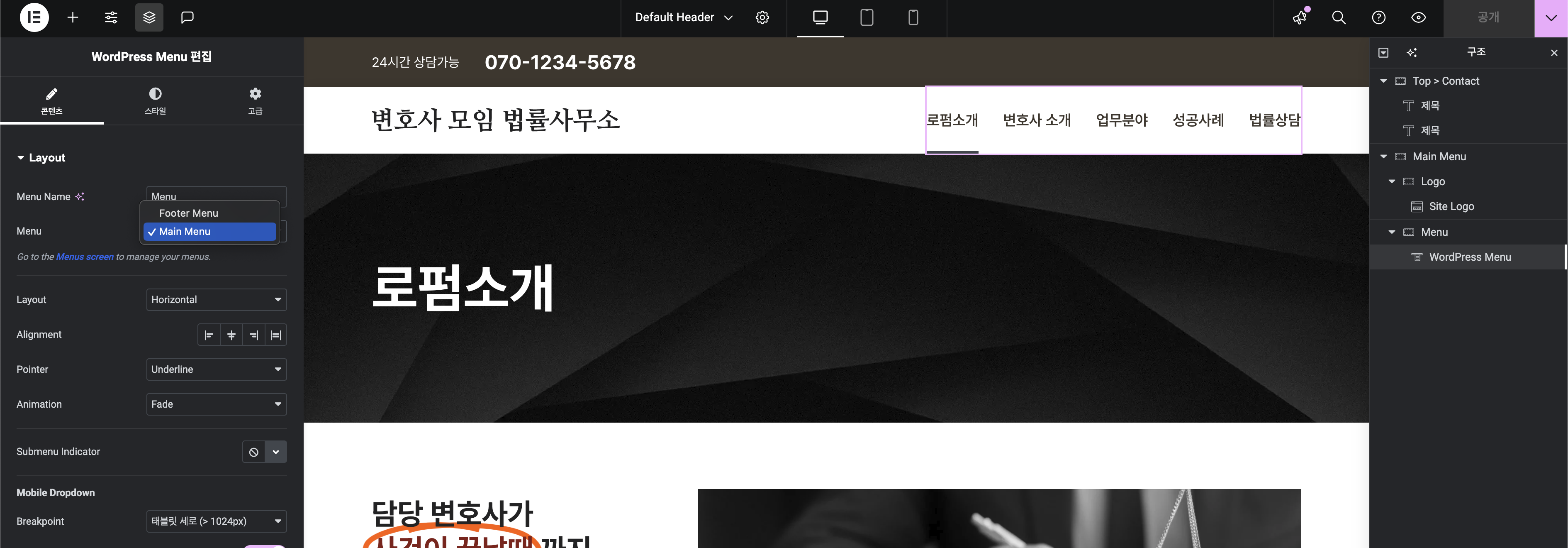
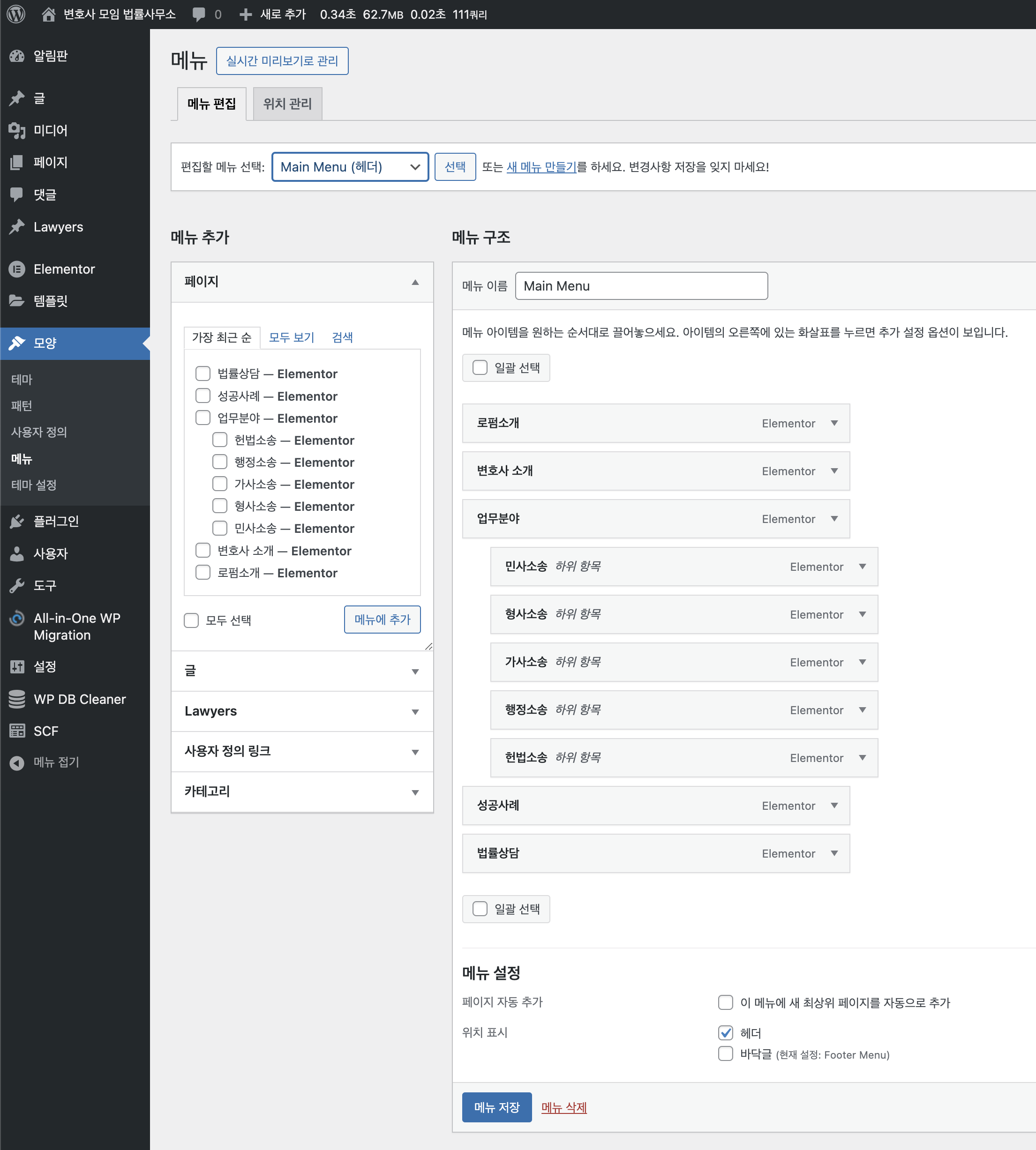
메뉴(Main Menu / Footer Menu) 수정방법
- 상단 메뉴를 수정하기 위해서는 관리자의 [모양 > 메뉴] 항목으로 이동하여 수정 할 수 있습니다.

- 편집할 메뉴 선택에서 [Main Menu (헤더) / Footer Menu (바닥글)] 수정하고자 하는 메뉴를 선택 후 메뉴를 추가하거나 수정 할 수 있습니다.
- 모든 작업 완료 후 [메뉴 저장] 버튼을 클릭하여야 수정된 내용이 적용됩니다.

풋터(Footer) 수정방법
- 마우스를 풋터 영역에 위치 하면 아래와 같은 수정 모드로 집입할 수 있는 연필 모양 버튼[Footer]이 활성화 됩니다.
- 상단 연필모양 버튼을 누르면 풋터 수정할 수 있는 화면으로 전환됩니다.

- 해당 영역에서 내용을 수정할 수 있습니다.

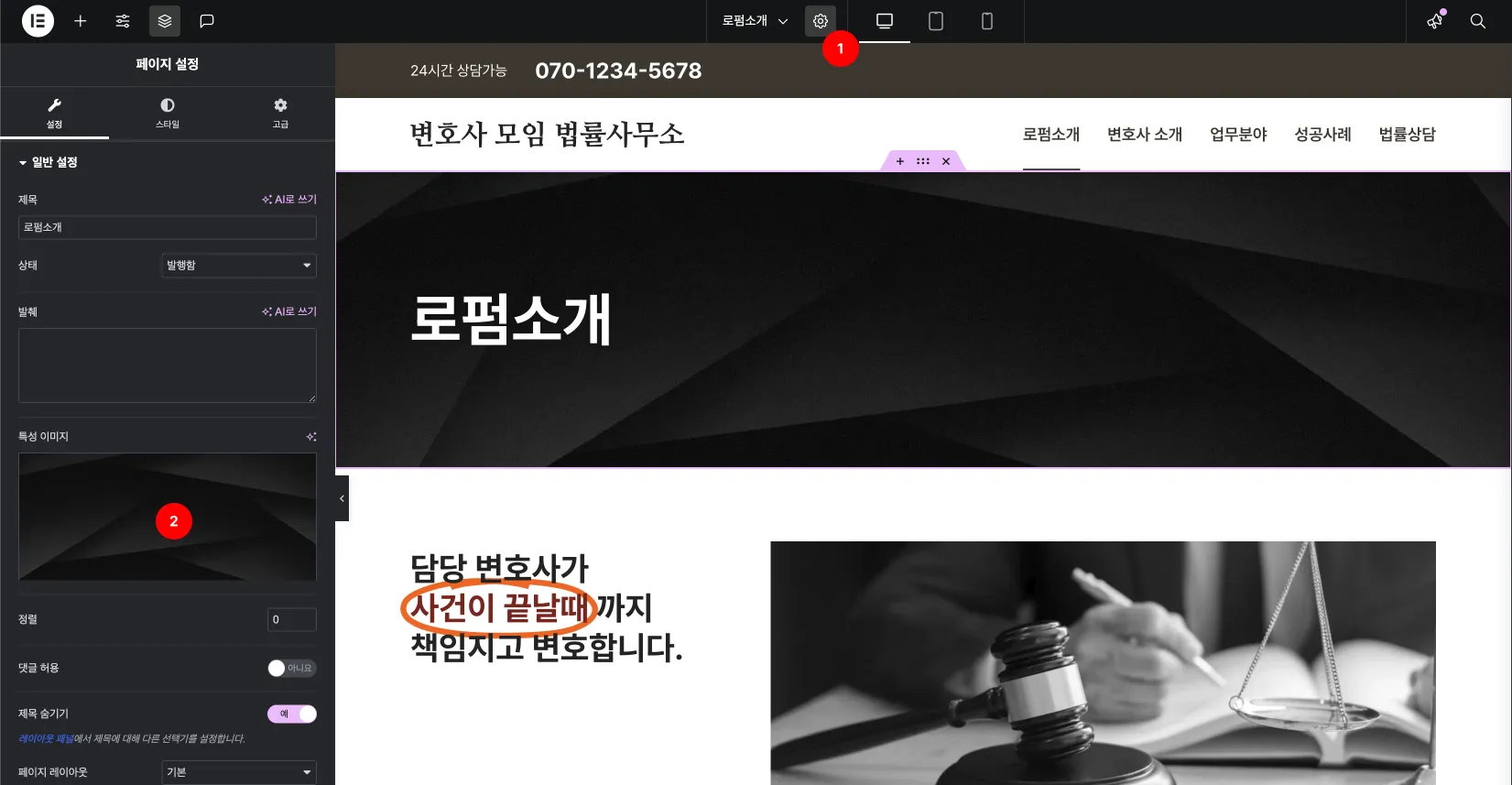
상단 제목 영역
- 배경화면을 변경하기 위해서는 페이지 설정 화면으로 진입하여야 합니다.

- 해당 영역의 상단에 있는 [페이지 설정]을 클릭하여 “특성 이미지”를 수정할 수 있는 화면으로 진입니다.
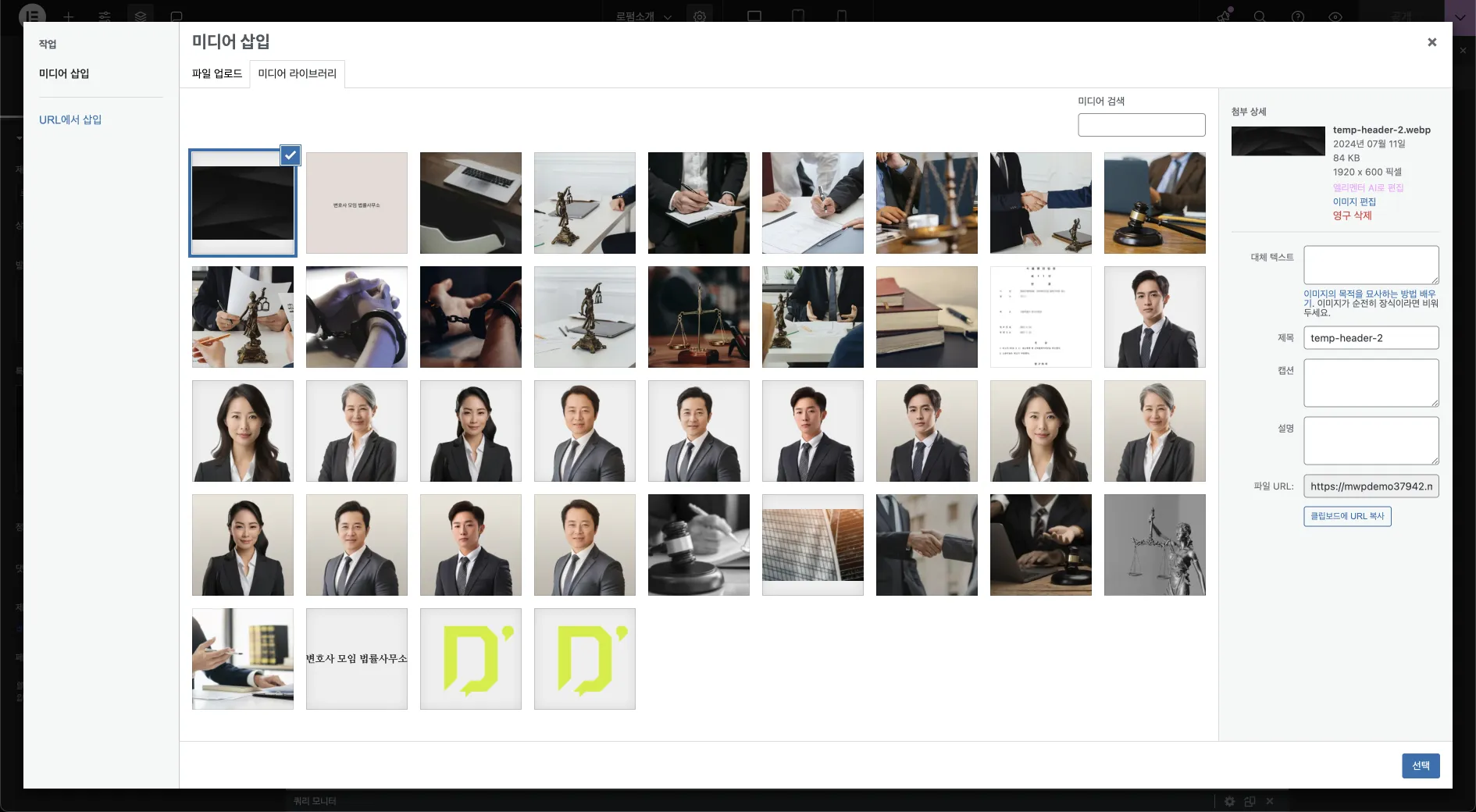
- 특성이미지 영역을 클릭하면 미디어 파일에서 이미지를 업로드 하거나 업로드 된 이미지를 선택하여 수정 할 수 있습니다.


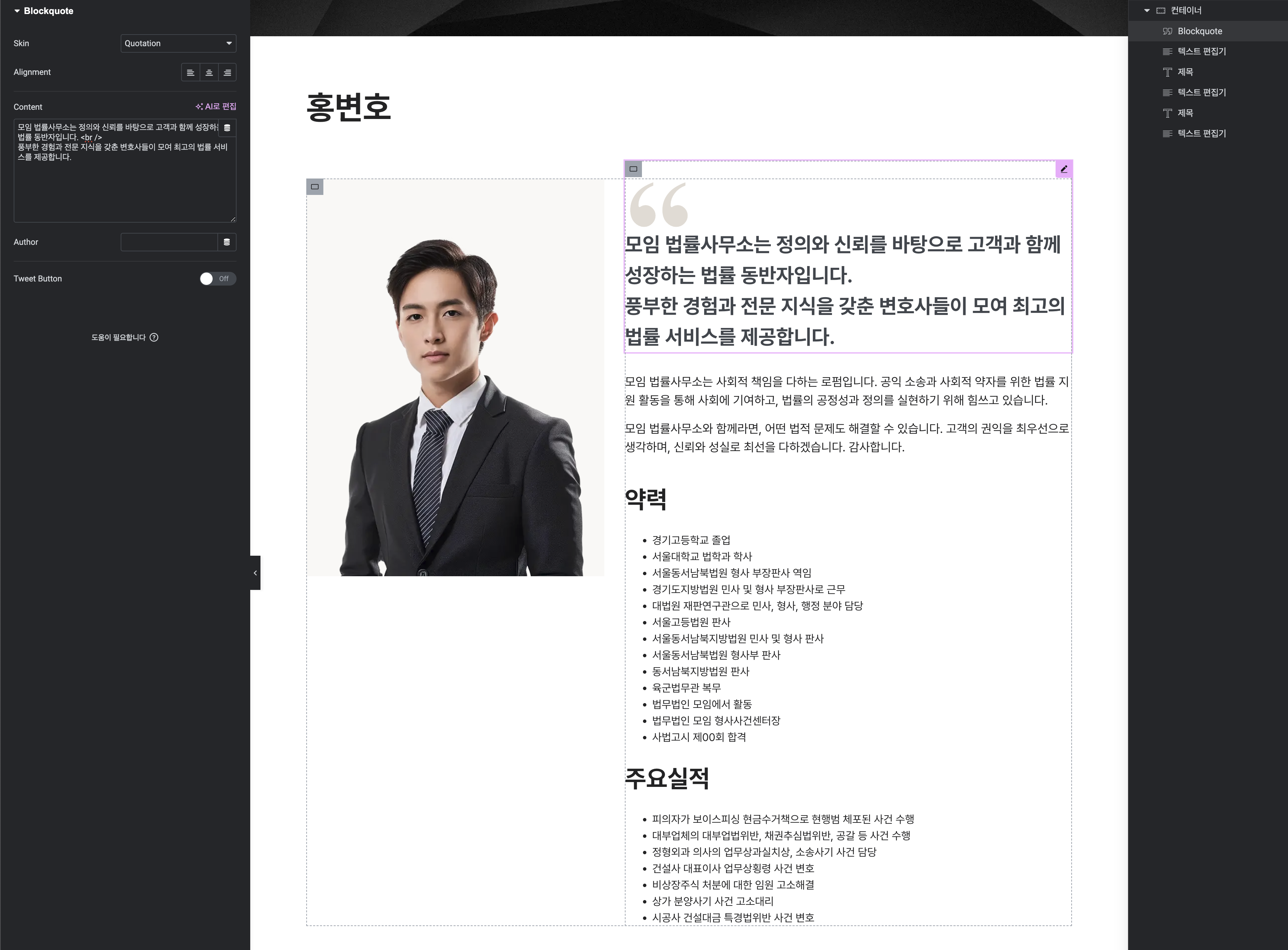
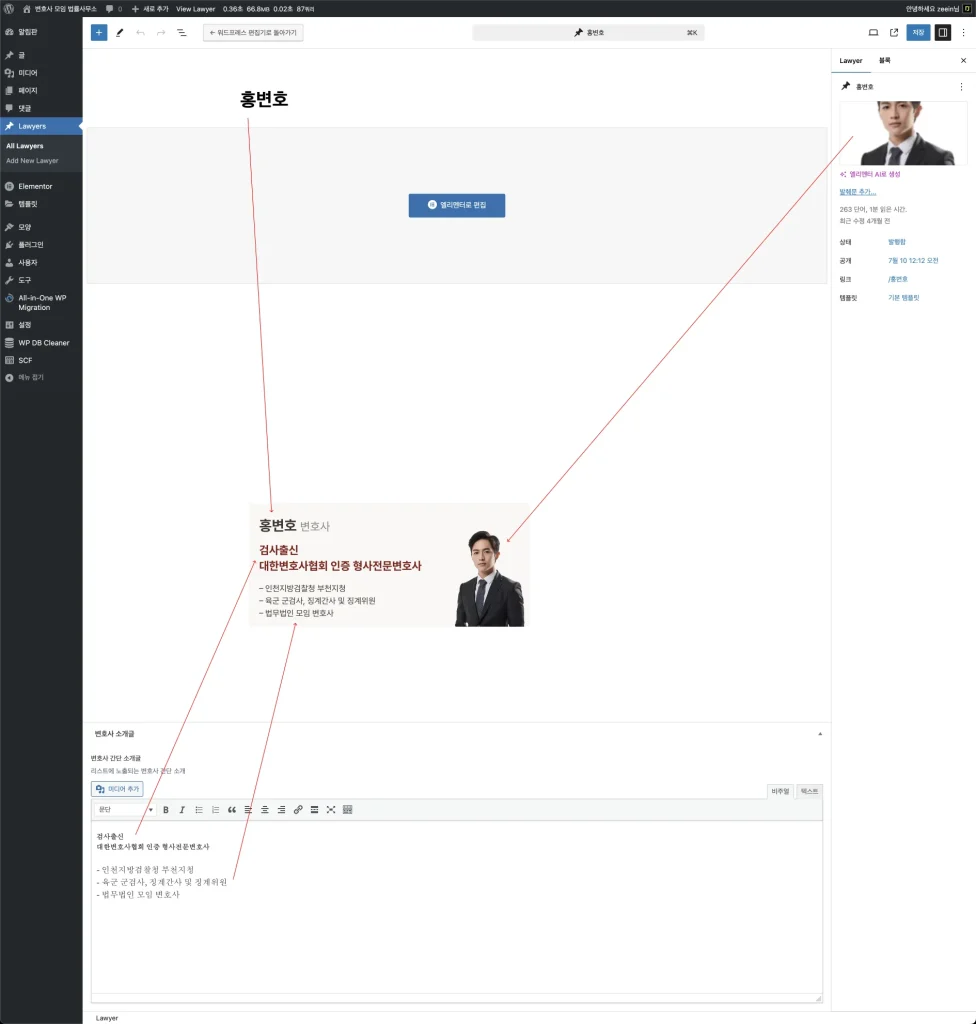
변호사 소개 화면
- 변호사 소개 리스트 화면의 내용을 수정하기 위해서는
Lawyers 에서 변호사를 추가 하거나 기존에 있는 변호사를 수정하여 변경할 수 있습니다. - 자세한 내용은 왼쪽 이미지를 클릭하여 확대해 보시면 확인하실 수 있습니다.
- 기존의 내용을 수정해서 사용하시는 것을 권장(폰트 사이즈 등 스타일 적용 때문에) 합니다.
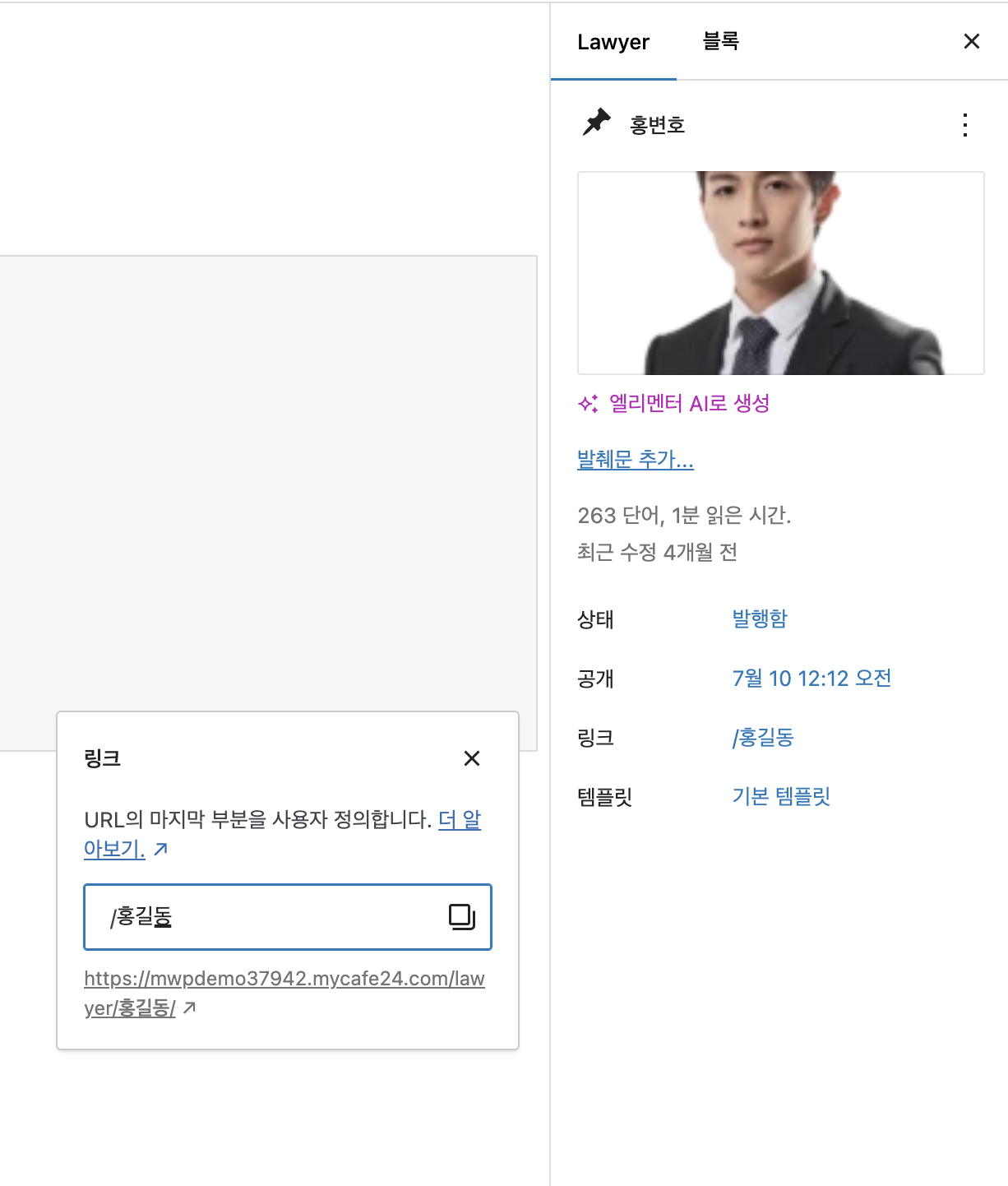
- 다만 변호사 이름과 링크 이름이 동일해야 하므로 변호사의 이름이
“홍길동” 일 경우 아래와 같이 링크 값을 수정하여 사용합니다.


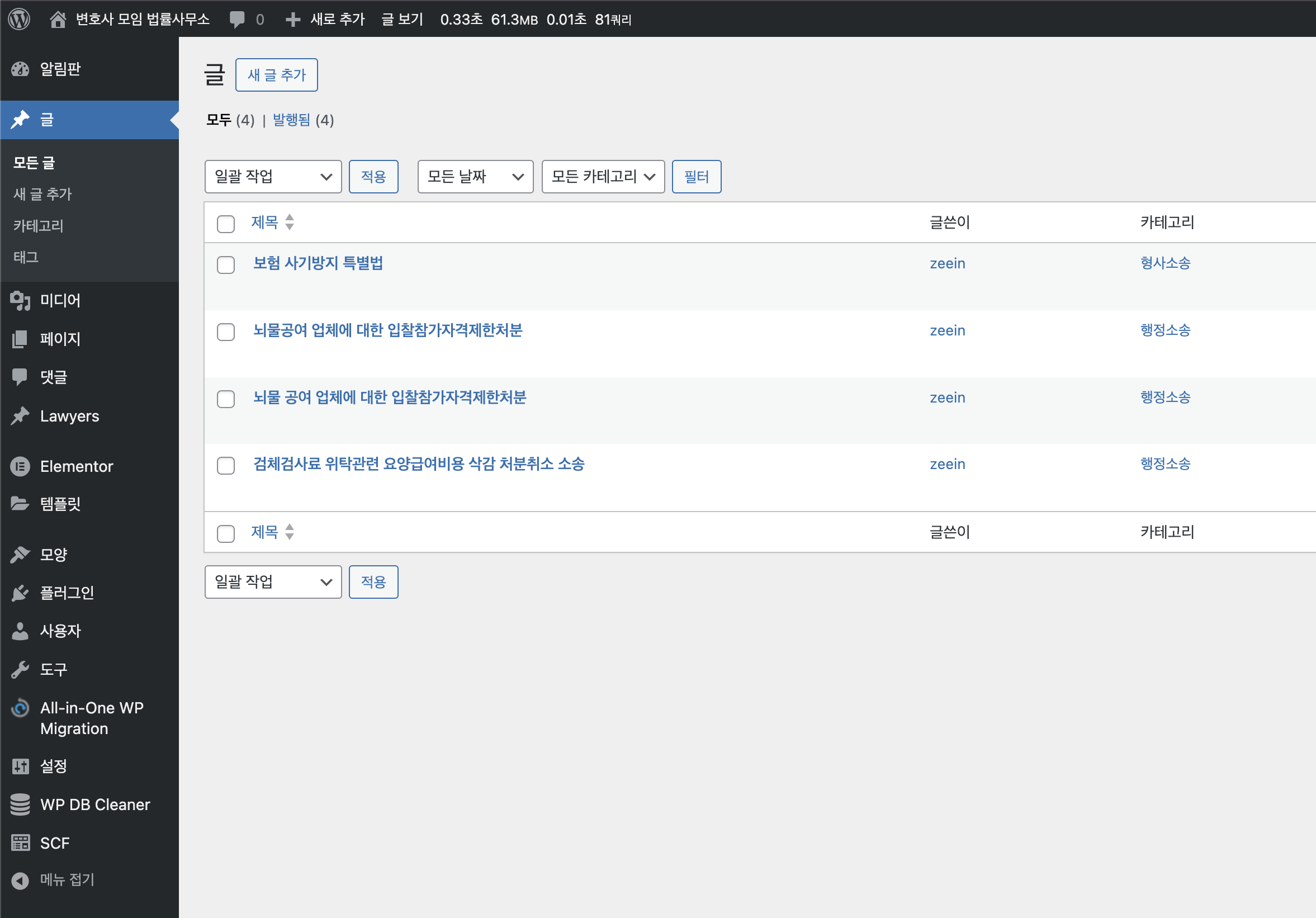
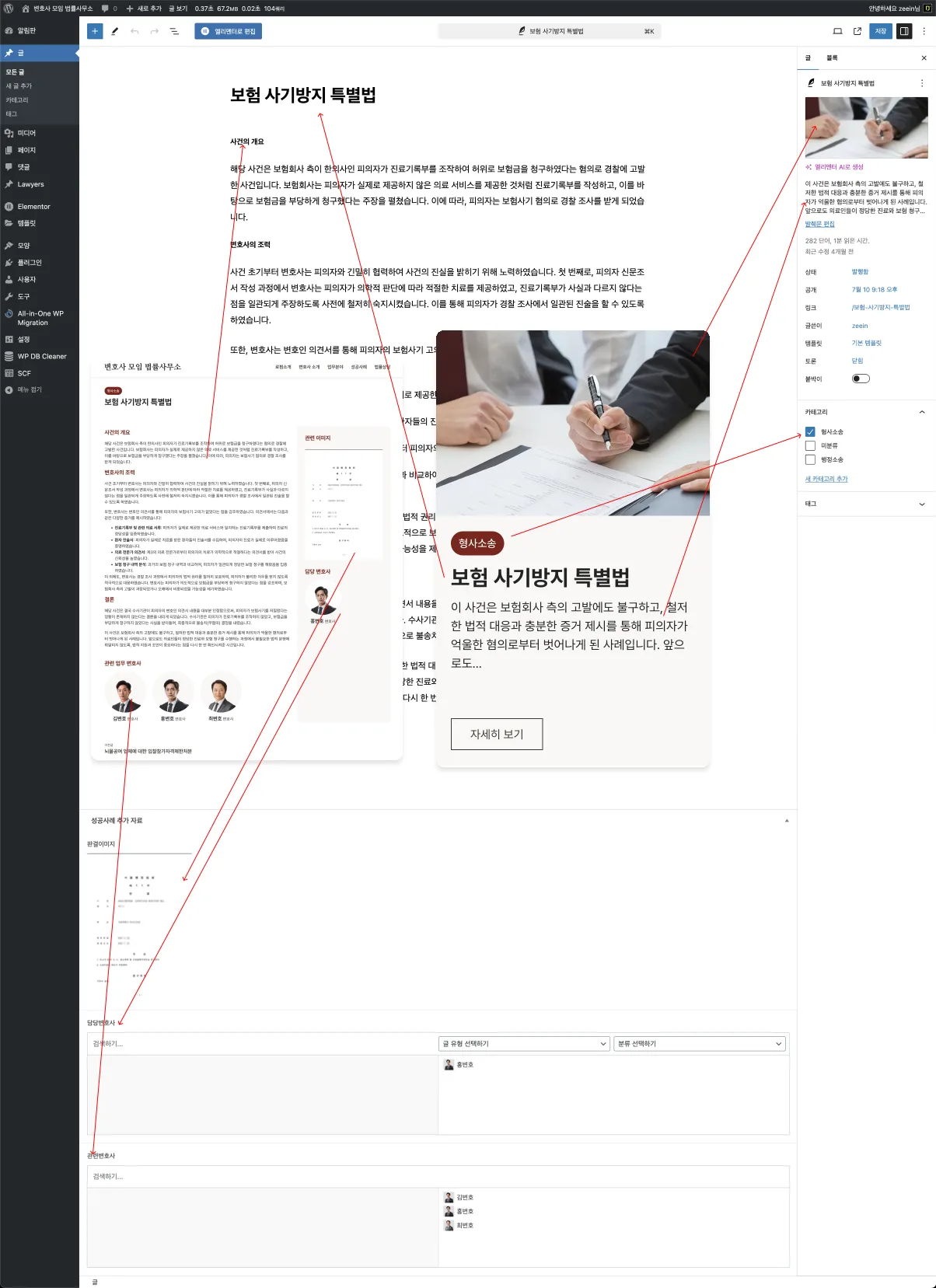
성공사례 추가 및 수정
- 관리자 메뉴에서 [글] 에
[새 글 추가]를 하여 글을 추가 하실 수 있습니다.


- 위와 같이 구분되어 있는 내용을 참고하여 내용을 작성하시기 바랍니다.